这篇文章介绍了DataGridView冻结列或行、列顺序调整、操作行头列头标题的方法,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
一、冻结列
DataGridViewColumn.Frozen属性为true时,该列左侧的所有列被固定,横向滚动时固定列不随滚动条滚动而左右移动。这对于重要列固定很有用。
示例:通过程序固定左侧第二列
//固定第二列
this.dgv_PropDemo.Columns[1].Frozen = true;通过设计界面固定列
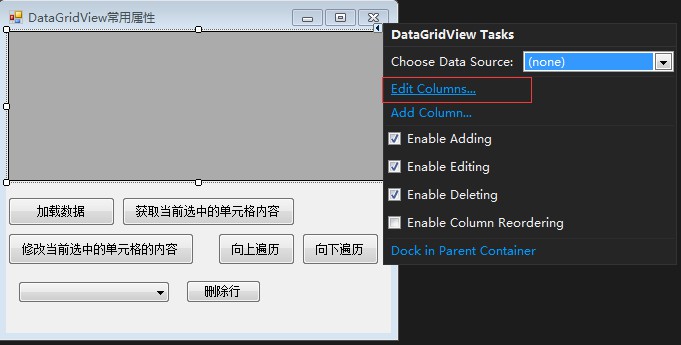
选择编辑列

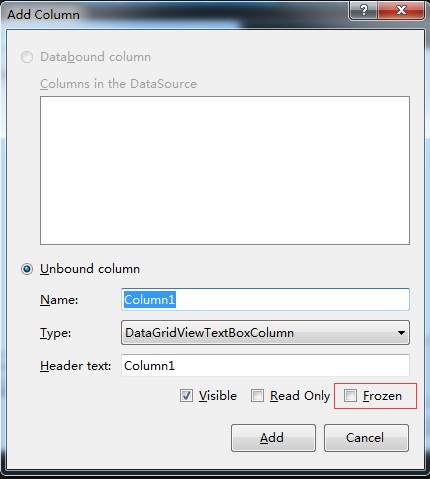
选择要冻结的列,将Frozen属性勾选

二、冻结行
DataGridViewRow.Frozen属性为true时,该行上面的所有行被固定,纵向滚动时固定行不随滚动条滚动而上下移动。(冻结行只能通过代码实现)
示例;固定第一行
//固定第一行
this.dgv_PropDemo.Rows[0].Frozen = true;三、列顺序的调整
设定DataGridView的AllowUserToOrderColumns为True的时候,用户可以自由调整列的顺序。
当用户改变列的顺序的时候,其本身的Index不好改变,但是DisplayIndex改变了。也可以通过程序改变DisplayIndex来改变列的顺序。列顺序发生改变时会引发ColumnDisplayIndexChanged事件。
四、行头和列头
改变DataGridView的第一列列头内容:
this.dgv_PropDemo.Columns[0].HeaderCell.Value = "第一列";改变DataGridView的第一行行头内容:
this.dgv_PropDemo.Rows[0].HeaderCell.Value = "第一行";改变DataGridView的左上头部单元内容:
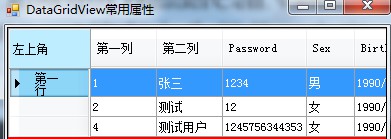
this.dgv_PropDemo.TopLeftHeaderCell.Value = "左上角";运行效果:

另外,也可以通过HeaderText来改变列头的内容:
this.dgv_PropDemo.Columns[1].HeaderText = "第二列";HeaderText和HeaderCell的区别:
HeaderText只能改变文本内容,HeaderCell除了可以改变内容以外,还可以改变样式,例如字体大小、颜色等。
到此这篇关于DataGridView冻结列或行、列顺序调整、操作行头列头标题的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持得得之家。
本文标题为:DataGridView冻结列或行、列顺序调整、操作行头列头标题的方法


基础教程推荐
- C#使用SQL DataAdapter数据适配代码实例 2023-01-06
- 如何用C#创建用户自定义异常浅析 2023-04-21
- C#使用NPOI将excel导入到list的方法 2023-05-22
- Unity虚拟摇杆的实现方法 2023-02-16
- C#执行EXE文件与输出消息的提取操作 2023-04-14
- C# TreeView从数据库绑定数据的示例 2023-04-09
- C#中参数的传递方式详解 2023-06-27
- C#实现归并排序 2023-05-31
- 浅谈C# 构造方法(函数) 2023-03-03
- C#使用Chart绘制曲线 2023-05-22

















