这篇文章主要为大家详细介绍了C#实现chart控件动态曲线绘制,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了C#实现chart控件动态曲线绘制的具体代码,供大家参考,具体内容如下
思想
实验室要做一个动态曲线绘制,网上方法很多,但是缺乏完整代码和效果图的整合,往往总是缺少其一,因此整理如下,方便大家编程,节约时间。
思路:新建一个队列,利用timer控件,动态的往队列中加入数据,每次触发事件,就相当于将队列中的值全部重新画一遍。
我的目的是做四个点的动态监测,所以代码重复了四次,其实应该用4个线程来做,思路就显得较为清晰了,这也是可以改进的地方。
public partial class 界面_Xtratabcontrol版本_ : Form
{
private Queue<double> dataQueue1 = new Queue<double>(100); //30个就清空一次
private Queue<double> dataQueue2 = new Queue<double>(100); //30个就清空一次
private Queue<double> dataQueue3 = new Queue<double>(100); //30个就清空一次
private Queue<double> dataQueue4 = new Queue<double>(100); //30个就清空一次
private int stress1 = 0;//设置一个压力值全局变量
private int stress2 = 0;//设置一个压力值全局变量
private int stress3 = 0;//设置一个压力值全局变量
private int stress4 = 0;//设置一个压力值全局变量
string monthNow = "";
string monthNext = "";
string currentTime = "";
bool isRefresh = false;
public 界面_Xtratabcontrol版本_()
{
InitializeComponent();
dataGridView1.AutoGenerateColumns = false; //设置不自动显示数据库中未绑定的列
//设置隔行背景色
this.dataGridView1.RowsDefaultCellStyle.BackColor = Color.Bisque;
this.dataGridView1.AlternatingRowsDefaultCellStyle.BackColor = Color.Beige;
}
private void btnInit_Click(object sender, EventArgs e)
{
InitChart1();
InitChart2();
InitChart3();
InitChart4();
}
private void btnStart_Click(object sender, EventArgs e)
{
this.timer1.Start();
}
private void btnStop_Click(object sender, EventArgs e)
{
this.timer1.Stop();
}
private void timer1_Tick(object sender, EventArgs e)
{
try
{
UpdateDate(); //根据当前时间取下一个数据,同时给month赋值
dataQueue1.Enqueue(stress1); //就是这,不断往里面加数据。
dataQueue2.Enqueue(stress2);
dataQueue3.Enqueue(stress3);
dataQueue4.Enqueue(stress4);
if (isRefresh)
{
//刷新界面
isRefresh = false;
InitChart1();
InitChart2();
InitChart3();
InitChart4();
dataQueue1.Enqueue(stress1);
dataQueue2.Enqueue(stress2);
dataQueue3.Enqueue(stress3);
dataQueue4.Enqueue(stress4);
}
this.chart1.Series[0].Points.Clear();
this.chart2.Series[0].Points.Clear();
this.chart3.Series[0].Points.Clear();
this.chart4.Series[0].Points.Clear();
for (int i = 0; i < dataQueue1.Count; i++)
{
this.chart1.Series[0].Points.AddXY((i + 1), dataQueue1.ElementAt(i)); 相当于每次都是重新画一遍
}
for (int i = 0; i < dataQueue2.Count; i++)
{
this.chart2.Series[0].Points.AddXY((i + 1), dataQueue2.ElementAt(i)); 相当于每次都是重新画一遍
}
for (int i = 0; i < dataQueue3.Count; i++)
{
this.chart3.Series[0].Points.AddXY((i + 1), dataQueue3.ElementAt(i)); 相当于每次都是重新画一遍
}
for (int i = 0; i < dataQueue4.Count; i++)
{
this.chart4.Series[0].Points.AddXY((i + 1), dataQueue4.ElementAt(i)); 相当于每次都是重新画一遍
}
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
private void InitChart1()
{
try
{
//定义图表区域
this.chart1.ChartAreas.Clear();
ChartArea chartArea1 = new ChartArea("C1");
this.chart1.ChartAreas.Add(chartArea1);
//this.chart1.Dock = DockStyle.Fill;
//定义存储和显示点的容器
this.chart1.Series.Clear();
Series series1 = new Series("S1");
series1.ChartArea = "C1";
this.chart1.Series.Add(series1);
//设置图表显示样式
