之前浏览别人的博客网站,打开外链时会有一个等待时间的代码,虽然不知道有什么用,但觉的挺有档次。。今天正好看到教程,就自己也加上了,就复制粘贴些代码可以了首先创建一个php文件,名字随便,如果你不想改动代码...

之前浏览别人的博客网站,打开外链时会有一个等待时间的代码,虽然不知道有什么用,但觉的挺有档次。。今天正好看到教程,就自己也加上了,就复制粘贴些代码可以了

首先创建一个php文件,名字随便,如果你不想改动代码的话,就跟我一样叫index.php,然后在网站根目录新建个叫go的文件夹,将PHP文件放进去
1 <?php
2 /**
3 * WordPress外链go跳转页面
4 * @copyright (c) Emlog All Rights Reserved
5 */
6 //自定义跳转地址
7 $cars = array(
8 array("qcloud",'http://www.qcloud.com/redirect.php?redirect=1001&cps_key=8558139aea55e95d71f488081ba44577'),
9 array("upyun",'https://www.upyun.com/league'),
10 array("trustutn",'http://c.trustutn.org/s/aeink.com'),
11 array("gfvps",'https://www.gfvps.cn/page.aspx?c=referral&u=9023'),
12 array("360scan",'http://webscan.360.cn/index/checkwebsite/url/www.aeink.com')
13 );
14
15 if(strlen($_SERVER['REQUEST_URI']) > 384 || strpos($_SERVER['REQUEST_URI'], "eval(") || strpos($_SERVER['REQUEST_URI'], "base64")) {
16 @header("HTTP/1.1 414 Request-URI Too Long");
17 @header("Status: 414 Request-URI Too Long");
18 @header("Connection: Close");
19 @exit;
20 }
21 //通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好
22 $t_url = htmlspecialchars(preg_replace('/^url=(.*)$/i','$1',$_SERVER["QUERY_STRING"]));
23
24 //此处可以自定义一些特别的外链,不需要可以删除以下5行
25 foreach($cars as $k=>$val){
26 if($t_url==$val[0] ) {
27 $t_url = $val[1];
28 $t_vip = 1;
29 }
30 }
31
32 //数据处理
33 if(!empty($t_url)) {
34 //判断取值是否加密
35 if ($t_url == base64_encode(base64_decode($t_url))) {
36 $t_url = base64_decode($t_url);
37 }
38 //对取值进行网址校验和判断
39 preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i',$t_url,$matches);
40 if($matches){
41 $url=$t_url;
42 $title='页面加载中,请稍候...';
43 } else {
44 preg_match('/\./i',$t_url,$matche);
45 if($matche){
46 $url='http://'.$t_url;
47 $title='页面加载中,请稍候...';
48 } else {
49 $url = 'http://'.$_SERVER['HTTP_HOST'];
50 $title='参数错误,正在返回首页...';
51 }
52 }
53 } else {
54 $title = '参数缺失,正在返回首页...';
55 $url = 'http://'.$_SERVER['HTTP_HOST'];
56 }
57 ?>
58 <html>
59 <!--
60 @name:aeink goto
61 @description:AE博客跳转页面
62 @author:墨渊
63 @time:2017-09-22
64 @copyright:AE博客&墨渊
65 @author url:http://www.aeink.com/791.html
66 @ps:你想删我也拦不住看你自觉性吧!!
67 -->
68 <head>
69 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
70 <meta name="viewport" content="width=device-width">
71 <meta name="robots" content="noindex, nofollow" />
72 <noscript><meta http-equiv="refresh" content="1;url='<?php echo $url;?>';"></noscript>
73 <meta charset="UTF-8">
74 <!--[if IE 8]>
75 <style>
76 .ie8 .alert-circle,.ie8 .alert-footer{display:none}.ie8 .alert-box{padding-top:75px}.ie8 .alert-sec-text{top:45px}
77 </style>
78 <![endif]-->
79
80 <title><?php echo $title;?></title>
81 <style>
82 body{margin:0;padding:0;background:#E6EAEB;font-family:Arial,'微软雅黑','宋体',sans-serif}.main{position:absolute;left:calc(50% - 200px);top:calc(50% - 13em)}.alert-box{display:none;position:relative;margin:auto;padding:180px 85px 22px;border-radius:10px 10px 0 0;background:#FFF;box-shadow:5px 9px 17px rgba(102,102,102,.75);width:286px;color:#FFF;text-align:center}.alert-box p{margin:0}.alert-circle{position:absolute;top:-50px;left:111px}.alert-sec-circle{stroke-dashoffset:0;stroke-dasharray:735;transition:stroke-dashoffset 1s linear}.alert-sec-text{position:absolute;top:11px;left:190px;width:76px;color:#000;font-size:68px}.alert-sec-unit{font-size:34px}.alert-body{margin:35px 0}.alert-head{color:#242424;font-size:28px}.alert-concent{margin:25px 0 14px;color:#7B7B7B;font-size:18px}.alert-concent p{line-height:27px}.alert-btn{display:block;border-radius:10px;background-color:#4AB0F7;height:55px;line-height:55px;width:286px;color:#FFF;font-size:20px;text-decoration:none;letter-spacing:2px}.alert-btn:hover{background-color:#6BC2FF}.alert-footer{margin:0 auto;height:42px;width:120px}.alert-footer-icon{float:left}.alert-footer-text{float:left;border-left:2px solid #EEE;padding:3px 0 0 5px;height:40px;color:#0B85CC;font-size:12px;text-align:left}.alert-footer-text p{color:#7A7A7A;font-size:22px;line-height:18px}
