JavaScript 排他思想的具体实现 在前面的博客中,小熊更新了相关操作元素的方法,但是如果有同一组元素,我们想要某一个元素实现某种样式,这时需要怎么办呢? 这里就要用到循环的排他思想. 排他思想的算法就是: 排除掉其他的(包括自己),然后再给
在前面的博客中,小熊更新了相关操作元素的方法,但是如果有同一组元素,我们想要某一个元素实现某种样式,这时需要怎么办呢? 这里就要用到循环的排他思想。
排他思想的算法就是:
排除掉其他的(包括自己),然后再给自己设置想要实现的效果。总而言之,排他思想的实现步骤就是所有元素全部清除与设置当前元素。
可以简单理解为:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式 (留下我自己)
需要注意的是:这里的顺序不能颠倒。
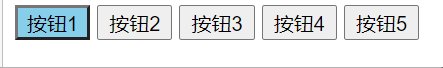
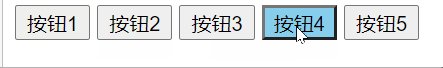
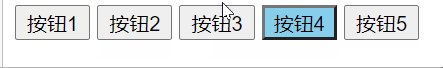
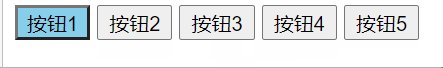
比如,页面有五个按钮,我们想要给它实现循环点击事件:当点到哪个按钮,就让哪个按钮变色,应该怎样操作呢?
1、我们先创建五个按钮。
如下所示:
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
2、获取元素
<script>
//获取元素
var btn = document.getElementsByTagName('button');
console.log(btn);
</script>
3、循环遍历打印按钮
for(var i =0; i<btn.length;i++){
console.log(btn[i]
}
