原文地址:https://www.cnblogs.com/xiketang/p/12745178.html我们知道.NetCore能够实现跨平台的根本就是内置Kestrel服务器实现请求处理和不同操作系统上反向代理的实现。在windows操作系统上IIS反向代理配置非常简...

原文地址:https://www.cnblogs.com/xiketang/p/12745178.html
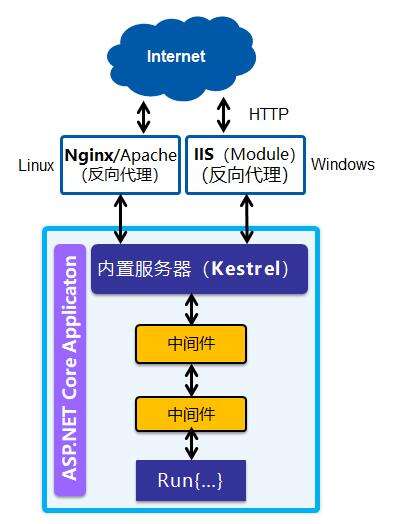
我们知道.NetCore能够实现跨平台的根本就是内置Kestrel服务器实现请求处理和不同操作系统上反向代理的实现。在windows操作系统上IIS反向代理配置非常简单。但是Linux上就较为麻烦了。今天常老师在这里就给朋友们详细聊一下在Linux上面实现.NetCore程序部署的完整过程,对于做.NetCore开发的朋友一定有帮助。下面我们先简单看一下在Linux上面实现反向代理的结构图。

通过上图,我们基本知道部署完成Linux平台的程序部署需要做好程序的上传、Nginx安装、启动等系列过程。下面我就指导大家来实现一下。
一、.NetCore项目的发布
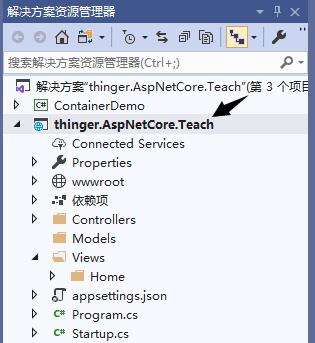
右键点击项目,选择“发布”—IIS、FTP、Web部署。

 ,点击创建配置文件。
,点击创建配置文件。
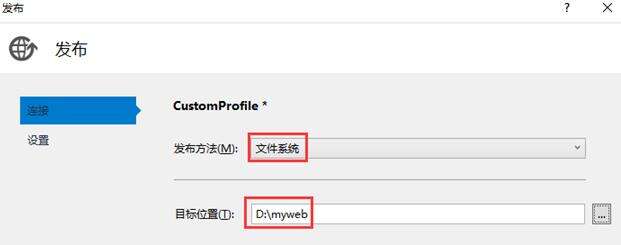
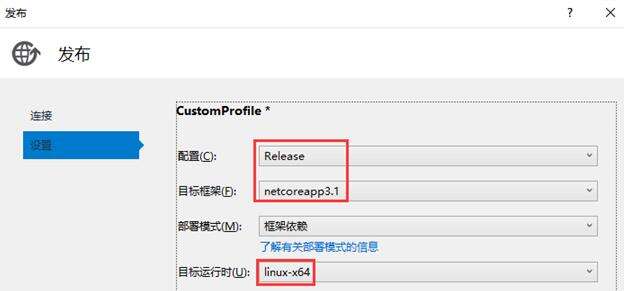
继续选择“文件系统”,目标位置选择一个提前创建好的空文件夹myweb用来保存发布的项目文件。然后继续“下一步”。


