这篇文章主要为大家详细介绍了WPF如何在基础控件上显示Loading等待动画的效果,文中的示例代码讲解详细,具有一定的学习价值,需要的可以参考一下
WPF 如何在基础控件上显示 Loading 等待动画
- 框架使用
.NET4 至 .NET6; Visual Studio 2022;- 使用方式需引入命名空间后设置控件的附加属性
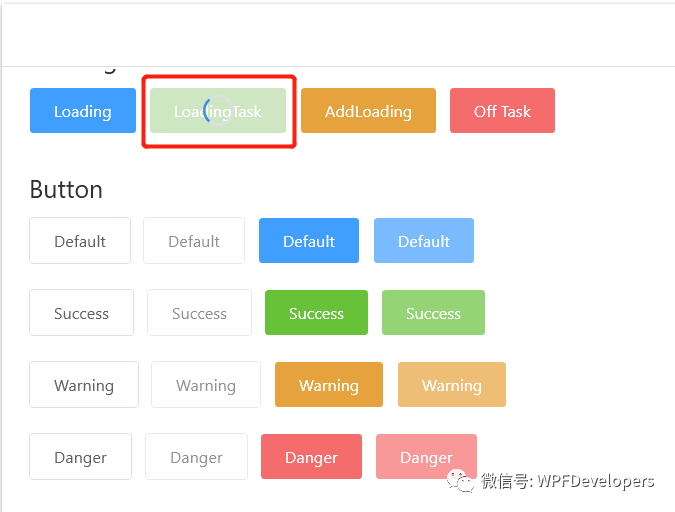
wd:Loading.IsShow="true",即可显示默认等待动画效果如下:

- 如需自定义
Loading一定要 先设置wd:Loading.Child在设置IsShow="true"。 - 显示不同
Loading内容需wd:Loading.Child ={x:Static wd:NormalLoading.Default}进行复赋值显示NormalLoading效果如下:

实现代码
1)创建 BasicControlsExample.xaml 代码如下:
<UserControl x:Class="WPFDevelopers.Samples.ExampleViews.BasicControlsExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPFDevelopers.Samples.ExampleViews"
xmlns:wpfdev="https://github.com/WPFDevelopersOrg/WPFDevelopers"
xmlns:controls="clr-namespace:WPFDevelopers.Samples.Controls"
mc:Ignorable="d" Background="{DynamicResource BackgroundSolidColorBrush}"
d:DesignHeight="450" d:DesignWidth="800" Name="MyBasicControls">
<TextBlock Text="Loading" FontSize="20" Margin="0,20,0,0"/>
<WrapPanel Margin="0,10">
<Button Content="Loading" Click="Loading_Click"
Style="{DynamicResource PrimaryButton}"/>
<Button Name="btnLoadingTask" Content="LoadingTask" Click="LoadingTask_Click"
Style="{DynamicResource SuccessPrimaryButton}" Margin="10,0"/>
<Button Name="btnLoading" Click="BtnLoading_Click" Content="AddLoading"
wpfdev:Loading.Child="{x:Static wpfdev:NormalLoading.Default}"
Style="{DynamicResource WarningPrimaryButton}"/>
<Button Name="btnOffTask" Click="BtnOffTask_Click"
Margin="10,0" Content="Off Task"
Style="{DynamicResource DangerPrimaryButton}"/>
</WrapPanel>
</UserControl>
2)逻辑 BasicControlsExample.xaml.cs 代码如下:
对控件进行等待动画。
private void Loading_Click(object sender, RoutedEventArgs e)
{
var task = new Task(() => { Thread.Sleep(5000); });
task.ContinueWith(previousTask =>
{
Loading.SetIsShow(MyBasicControls, false);
},
TaskScheduler.FromCurrentSynchronizationContext());
Loading.SetIsShow(MyBasicControls, true);
task.Start();
}

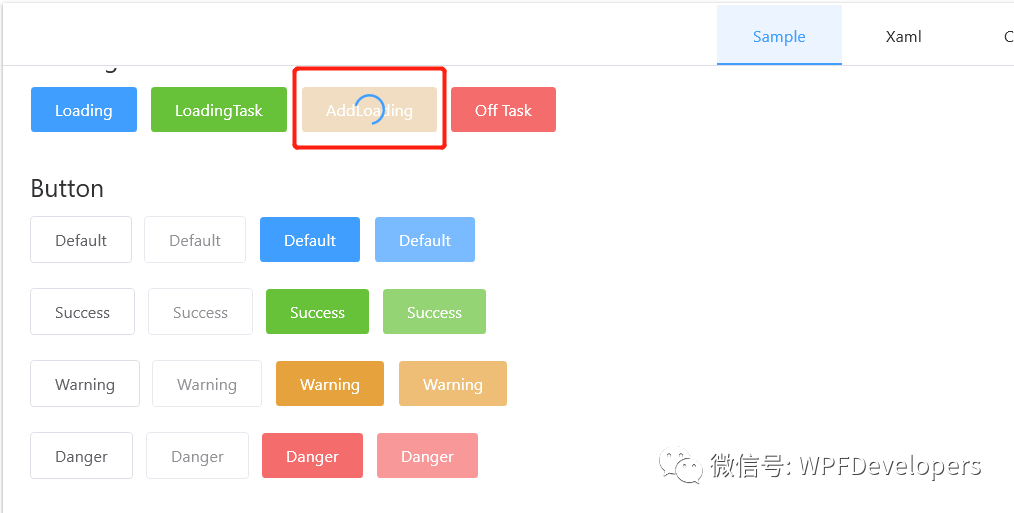
基础控件上添加等待动画。
private void BtnLoading_Click(object sender, RoutedEventArgs e)
{
var task = new Task(() => { Thread.Sleep(5000); });
task.ContinueWith(previousTask => { Loading.SetIsShow(btnLoading, false); }, TaskScheduler.FromCurrentSynchronizationContext());
Loading.SetIsShow(btnLoading, true);
task.Start();
}

