环境搭建1.安装Linux,这里我用的阿里云服务器,CentOS7版本2.进入Linux,安装Docker,执行以下命令sudo yum update #更新一下yum包sudo yum install -y yum-utils #安装 yum-utils,它提供了 yum-config-mana...

环境搭建
1.安装Linux,这里我用的阿里云服务器,CentOS7版本
2.进入Linux,安装Docker,执行以下命令
sudo yum update #更新一下yum包
sudo yum install -y yum-utils #安装 yum-utils,它提供了 yum-config-manager,可用来管理yum源
yum -y install docker-ce #安装Docker
yum list installed | grep docker #查看是否成功安装Docker
如果提示No package docker-ce available则执行
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo #设置Docker的源
安装完成之后,启动docker
sudo systemctl start docker #启动Docker
sudo systemctl enable docker #设置Docker自启动
systemctl status docker #查看Docker状态

3.安装Compose
curl -L https://get.daocloud.io/docker/compose/releases/download/1.25.5/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose #安装Compose
sudo chmod +x /usr/local/bin/docker-compose #修改目录可执行权限(不然后续docker-compose up命令会报错)
docker-compose --version #查看docker compose版本
至此环境搭建完成
配置.netCore应用
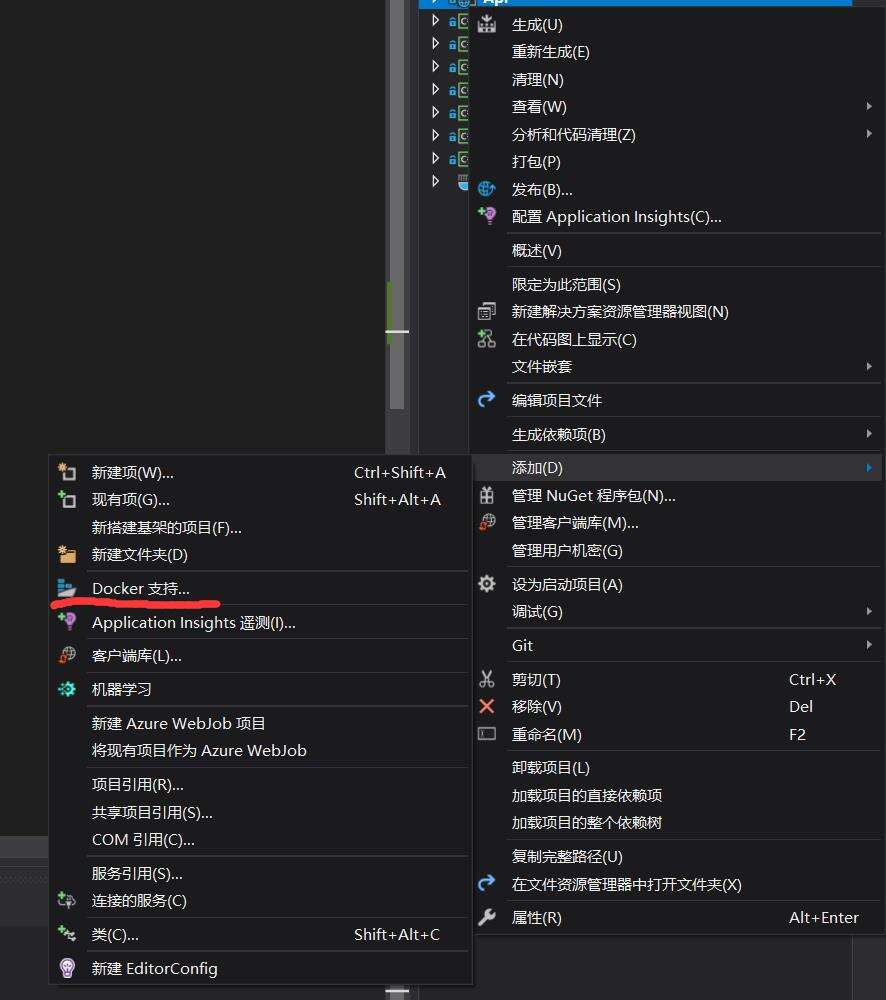
1.在项目右键添加Docker支持