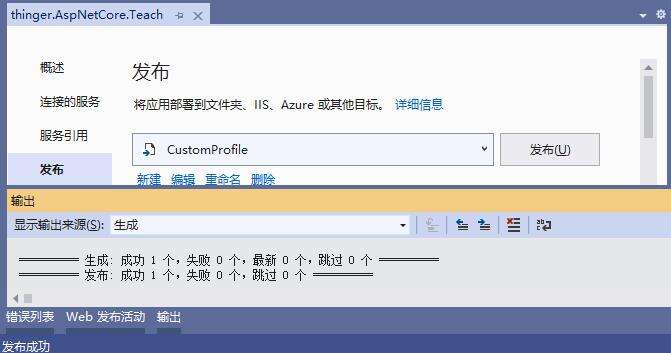
按照上面的选项选择后,保存即可。然后选择“发布”,即可完成。

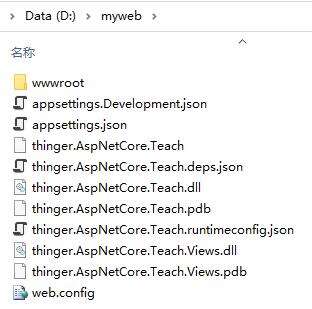
这时候我们打开D盘的myweb文件夹可以看到发布的文件如下:

二、启动虚拟机,找到IP地址

记住当前Linux操作系统所在的电脑IP地址是192.168.73.129,一会儿我们要用到。
三、上传已经发布的项目文件
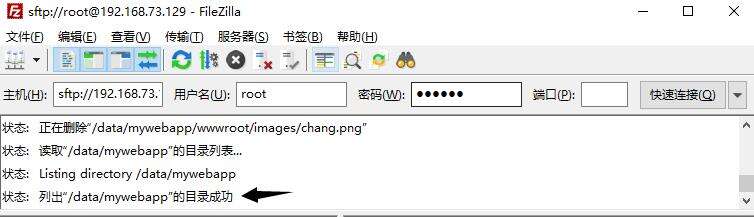
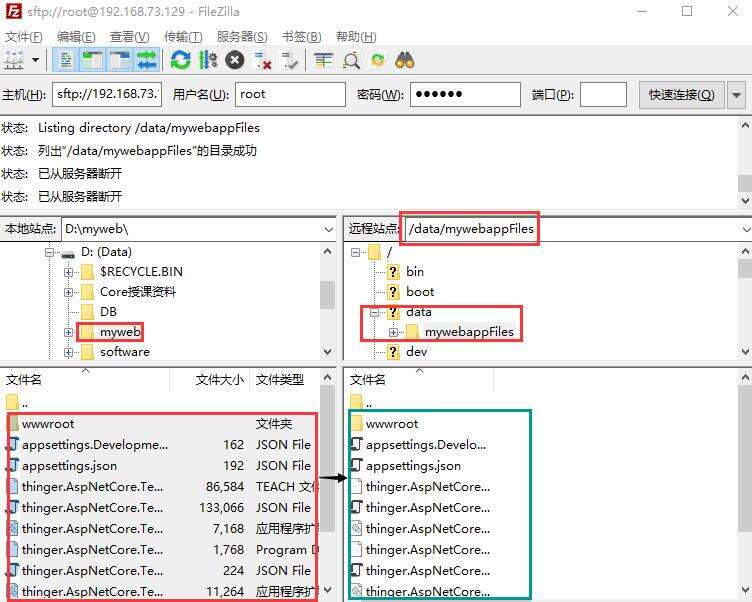
打开FTP工具FileZilla,从windows上把发布的项目文件上传到Linux上。在软件中输入我们刚才的IP地址,用户名和密码,端口号,即可连接。

四、打开FinalShell连接虚拟机

在学习Linux的时候,这个软件大家应该不陌生了。用它来连接虚拟机的终端,我们操作各种命令会非常方便,如果您对这个不熟悉,欢迎通过微信公众号和我们联系。双击这个连接后,即可连接成功。

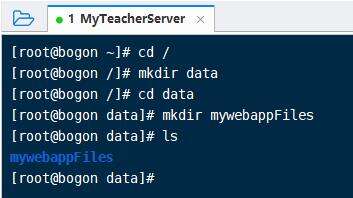
打开成功后,输入下面的命令,我们创建data和mywebappFiles文件夹,用来接收上传的项目文件。