83 </style>
84 </head>
85 <body class="ie8" style="">
86 <div class="main">
87 <div id="js-alert-box" class="alert-box" style="display:block">
88 <svg class="alert-circle" width="234" height="234"><circle cx="117" cy="117" r="108" fill="#FFF" stroke="#43AEFA" stroke-width="17"></circle><circle id="js-sec-circle" class="alert-sec-circle" cx="117" cy="117" r="108" fill="transparent" stroke="#F4F1F1" stroke-width="18" transform="rotate(-90 117 117)" style="stroke-dashoffset:-514px"></circle><text class="alert-sec-unit" x="100" y="172" fill="#BDBDBD">秒</text></svg>
89 <div id="js-sec-text" class="alert-sec-text">
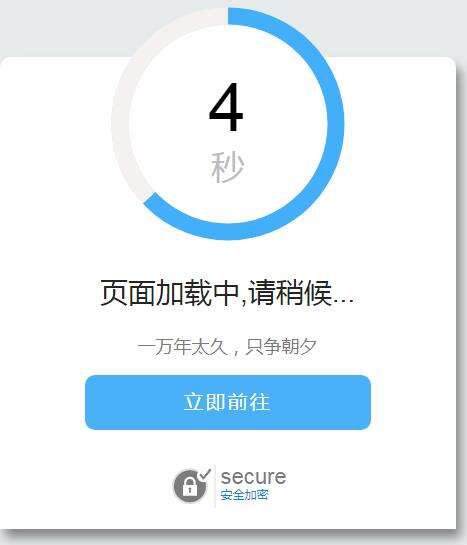
90 3
91 </div>
92 <div class="alert-body">
93 <div id="js-alert-head" class="alert-head">
94 <?php echo $title;?>
95 </div>
96 <div class="alert-concent">
97 <p>一万年太久,只争朝夕</p>
98 </div>
99 <a id="js-alert-btn" class="alert-btn" href="<?php echo $url;?>">立即前往</a>
100 </div>
101 <div class="alert-footer clearfix">
102 <svg width="46px" height="42px" class="alert-footer-icon"><circle fill-rule="evenodd" clip-rule="evenodd" fill="#7B7B7B" stroke="#DEDFE0" stroke-width="2" stroke-miterlimit="10" cx="21.917" cy="21.25" r="17"></circle><path fill="#FFF" d="M22.907,27.83h-1.98l0.3-2.92c-0.37-0.22-0.61-0.63-0.61-1.1c0-0.71,0.58-1.29,1.3-1.29s1.3,0.58,1.3,1.29 c0,0.47-0.24,0.88-0.61,1.1L22.907,27.83z M18.327,17.51c0-1.98,1.61-3.59,3.59-3.59s3.59,1.61,3.59,3.59v2.59h-7.18V17.51z M27.687,20.1v-2.59c0-3.18-2.59-5.76-5.77-5.76s-5.76,2.58-5.76,5.76v2.59h-1.24v10.65h14V20.1H27.687z"></path><circle fill-rule="evenodd" clip-rule="evenodd" fill="#FEFEFE" cx="35.417" cy="10.75" r="6.5"></circle><polygon fill="#7B7B7B" stroke="#7B7B7B" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="10" points="35.417,12.16 32.797,9.03 31.917,10.07 35.417,14.25 42.917,5.29 42.037,4.25 "></polygon></svg>
103 <div class="alert-footer-text">
104 <p>secure</p>安全加密
105 </div>
106 </div>
107 </div>
108 </div>
109 <script type="text/javascript">
110 function alertSet(e) {
111 document.getElementById("js-alert-box").style.display = "block", document.getElementById("js-alert-head").innerHTML = e;
112 var t = 5,
113 n = document.getElementById("js-sec-circle");
114 document.getElementById("js-sec-text").innerHTML = t, setInterval(function() {
115 //禁止其他网站调用此跳转
116 //var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>");
117 //if (!MyHOST.test(document.referrer)) {
118 // location.href="http://" + MyHOST;
119 /
沃梦达教程
本文标题为:WordPress外链新窗口打开并使用php页面go跳转


基础教程推荐
猜你喜欢
- 搭建WordPress博客程序库 2023-10-08
- PBOOTCMS栏目/列表标签序号数从第N个开始的办法 2023-07-08
- php – WordPress数据库错误MySQL服务器已经离开查询 2023-10-08
- php – WordPress Skeleton,VVV,Multisite和正确的Nginx规则 2023-10-08
- php-如何从wordpress数据库中获取数组值get_results 2023-10-08
- WordPress搭建安装方法及步骤 2023-10-08
- Windows下搭建个人博客(Apache+MySQL+PHP+WordPress) 2023-10-08
- php – 如何将wordpress数据库中的缩略图转换为外部页面 2023-10-08
- mysql-WordPress访问 2023-10-08
- dedecms织梦采集的文章发布时间变为1970-1-1的解决办法 2022-09-02