vs会自动创建Dockerfile文件,自动创建的Dockerfile他的默认端口是80和433,这里我们改成5000
注意:修改默认端口需要设置环境变量ENV ASPNETCORE_URLS http://+:5000 5000为自定义的端口,修改后的文件如下
FROM mcr.microsoft.com/dotnet/aspnet:5.0-buster-slim AS base
WORKDIR /app
ENV ASPNETCORE_URLS http://+:5000
EXPOSE 5000
FROM mcr.microsoft.com/dotnet/sdk:5.0-buster-slim AS build
WORKDIR /src
COPY ["Api/Api.csproj", "Api/"]
COPY ["Api.IServices/Api.IServices.csproj", "Api.IServices/"]
COPY ["Model/Api.Model.csproj", "Model/"]
COPY ["Common/Api.Common.csproj", "Common/"]
COPY ["Api.Repository/Api.Repository.csproj", "Api.Repository/"]
COPY ["Api.IRepository/Api.IRepository.csproj", "Api.IRepository/"]
COPY ["Api.Services/Api.Services.csproj", "Api.Services/"]
RUN dotnet restore "Api/Api.csproj"
COPY . .
WORKDIR "/src/Api"
RUN dotnet build "Api.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "Api.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "Api.dll"]
注意在代码中配置Vue项目的跨域地址。
#在appsettings.json中添加跨域配置
"Cors": "http://localhost:8080,http://101.200.46.255";
#在Startup.cs中配置如下代码
var cors = Configuration["Cors"].Split(",");
services.AddCors(x => x.AddPolicy("cors", policy => policy.AllowCredentials().AllowAnyMethod().AllowAnyHeader().WithOrigins(cors)));
app.UseCors("cors");
配置Vue项目
1.在根目录下创建Dockerfile文件,并填写以下内容
FROM node:lts-alpine as build-stage
WORKDIR /app
COPY package*.json ./
RUN npm install -g cnpm --registry=https://registry.npm.taobao.org #设置淘宝的npm源
RUN cnpm install
COPY . .
RUN npm run build
# production stage
FROM nginx:stable-alpine as production-stage
COPY nginx.conf /etc/nginx/nginx.conf
COPY --from=build-stage /app/dist /usr/share/nginx/html
EXPOSE 80 #这里我们设置为80端口
CMD ["nginx", "-g", "daemon off;"]
2.在根目录下创建nginx.conf文件配置nginx
worker_processes auto;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
client_max_body_size 20m;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
这里我没有配置反向代理,只是作为运行Vue的服务器,在上面已经配置了Vue的跨域地址
注意修改项目地址为公网ip
配置Compose
在.netCore项目中右键,添加“容器业务流程协调程序支持”。会在解决方案目录创建docker-compose项目