4、在第一个for循环里面给每个按钮添加点击事件。首先在内循环里面清除掉所有按钮的样式,然后在外循环里给当前点击的按钮添加样式。
btn[i].onclick = function(){
for(var j =0;j<btn.length;j++){
btn[j].style.backgroundColor = '';
}
this.style.backgroundColor = 'blue';
}
最终效果为:

接下来我们举几个例子看看吧!
1、实现简单的tab栏切换的功能
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 编写一个完整的tab切换效果的页面 -->
<style>
* {
margin: 0;
padding: 0;
}
.box_1 {
width: 800px;
height: 400px;
background-color:rgb(141, 169, 173);
margin: 100px auto;
}
ul {
position:absolute;
top: 64px;
left:220px;
height: 35px;
line-height: 35px;
text-align: center;
}
li {
width: 80px;
height: 35px;
list-style: none;
float: left;
border: 1px solid #ccc;
margin-left: 2px;
border-top-left-radius: 6px;
border-top-right-radius: 6px ;
}
.li1 {
font-weight: 700;
color: black;
border-bottom: none;
background-color: skyblue;
cursor: pointer;
}
.item{
display:none;
}
</style>
</head>
<body>
<div class = 'box'>
<ul>
<li class='li1'>标签一</li>
<li>标签二</li>
<li class = 'li2' style="width:150px">自适应宽度的标签</li>
</ul>
<div class="box_1">
<div class="item" style = "display:block">第一个标签的内容</div>
<div class="item">第二个标签的内容</div>
<div class="item">自适应宽度的标签的内容</div>
</div>
</div>
<script>
var li = document.querySelectorAll('li');
console.log(li);
var item = document.querySelectorAll('.item');
console.log(item);
for(var i =0;i<li.length;i++){
li[i].setAttribute('index',i);
li[i].onclick = function(){
for(var j =0;j<item.length;j++){
li[j].className = '';
console.log(li[i]);
}
this.className = 'li1';
var index = this.getAttribute('index');
console.log(index);
for(var k = 0;k<item.length;k++){
item[k].style.display='none';
}
item[index].style.display = 'block';
}
}
</script>
</body>
</html>