this.chart1.ChartAreas[0].AxisY.Minimum = 30000;
this.chart1.ChartAreas[0].AxisY.Maximum = 50000;
this.chart1.ChartAreas[0].AxisX.Minimum = 1;
this.chart1.ChartAreas[0].AxisX.Maximum = 31;
this.chart1.ChartAreas[0].AxisX.Interval = 1;
this.chart1.ChartAreas[0].AxisX.MajorGrid.LineColor = System.Drawing.Color.Silver;
this.chart1.ChartAreas[0].AxisY.MajorGrid.LineColor = System.Drawing.Color.Silver;
//设置标题
this.chart1.Titles.Clear();
this.chart1.Titles.Add("S01");
this.chart1.Titles[0].Text = "1号监测点";
this.chart1.Titles[0].ForeColor = Color.RoyalBlue;
this.chart1.Titles[0].Font = new System.Drawing.Font("Microsoft Sans Serif", 12F);
//设置图表显示样式
this.chart1.Series[0].Color = Color.Red;
if (rb1.Checked)
{
//this.chart1.Titles[0].Text = string.Format("动态 {0} 显示", rb1.Text);
this.chart1.Titles[0].Text = string.Format("1号监测点");
this.chart1.Series[0].ChartType = SeriesChartType.Line;
}
if (rb2.Checked)
{
this.chart1.Titles[0].Text = string.Format("动态 {0} 显示", rb1.Text);
this.chart1.Series[0].ChartType = SeriesChartType.Spline;
}
this.chart1.Series[0].Points.Clear();
//DBEngine.ConnectDB("orcl", "dt", "6312");
dataQueue1.Clear();//清空队列中所有数据
}
catch (Exception ex)
{
}
}
private void InitChart2()
{
try
{
//定义图表区域
this.chart2.ChartAreas.Clear();
ChartArea chartArea2 = new ChartArea("C2");
this.chart2.ChartAreas.Add(chartArea2);
//this.chart1.Dock = DockStyle.Fill;
//定义存储和显示点的容器
this.chart2.Series.Clear();
Series series2 = new Series("S2");
series2.ChartArea = "C2";
this.chart2.Series.Add(series2);
//设置图表显示样式
this.chart2.ChartAreas[0].AxisY.Minimum = 30000;
this.chart2.ChartAreas[0].AxisY.Maximum = 50000;
this.chart2.ChartAreas[0].AxisX.Minimum = 1;
this.chart2.ChartAreas[0].AxisX.Maximum = 31;
this.chart2.ChartAreas[0].AxisX.Interval = 1;
this.chart2.ChartAreas[0].AxisX.MajorGrid.LineColor = System.Drawing.Color.Silver;
this.chart2.ChartAreas[0].AxisY.MajorGrid.LineColor = System.Drawing.Color.Silver;
//设置标题
this.chart2.Titles.Clear();
this.chart2.Titles.Add("S02");
this.chart2.Titles[0].Text = "动态折线图显示";
this.chart2.Titles[0].ForeColor = Color.RoyalBlue;
this.chart2.Titles[0].Font = new System.Drawing.Font("Microsoft Sans Serif", 12F); //标题字体
//设置图表显示样式
this.chart2.Series[0].Color = Color.Red;
if (rb1.Checked)
{
//this.chart2.Titles[0].Text = string.Format("动态 {0} 显示", rb1.Text);
this.chart2.Titles[0].Text = string.Format("2号监测点");
this.chart2.Series[0].ChartType = SeriesChartType.Line;
}
if (rb2.Checked)
{
this.chart2.Titles[0].Text = string.Format("动态 {0} 显示", rb1.Text);
this.chart2.Series[0].ChartType = SeriesChartType.Spline;
}
this.chart2.Series[0].Points.Clear();
//DBEngine.ConnectDB("orcl", "dt", "6312");
dataQueue2.Clear();//清空队列中所有数据
}
catch (Exception ex)
{
}
}
private void InitChart3()
{
try
{
//定义图表区域
this.chart3.ChartAreas.Clear();
ChartArea chartArea3 = new ChartArea("C3");
this.chart3.ChartAreas.Add(chartArea3);
//this.chart1.Dock = DockStyle.Fill;
//定义存储和显示点的容器
this.chart3.Series.Clear();