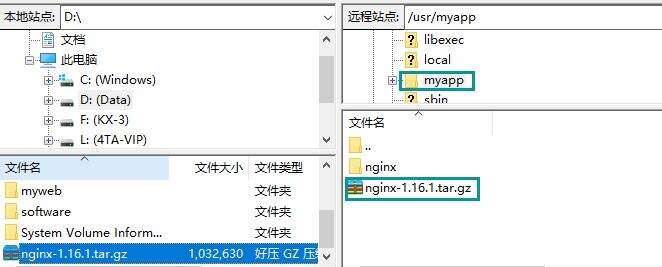
在FileZilla中找到我们刚才创建的项目文件目录,直接拖放到右边linux系统对应的目录即可。右边绿色部分就是我们已经上传到Linux上面的项目文件。

五、下载安装Nginx
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx 可以在大多数 UnixLinux OS 上编译运行,并有 Windows 移植版。
Nginx 启动特别容易,并且几乎可以做到7*24不间断运行,即使运行数个月也不需要重新启动。还能够不间断服务的情况下进行软件版本的升级。
1、 下载安装包。地址:http://nginx.org/en/download.html
下载后就是这样一个压缩文件
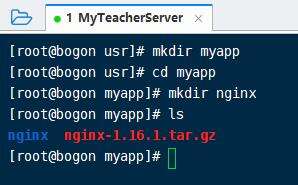
2、把文件复制到usr/myapp目录中(从左边找到下载的文件直接拖放即可)myapp文件夹,请自己创建一下,同时创建一个nginx目录。


2、 解压安装包,输入命令:tar -xzvf nginx-1.16.1.tar.gz 成功后如下:

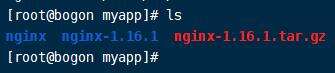
查看目录

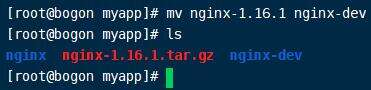
3、 修改解压后的文件夹名字,输入命令:mv nginx-1.16.1 nginx-dev

4、 进入nginx-dev目录,安装nginx的各种依赖库。
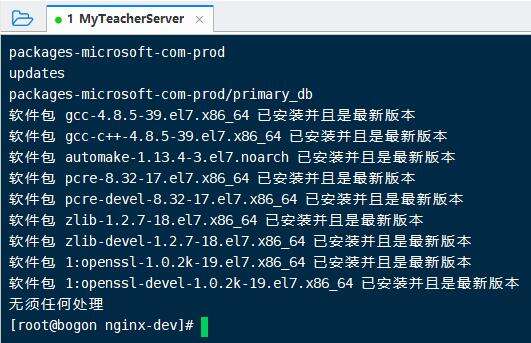
输入命令:yum install -y gcc gcc-c++ automake pcre pcre-devel zlib zlib-devel openssl openssl-devel

如果已经安装过,会显示上面的结果,如果没有安装过,会稍等一下即可完成安装。
5、 配置nginx的安装路径。
输入命令:./configure --prefix=/usr/myapp/nginx
稍等即可完成:

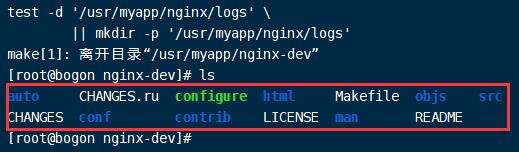
6、编译并安装nginx。输入命令:make && make install
成功后,效果如下:

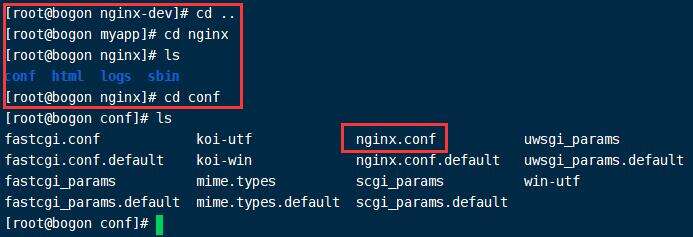
7、 退出当前目录,进入到nginx安装目录找到conf目录

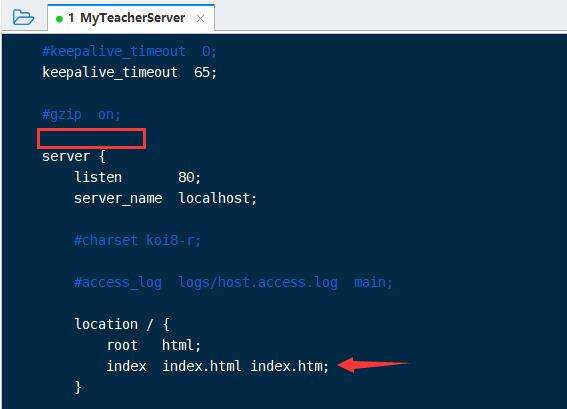
8、 修改配置文件nginx.conf,输入命令:vim nginx.conf

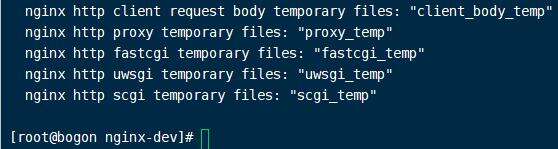
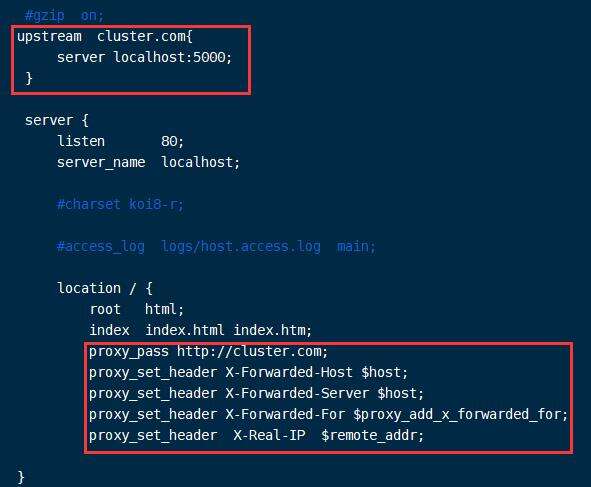
在上面两个位置,增加如下代理信息配置内容:

然后保存退出。(按esc键,取消插入状态,并输入:wq保存退出)
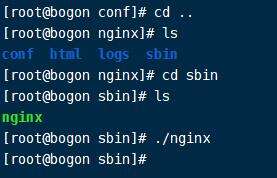
9、 启动nginx,重新进入nginx目录。

10、重新进入到项目文件目录,启动项目。

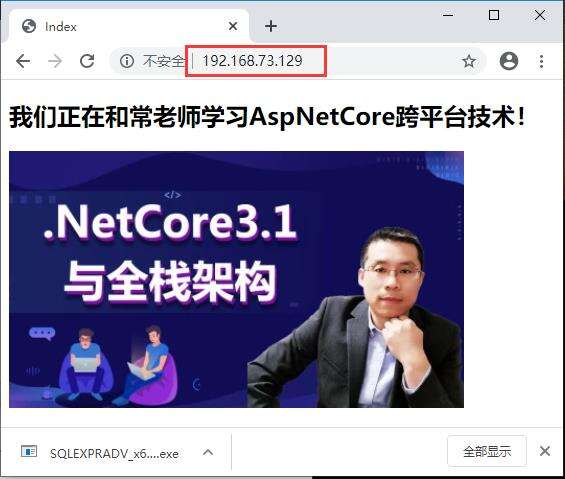
11、在浏览器中输入IP地址,即可看到网站页面效果:

到此为止,我们的.NetCore项目就在Linux上面部署完成了。小伙伴们抓紧测试一下吧。
本文标题为:.NetCore程序在Linux上面部署的实现(转)


基础教程推荐
- C#使用SQL DataAdapter数据适配代码实例 2023-01-06
- C#使用NPOI将excel导入到list的方法 2023-05-22
- C#实现归并排序 2023-05-31
- C# TreeView从数据库绑定数据的示例 2023-04-09
- C#使用Chart绘制曲线 2023-05-22
- C#执行EXE文件与输出消息的提取操作 2023-04-14
- 如何用C#创建用户自定义异常浅析 2023-04-21
- Unity虚拟摇杆的实现方法 2023-02-16
- 浅谈C# 构造方法(函数) 2023-03-03
- C#中参数的传递方式详解 2023-06-27

