这里我们吧docker-compose.override.yml文件删除
然后修改docker-compose.yml文件
version: '3.7'
services:
app:
build:
context: . #配置上下文为当前解决方案目录
dockerfile: ./Api/Dockerfile #定位dockerfile文件
ports:
- "5000:5000" //配置docker端口映射
environment:
TZ: Asia/Shanghai
proxy:
build:
context: ../web #配置vue项目的根目录,这里根据自己的目录结构修改
dockerfile: Dockerfile
ports:
- "80:80"
environment:
TZ: Asia/Shanghai
depends_on:
- app #这里依赖.netCore项目,让.netCore项目先启动。
至此,所有前置工作都已完成。
部署
1.将代码上传至Github或Gitee里,或者打个包发送到Linux里,这里我选择上传到Gitee
2.拉取代码或解包
3.将终端的路径定位到docker-compose.yml文件所在目录
4.构建镜像
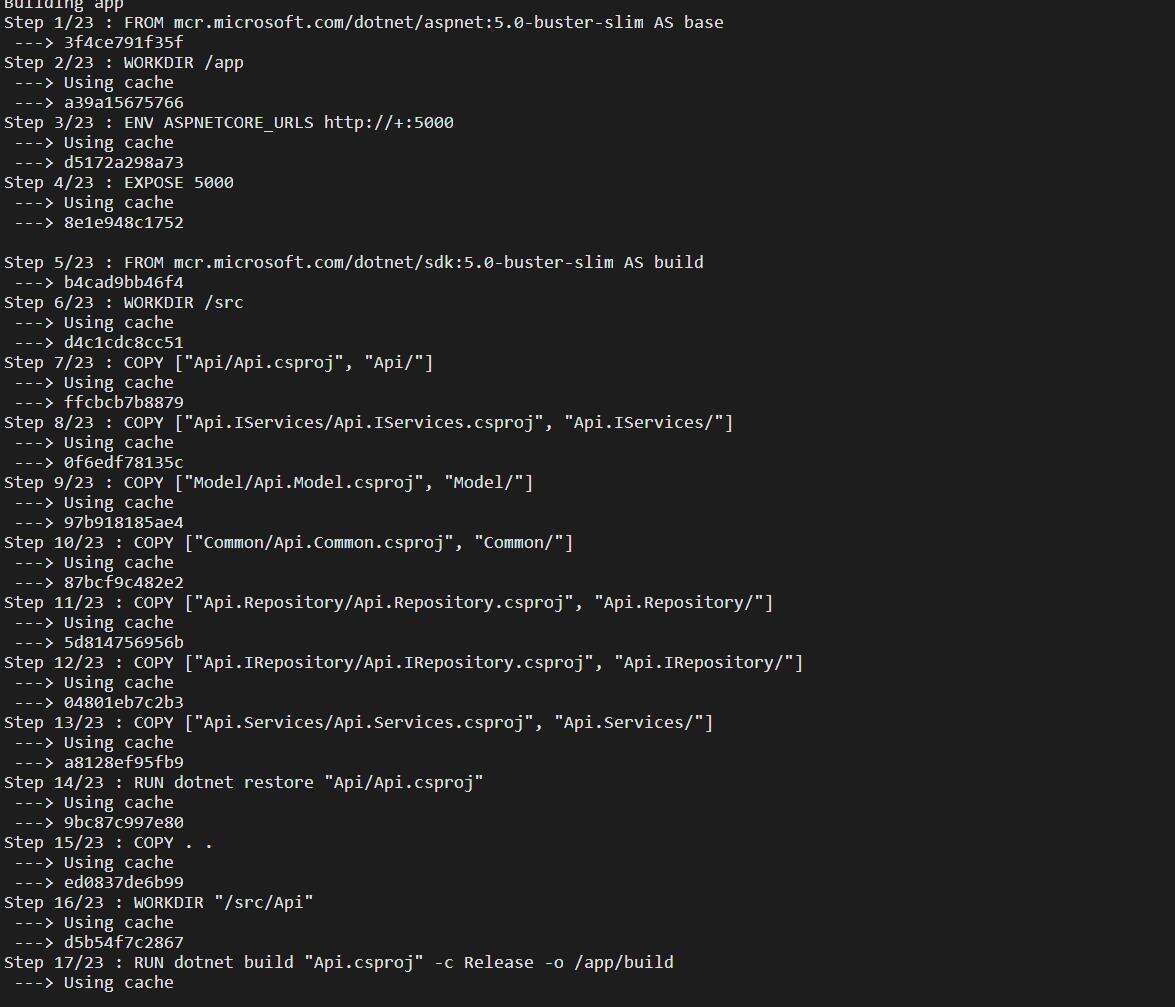
docker-compose build #构建镜像
这一步可能会很慢,因为要从微软的镜像源下载Sdk和runtime

这里我是已经构建过了(因为这里我使用的是.net5.0所以只能从官方下载,如果你用的其他版本,可以先用.netcore tools提前安装好相关sdk和runtime)。