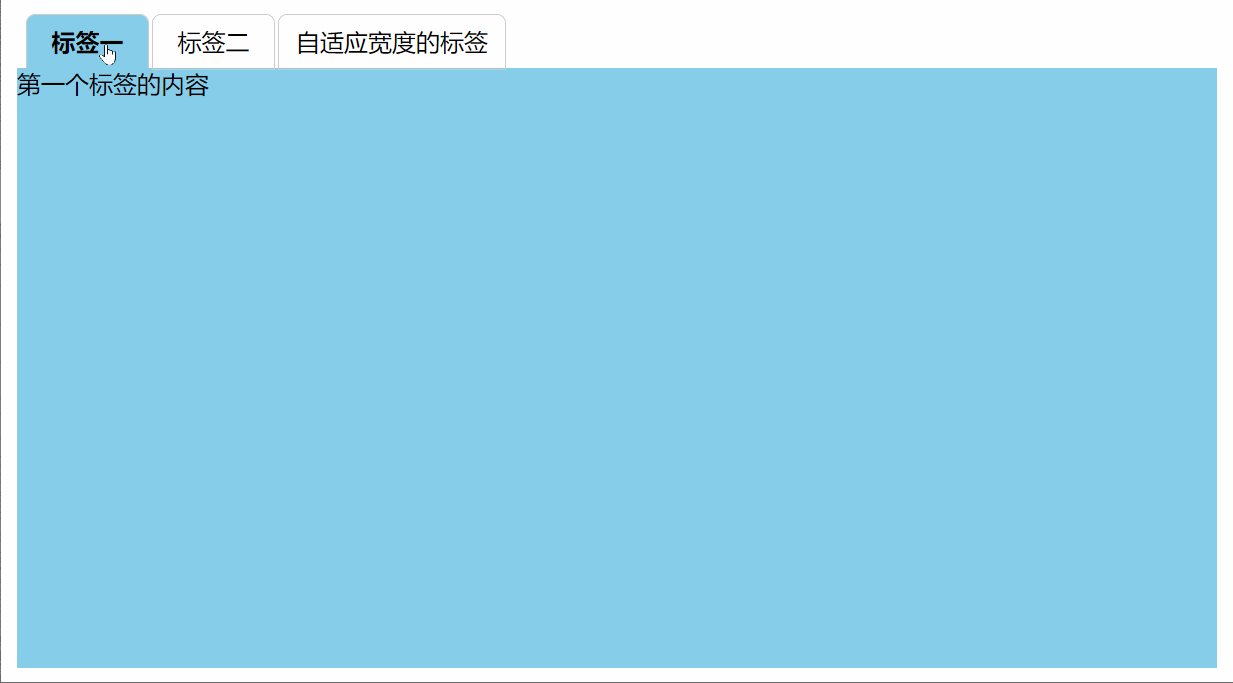
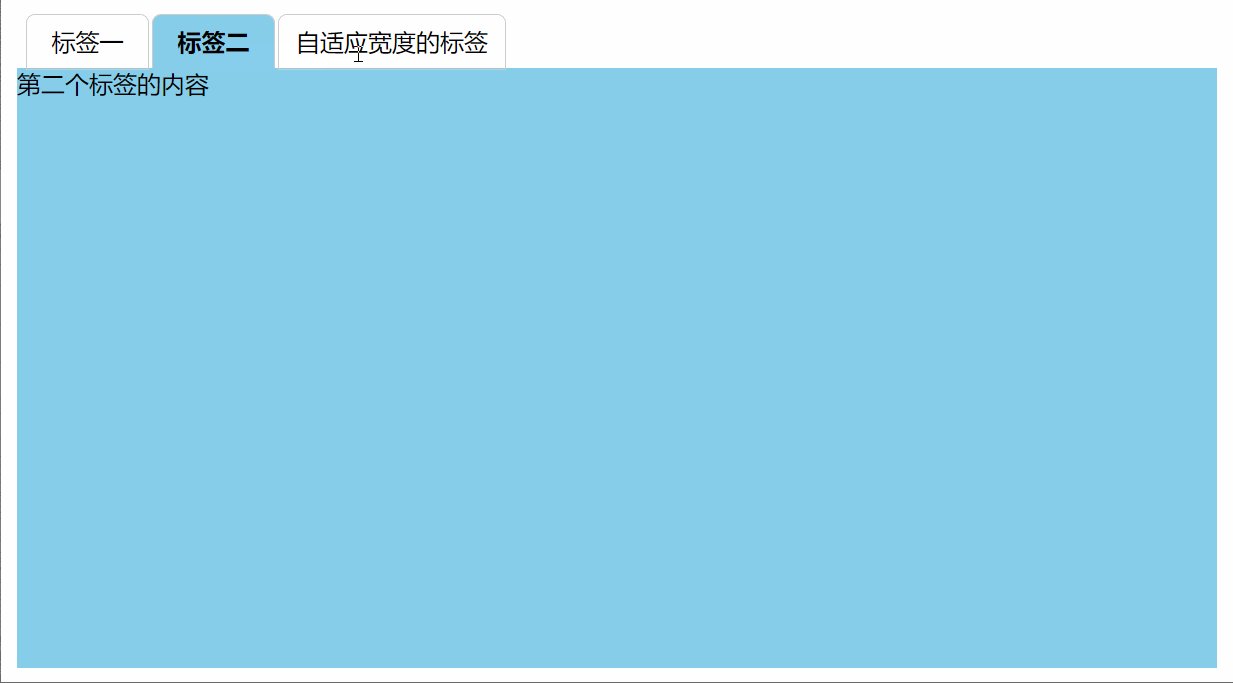
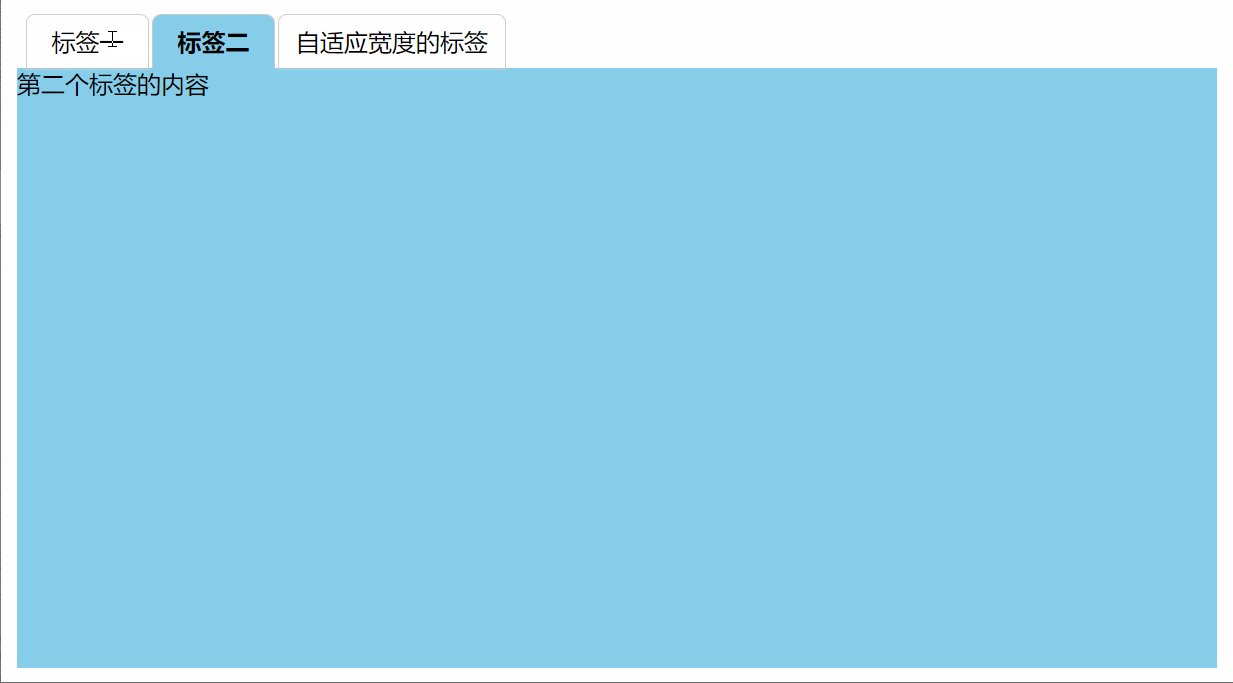
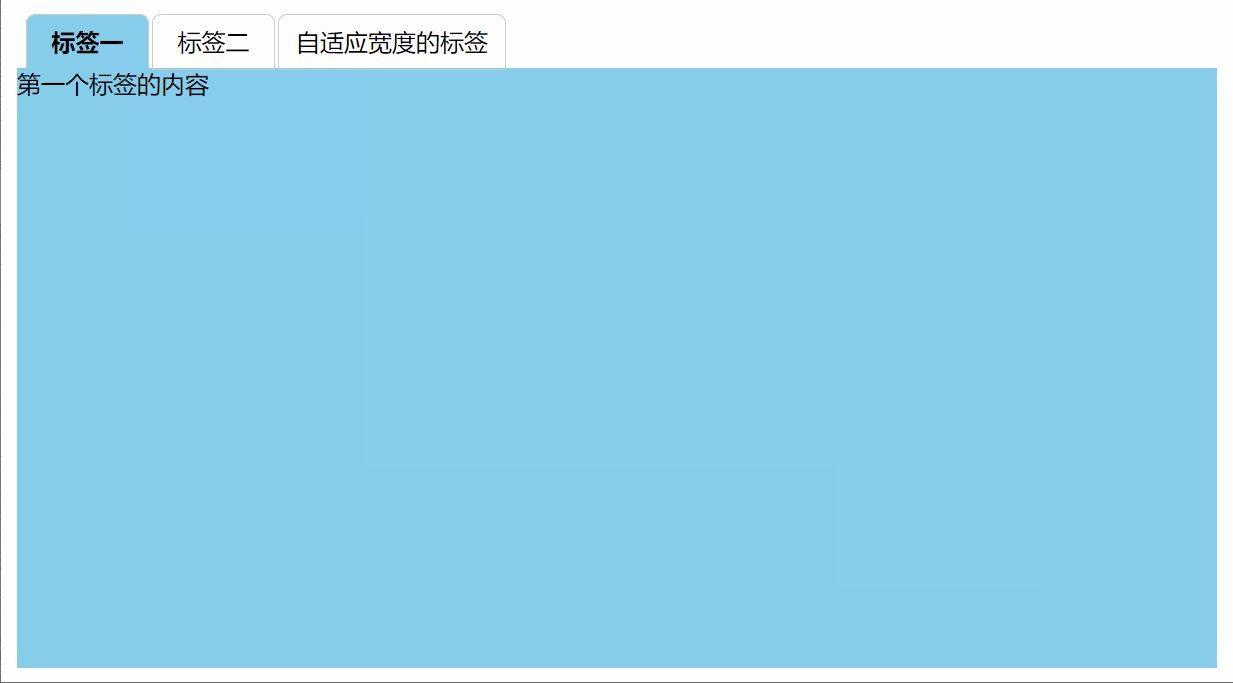
实现效果为:

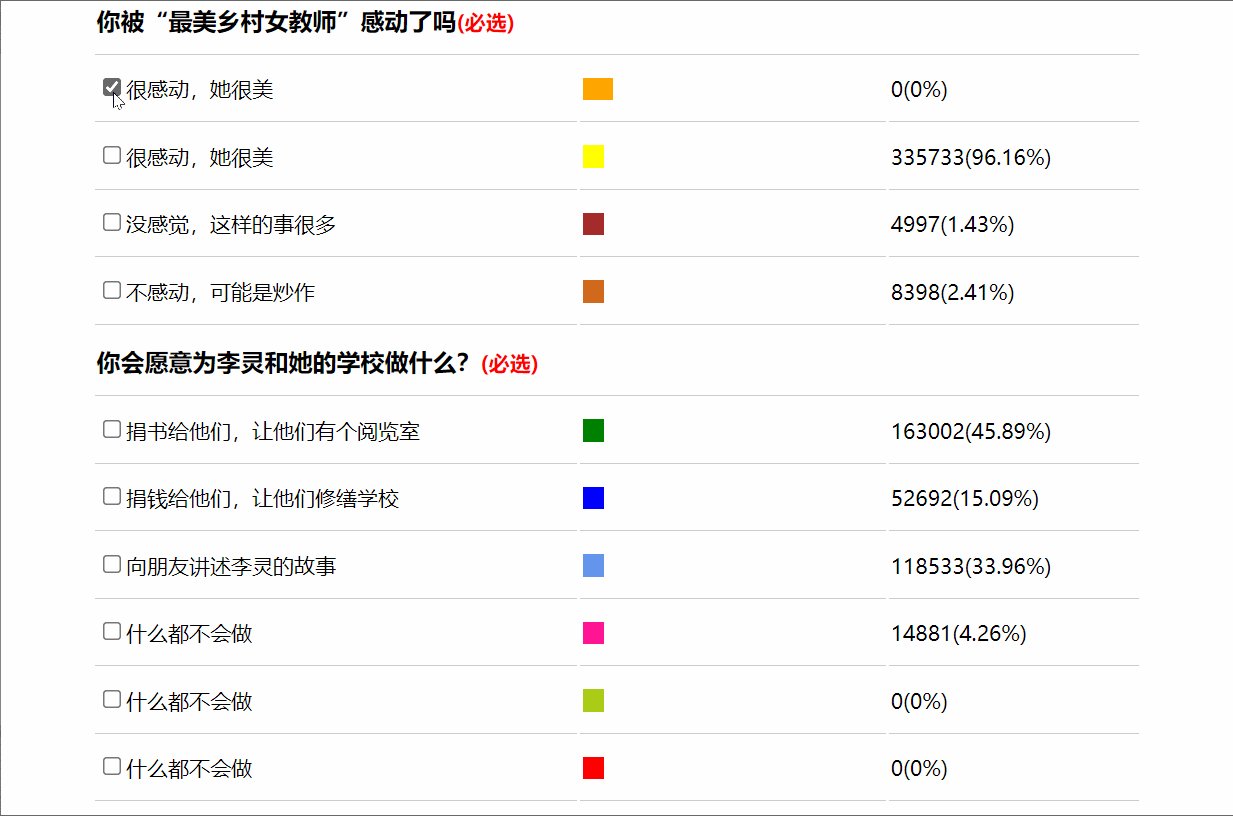
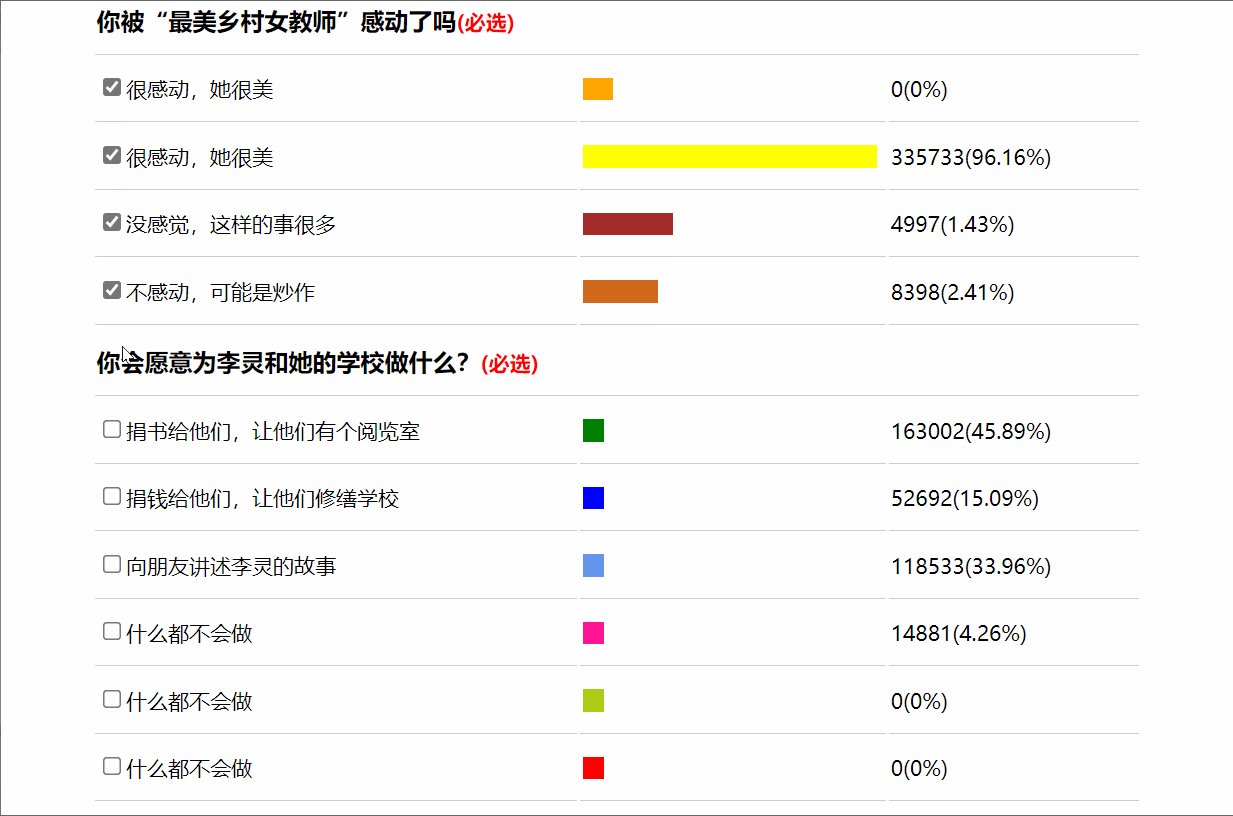
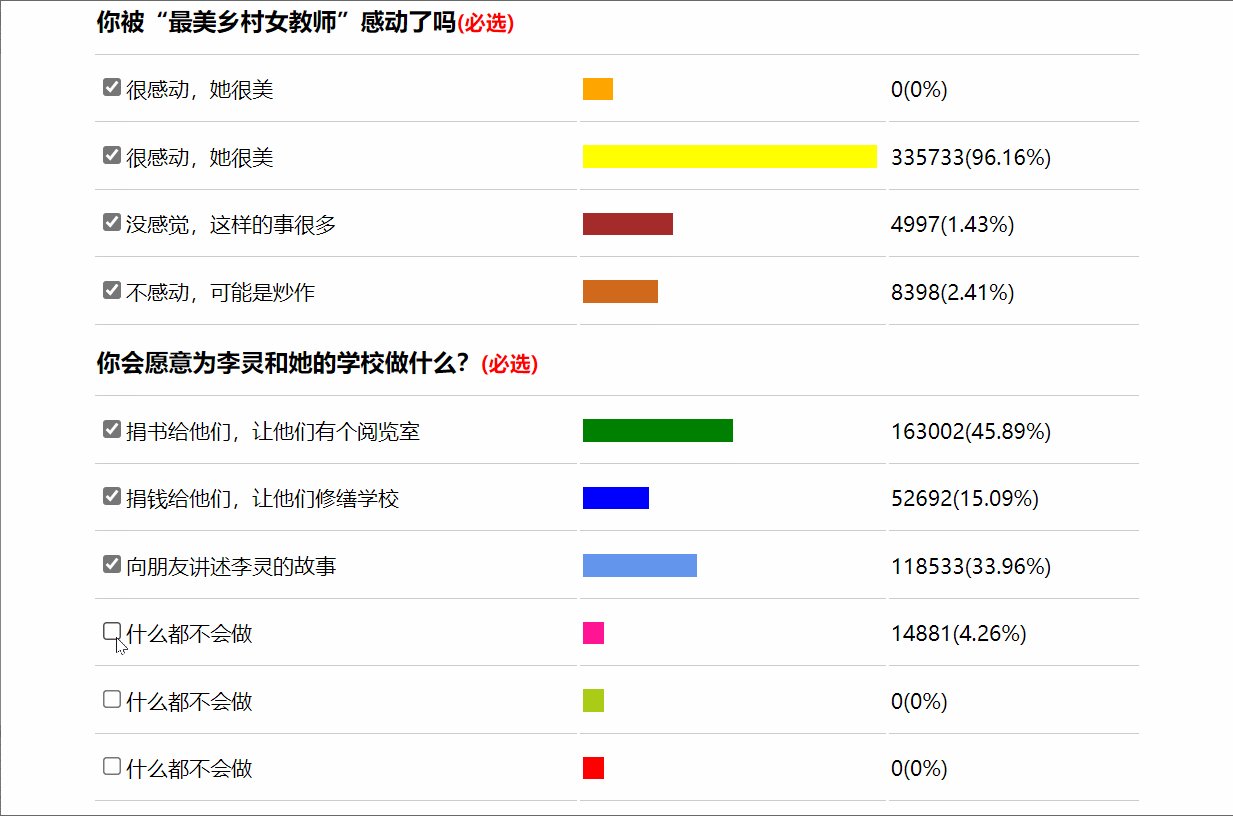
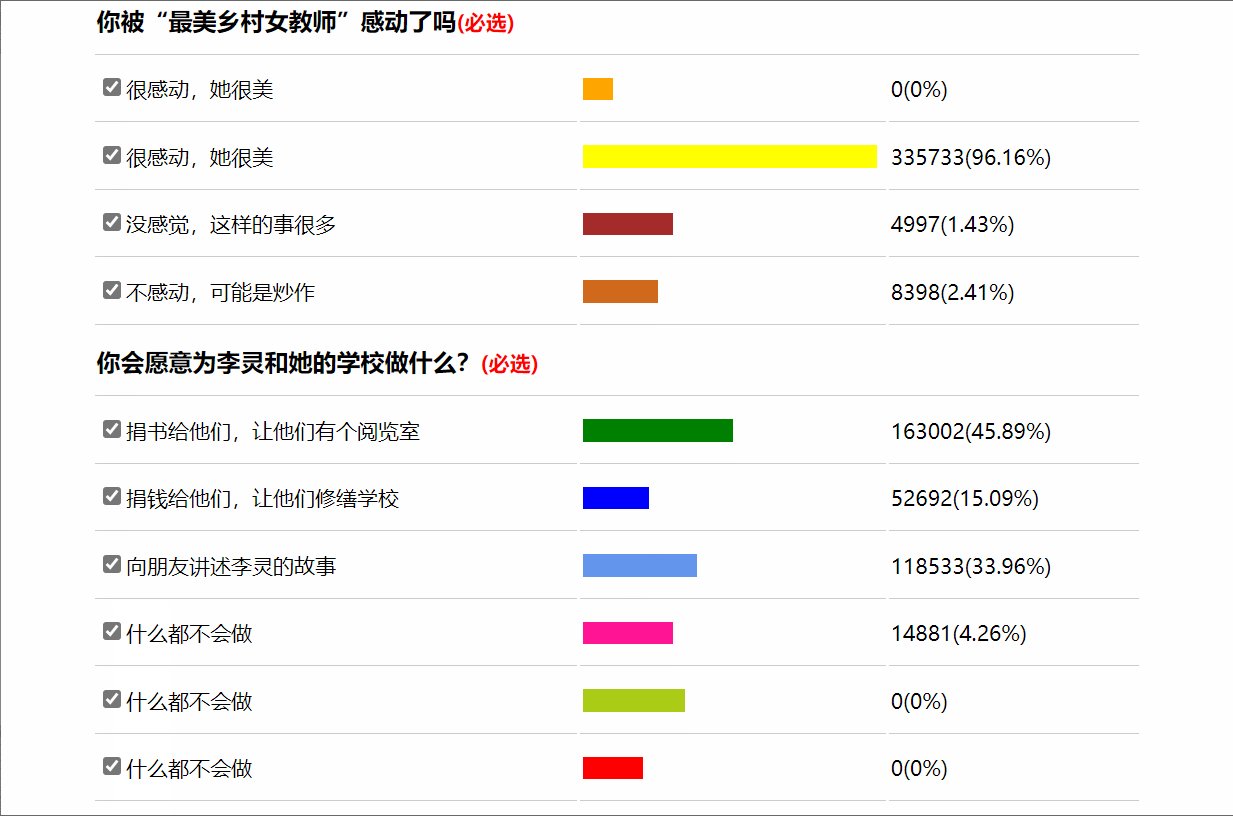
2、实现一个动态点击的调查结果显示页面,要求当点击复选框选项时对应的进度条增加。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 700px;
margin: 10px auto;
}
.bar {
width:200px;
height: 15px;
padding: 1px;
background-color: rgb(250, 249, 249);
}
.bar_in{
width:7%;
height:100%;
transition: width 0.5s;
}
.bar_in1 {
background-color: orange;
}
.bar_in2{
background-color: yellow;
}
.bar_in3{
background-color: brown;
}
.bar_in4{
background-color: chocolate;
}
.bar_in5{
background-color: green;
}
.bar_in6{
background-color: blue;
