微信小程序input、textarea层级过高穿透的问题解决 微信小程序原生组件camera.canvas.input(仅在focus时表现为原生组件).live-player.live.pusher.map.textarea.video的层级是最高的,页面中的其他组件无论设置 z-index 为多少,都无法盖在原生组件上. 从图中效果可
微信小程序原生组件camera、canvas、input(仅在focus时表现为原生组件)、live-player、live、pusher、map、textarea、video的层级是最高的,页面中的其他组件无论设置 z-index 为多少,都无法盖在原生组件上。


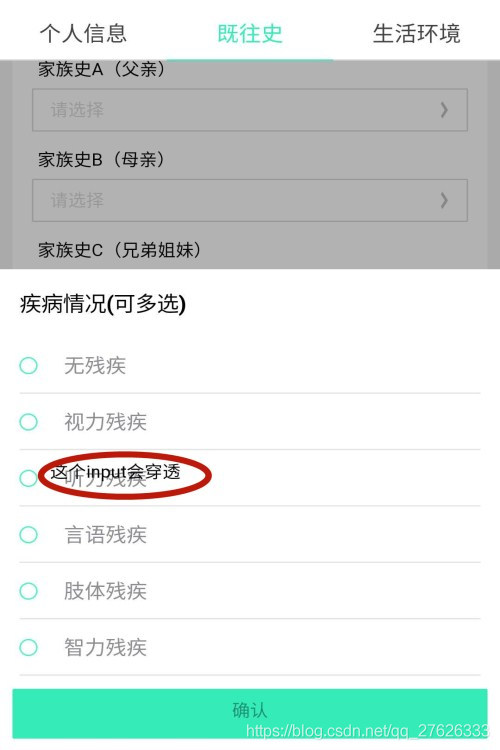
从图中效果可以看出input输入的内容穿透到了选择列表自定义组件,解决办法:
1、使用if,当触发选择列表时隐藏input或textare组件,选择完成点击确认关闭选择列表,显示input或textare。
2、选择列表自定义组件使用 cover-view 和 cover-image 组件代替view和image,cover-view 和 cover-image 组件,可以覆盖在部分原生组件上面。
<cover-view class="cover-view" style="{{height}}" wx:if="{{isShowModel}}">
<cover-view class="selectModel">
<cover-view class="model" @tap="onShowOrHideModel()"></cover-view>
<cover-view class="modelBox">
<cover-view class="title">{{title}}(可多选)</cover-view>
<cover-view class="list">
<block wx:for="{{waitClassifyNamesList}}" wx:key="{{index}}">
<cover-view class="li" @tap="onClickSelect({{item.optionCode}})">
<cover-image wx:if="{{filter.isInclude(item.optionCode,classifyIds)}}" class="icon" src="/image/signatory/selected.png"></cover-image>
<cover-image class="icon" src="/image/signatory/unSelect.png" wx:else></cover-image>
<cover-view class="name">{{item.optionName}}</cover-view>
</cover-view>
</block>
</cover-view>
<cover-view class="btn" @tap="onSubmitSelectService">确认</cover-view>
</cover-view>
</cover-view>
</cover-view>

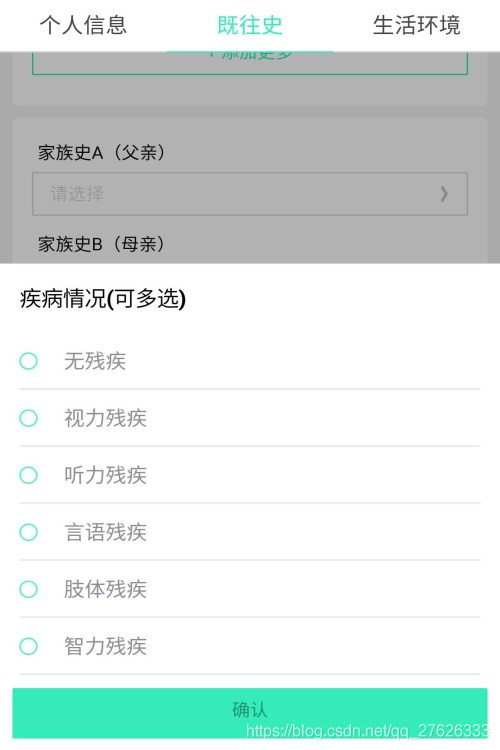
两种方式的实现效果如上图,至于选择何种方式,根据实际需求来选择。
到此这篇关于微信小程序input、textarea层级过高穿透的问题解决的文章就介绍到这了,更多相关小程序input、textarea穿透内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
本文标题为:微信小程序input、textarea层级过高穿透的问题解决


基础教程推荐
- jQuery File Upload - 如何识别所有文件何时上传 2022-01-01
- 如何在特定日期之前获取消息? 2022-01-01
- Javascript 在多个元素上单击事件侦听器并获取目标 2022-01-01
- 如何使用 CSS 显示和隐藏 div? 2022-01-01
- 什么是不使用 jQuery 的经验技术原因? 2022-01-01
- Node.js 有没有好的索引/搜索引擎? 2022-01-01
- 为什么我在 Vue.js 中得到 ERR_CONNECTION_TIMED_OUT? 2022-01-01
- 如何使用sencha Touch2在单页中显示列表和其他标签 2022-01-01
- 每次设置弹出窗口的焦点 2022-01-01
- WatchKit 支持 html 吗?有没有像 UIWebview 这样的控制器? 2022-01-01

