Series series3 = new Series("S3");
series3.ChartArea = "C3";
this.chart3.Series.Add(series3);
//设置图表显示样式
this.chart3.ChartAreas[0].AxisY.Minimum = 30000;
this.chart3.ChartAreas[0].AxisY.Maximum = 50000;
this.chart3.ChartAreas[0].AxisX.Minimum = 1;
this.chart3.ChartAreas[0].AxisX.Maximum = 31;
this.chart3.ChartAreas[0].AxisX.Interval = 1;
this.chart3.ChartAreas[0].AxisX.MajorGrid.LineColor = System.Drawing.Color.Silver;
this.chart3.ChartAreas[0].AxisY.MajorGrid.LineColor = System.Drawing.Color.Silver;
//设置标题
this.chart3.Titles.Clear();
this.chart3.Titles.Add("S03");
this.chart3.Titles[0].Text = "动态折线图显示";
this.chart3.Titles[0].ForeColor = Color.RoyalBlue;
this.chart3.Titles[0].Font = new System.Drawing.Font("Microsoft Sans Serif", 12F); //标题字体
//设置图表显示样式
this.chart3.Series[0].Color = Color.Red;
if (rb1.Checked)
{
//this.chart3.Titles[0].Text = string.Format("动态 {0} 显示", rb1.Text);
this.chart3.Titles[0].Text = string.Format("3号监测点");
this.chart3.Series[0].ChartType = SeriesChartType.Line;
}
if (rb2.Checked)
{
this.chart3.Titles[0].Text = string.Format("动态 {0} 显示", rb1.Text);
this.chart3.Series[0].ChartType = SeriesChartType.Spline;
}
this.chart3.Series[0].Points.Clear();
//DBEngine.ConnectDB("orcl", "dt", "6312");
dataQueue3.Clear();//清空队列中所有数据
}
catch (Exception ex)
{
}
}
private void InitChart4()
{
try
{
//定义图表区域
this.chart4.ChartAreas.Clear();
ChartArea chartArea4 = new ChartArea("C4");
this.chart4.ChartAreas.Add(chartArea4);
//this.chart1.Dock = DockStyle.Fill;
//定义存储和显示点的容器
this.chart4.Series.Clear();
Series series4 = new Series("S4");
series4.ChartArea = "C4";
this.chart4.Series.Add(series4);
//设置图表显示样式
this.chart4.ChartAreas[0].AxisY.Minimum = 30000;
this.chart4.ChartAreas[0].AxisY.Maximum = 50000;
this.chart4.ChartAreas[0].AxisX.Minimum = 1;
this.chart4.ChartAreas[0].AxisX.Maximum = 31;
this.chart4.ChartAreas[0].AxisX.Interval = 1;
this.chart4.ChartAreas[0].AxisX.MajorGrid.LineColor = System.Drawing.Color.Silver;
this.chart4.ChartAreas[0].AxisY.MajorGrid.LineColor = System.Drawing.Color.Silver;
//设置标题
this.chart4.Titles.Clear();
this.chart4.Titles.Add("S04");
this.chart4.Titles[0].Text = "动态折线图显示";
this.chart4.Titles[0].ForeColor = Color.RoyalBlue;
this.chart4.Titles[0].Font = new System.Drawing.Font("Microsoft Sans Serif", 12F); //标题字体
//设置图表显示样式
this.chart4.Series[0].Color = Color.Red;
if (rb1.Checked)
{
//this.chart4.Titles[0].Text = string.Format("动态 {0} 显示", rb1.Text);
this.chart4.Titles[0].Text = string.Format("4号监测点");
this.chart4.Series[0].ChartType = SeriesChartType.Line;
}
if (rb2.Checked)
{
this.chart4.Titles[0].Text = string.Format("动态 {0} 显示", rb1.Text);
this.chart4.Series[0].ChartType = SeriesChartType.Spline;
}
this.chart4.Series[0].Points.Clear();
//DBEngine.ConnectDB("orcl", "dt", "6312");
dataQueue4.Clear();//清空队列中所有数据
}
catch (Exception ex)
{
}
}
private void UpdateDate()
{
//1 2 3 4号点同时更新
try
{
//获取当前时间的batch值,将batch+1的时间值提取显示。