}
.bar_in7{
background-color: cornflowerblue;
}
.bar_in8{
background-color: deeppink;
}
.bar_in9{
background-color: rgb(171, 204, 23);
}
.bar_in10{
background-color: red;
}
tr{
width:800px;
height: 40px;
}
td{
font-size: 14px;
width: 200px;
line-height: 40px;
border-bottom: 1px solid #ccc;
}
tr #no1{
width: 300px;
}
.header{
font-size: 16px;
font-weight: 700;
}
.t1 {
width: 500px;
}
span{
color:red;
font-size: 14px;
}
</style>
</head>
<body>
<div class="box">
<table>
<tr>
<td colspan="4" class= 'header'>你被“最美乡村女教师”感动了吗<span>(必选)</span></td>
</tr>
<tr>
<td class='t1'><input type="checkbox" name="" >很感动,她很美</td>
<td>
<div class="bar">
<div class=" bar_in bar_in1">
</div>
</div>
</td>
<td>0(0%)</td>
</tr>
<tr>
<td class='t1'><input type="checkbox" name="" id="">很感动,她很美</td>
<td>
<div class="bar">
<div class=" bar_in bar_in2">
</div>
</div>
</td>
<td>335733(96.16%)</td>
</tr>
<tr>
<td class='t1'><input type="checkbox" name="" id="">没感觉,这样的事很多</td>
<td>
<div class="bar">
<div class="bar_in bar_in3">
</div>
</div>
</td>
<td>4997(1.43%)</td>
</tr>
<tr>
<td class='t1'><input type="checkbox" name="" id="">不感动,可能是炒作</td>
<td>
<div class="bar">
<div class="bar_in bar_in4">
</div>
</div>
</td>
<td>8398(2.41%)</td>
</tr>
</table>
<table>
<tr>
<td colspan="3" class= 'header'>你会愿意为李灵和她的学校做什么?<span>(必选)</span></td>
</tr>
<tr>
<td class="t1"><input type="checkbox" name="" id="" >捐书给他们,让他们有个阅览室</td>
<td>
<div class="bar">
<div class=" bar_in bar_in5">
</div>
</div>
</td>
<td>163002(45.89%)</td>
</tr>
<tr>
<td><input type="checkbox" name="" id="">捐钱给他们,让他们修缮学校</td>
<td>
<div class="bar">
<div class="bar_in bar_in6">
</div>
</div>
</td>