关闭基础控件的等待动画。
private void BtnOffTask_Click(object sender, RoutedEventArgs e)
{
if (tokenSource == null) return;
tokenSource.Cancel();
Loading.SetIsShow(btnLoadingTask, false);
}
private CancellationTokenSource tokenSource;
private void LoadingTask_Click(object sender, RoutedEventArgs e)
{
tokenSource = new CancellationTokenSource();
var cancellationToken = tokenSource.Token;
var task = new Task(() =>
{
for (int i = 0; i < 10; i++)
{
//这里做自己的事情
if (tokenSource.IsCancellationRequested)
return;
Thread.Sleep(1000);
}
}, cancellationToken);
task.ContinueWith(previousTask =>
{
if (tokenSource.IsCancellationRequested)
return;
Loading.SetIsShow(btnLoadingTask, false);
}, TaskScheduler.FromCurrentSynchronizationContext());
Loading.SetIsShow(btnLoadingTask, true);
task.Start();
}
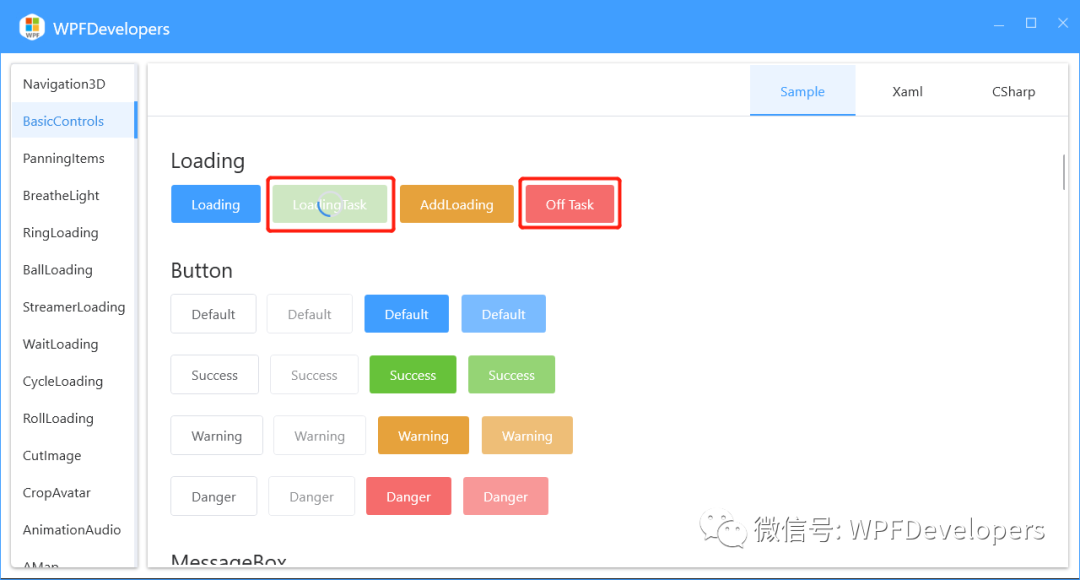
效果图


到此这篇关于详解WPF如何在基础控件上显示Loading等待动画的文章就介绍到这了,更多相关WPF基础控件显示Loading等待动画内容请搜索织梦云以前的文章希望大家以后多多支持织梦云!
沃梦达教程
本文标题为:详解WPF如何在基础控件上显示Loading等待动画


基础教程推荐
猜你喜欢
- C#中参数的传递方式详解 2023-06-27
- C#使用Chart绘制曲线 2023-05-22
- 浅谈C# 构造方法(函数) 2023-03-03
- 如何用C#创建用户自定义异常浅析 2023-04-21
- Unity虚拟摇杆的实现方法 2023-02-16
- C# TreeView从数据库绑定数据的示例 2023-04-09
- C#使用NPOI将excel导入到list的方法 2023-05-22
- C#执行EXE文件与输出消息的提取操作 2023-04-14
- C#使用SQL DataAdapter数据适配代码实例 2023-01-06
- C#实现归并排序 2023-05-31

