string selectsql = string.Format("select * from stressinfo where operatetime=to_date('{0}','yyyy-mm-dd')", dtp1.Value.ToShortDateString());
DataTable dtDate = new DataTable();
dtDate = DBEngine.GetDataTableBySql(selectsql);
if (dtDate.Rows.Count > 0) //4条
{
string[] getmonthNow = dtp1.Value.ToShortDateString().Split('/'); //有的电脑是'-'
monthNow = getmonthNow[1];
int currentBatch = DBEngine.ObjToInt(dtDate.Rows[0]["batchnum"]);
//int currentNode = DBEngine.ObjToInt(dtDate.Rows[0]["NODE"]); //当前节点和当前批次确定唯一记录
currentBatch++;
//获取下一个显示的时间值以及应力值
string nextsql1 = string.Format("select * from stressinfo where batchnum='{0}' and node=1", currentBatch);
DataTable dtNext1 = new DataTable();
dtNext1 = DBEngine.GetDataTableBySql(nextsql1);//取得了下一个批次的所有应力监测点数据。
if (dtNext1.Rows.Count > 0)
{
stress1 = DBEngine.ObjToInt(dtNext1.Rows[0]["CURRENTSTRESS"]);
dtp1.Value = DBEngine.ObjToDateTime(dtNext1.Rows[0]["OPERATETIME"]); //日期显示(之后应该还有各点应力的提取)
currentTime = dtp1.Value.ToShortDateString();
string[] datetime = currentTime.Split('/');
monthNext = datetime[1];
if (monthNow != monthNext)
isRefresh = true;
}
else
{
timer1.Stop();//数据到头了,没有数据了,batch+1找不到了
btnStop.Focus(); //停止键焦点显示
}
///第二个点,不用更新数据
string nextsql2 = string.Format("select * from stressinfo where batchnum='{0}' and node=2", currentBatch);
DataTable dtNext2 = new DataTable();
dtNext2 = DBEngine.GetDataTableBySql(nextsql2);//取得了下一个批次的所有应力监测点数据。
if (dtNext2.Rows.Count > 0)
{
stress2 = DBEngine.ObjToInt(dtNext2.Rows[0]["CURRENTSTRESS"]);
}
else
{
timer1.Stop();//数据到头了,没有数据了,batch+1找不到了
btnStop.Focus(); //停止键焦点显示
}
///第三个点,不用更新数据
string nextsql3 = string.Format("select * from stressinfo where batchnum='{0}' and node=3", currentBatch);
DataTable dtNext3 = new DataTable();
dtNext3 = DBEngine.GetDataTableBySql(nextsql3);//取得了下一个批次的所有应力监测点数据。
if (dtNext3.Rows.Count > 0)
{
stress3 = DBEngine.ObjToInt(dtNext3.Rows[0]["CURRENTSTRESS"]);
}
else
{
timer1.Stop();//数据到头了,没有数据了,batch+1找不到了
btnStop.Focus(); //停止键焦点显示
}
///第四个点,不用更新数据
string nextsql4 = string.Format("select * from stressinfo where batchnum='{0}' and node=4", currentBatch);
DataTable dtNext4 = new DataTable();
dtNext4 = DBEngine.GetDataTableBySql(nextsql4);//取得了下一个批次的所有应力监测点数据。
if (dtNext4.Rows.Count > 0)
{
stress4 = DBEngine.ObjToInt(dtNext4.Rows[0]["CURRENTSTRESS"]);
}
else
{
timer1.Stop();//数据到头了,没有数据了,batch+1找不到了
btnStop.Focus(); //停止键焦点显示
}
}
}
catch
{
}
}
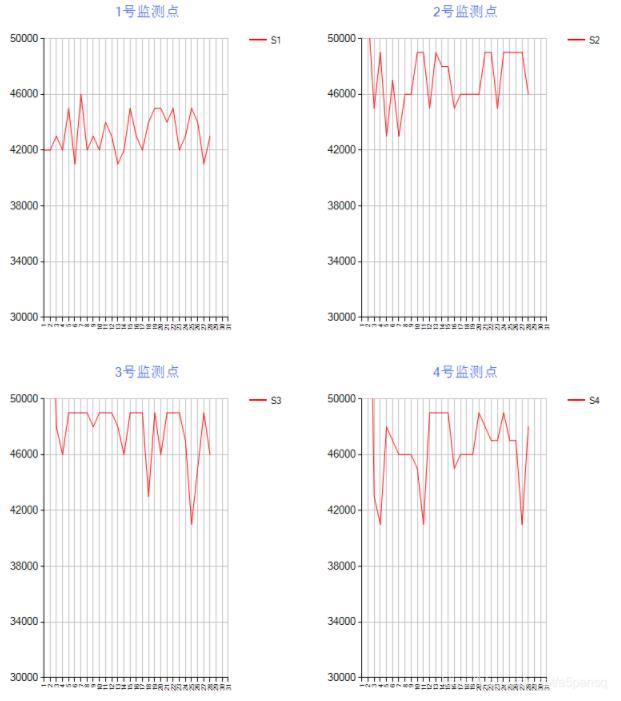
}因为涉及到一些业务,有些代码没有粘,数据是和Oracle数据库进行交互的,类文件名DBEngine.cs,大家自己做的时候别忘连接数据库,最终效果图

这个图还有优化的控件,我后期要做一下,还是不太好看。
可以实现曲线随日期动态增加,想到了就不难,我觉得思路挺好的,就记录一下。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
沃梦达教程
本文标题为:C#实现chart控件动态曲线绘制


基础教程推荐
猜你喜欢
- 浅谈C# 构造方法(函数) 2023-03-03
- C# TreeView从数据库绑定数据的示例 2023-04-09
- C#使用Chart绘制曲线 2023-05-22
- C#执行EXE文件与输出消息的提取操作 2023-04-14
- C#实现归并排序 2023-05-31
- C#中参数的传递方式详解 2023-06-27
- Unity虚拟摇杆的实现方法 2023-02-16
- C#使用NPOI将excel导入到list的方法 2023-05-22
- C#使用SQL DataAdapter数据适配代码实例 2023-01-06
- 如何用C#创建用户自定义异常浅析 2023-04-21

