<td>52692(15.09%)</td>
</tr>
<tr>
<td><input type="checkbox" name="" id="">向朋友讲述李灵的故事</td>
<td>
<div class="bar">
<div class="bar_in bar_in7">
</div>
</div>
</td>
<td>118533(33.96%)</td>
</tr>
<tr>
<td><input type="checkbox" name="" id="">什么都不会做</td>
<td>
<div class="bar">
<div class="bar_in bar_in8">
</div>
</div>
</td>
<td>14881(4.26%)</td>
</tr>
<tr>
<td><input type="checkbox" name="" id="">什么都不会做</td>
<td>
<div class="bar">
<div class="bar_in bar_in9">
</div>
</div>
</td>
<td>0(0%)</td>
</tr>
<tr>
<td><input type="checkbox" name="" id="">什么都不会做</td>
<td>
<div class="bar">
<div class="bar_in bar_in10">
</div>
</div>
</td>
<td>0(0%)</td>
</tr>
</table>
</div>
<script>
var input = document.querySelectorAll('input');
var barin = document.querySelectorAll('.bar_in');
var w = [10,98,30,25,50,22,38,30,34,20,20];
console.log(typeof(5+'%'));
console.log(barin);
console.log(input);
for(var i =0;i<input.length;i++){
input[i].setAttribute('index',i)
input[i].onclick = function(){
var index = this.getAttribute('index')
barin[index].style.width= w[index]+'%';
}
}
</script>
</body>
</html>
实现效果为:

到此这篇关于JavaScript 排他思想的具体实现的文章就介绍到这了,更多相关JavaScript 排他内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
本文标题为:JavaScript 排他思想的具体实现


基础教程推荐
- Javascript 在多个元素上单击事件侦听器并获取目标 2022-01-01
- Node.js 有没有好的索引/搜索引擎? 2022-01-01
- 每次设置弹出窗口的焦点 2022-01-01
- 如何使用sencha Touch2在单页中显示列表和其他标签 2022-01-01
- 为什么我在 Vue.js 中得到 ERR_CONNECTION_TIMED_OUT? 2022-01-01
- jQuery File Upload - 如何识别所有文件何时上传 2022-01-01
- 如何在特定日期之前获取消息? 2022-01-01
- 什么是不使用 jQuery 的经验技术原因? 2022-01-01
- 如何使用 CSS 显示和隐藏 div? 2022-01-01
- WatchKit 支持 html 吗?有没有像 UIWebview 这样的控制器? 2022-01-01

