出现这个就代表构建完成了。
5.启动运行
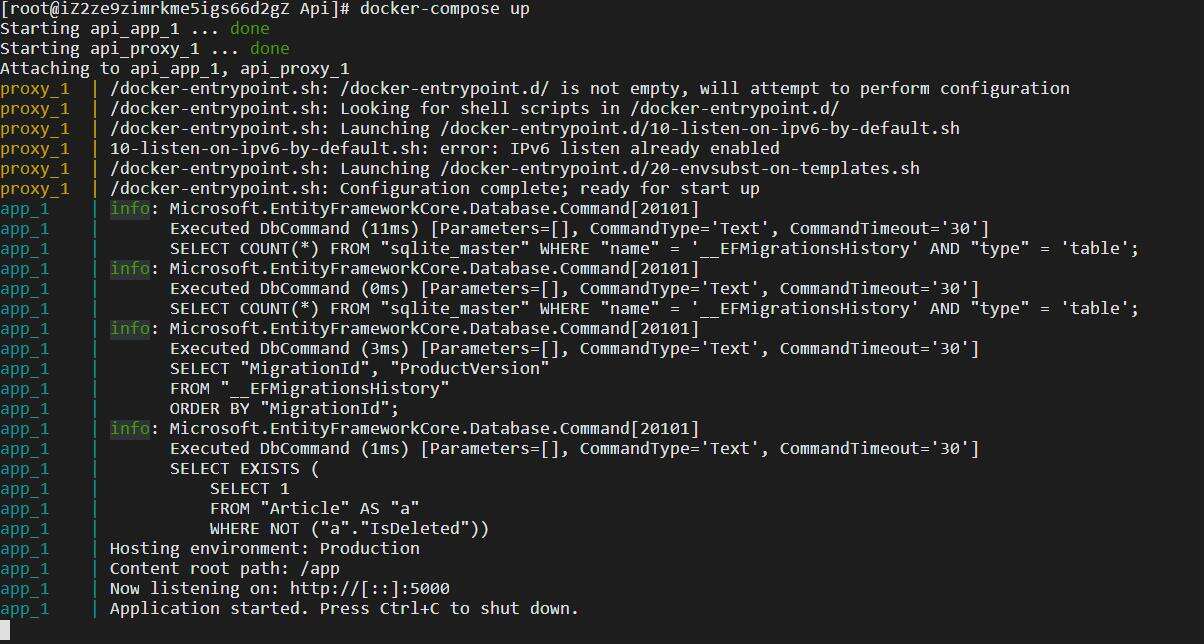
docker-compose up #启动容器

这样就启动完成了。可以从外网访问了。
一些问题
防火墙
如果Linux启动了防火墙,请将相应的端口开放
systemctl status firewalld #查看防火墙状态
systemctl start firewalld #开启防火墙
systemctl stop firewalld #关闭防火墙
service firewalld start #开启防火墙
#若遇到无法开启
#先用
systemctl unmask firewalld.service
#然后
systemctl start firewalld.service
firewall-cmd --zone=public --list-ports #查看防火墙开放的端口
firewall-cmd --zone=public --add-port=80/tcp --permanent # 开放80端口
firewall-cmd --reload #重启防火墙
netstat -lnpt #查看监听的端口
如果嫌麻烦可以永久关闭防火墙
sudo systemctl disable firewalld #永久关闭防火墙
云服务器安全规则
这里我用的阿里云服务器,需要设置安全规则来开放端口,否则还是无法访问
在安全组规则中添加相应端口后,即可访问。

如果还是不行,可以全部重启一下。
Linux中文乱码问题
我在startup.cs中添加了数据库迁移和种子数据的相关代码。在Linux中进行build时,报错了。提示startup.cs 文件编译失败。我打开Startup后,发现里面的中文都已经乱码了。
然后经过百度,发现startup在linux上显示为ISO-8859格式。将startup修改为ut8格式后,一切正常。
注:只要startup的格式是这个,其他文件的格式是utf-8(withBOM),所以不用修改。
本文标题为:从零实现Linux一键自动化部署.netCore+Vue+Nginx项目到Docker中


基础教程推荐
- 浅谈C# 构造方法(函数) 2023-03-03
- C#实现归并排序 2023-05-31
- Unity虚拟摇杆的实现方法 2023-02-16
- C#使用Chart绘制曲线 2023-05-22
- C#使用SQL DataAdapter数据适配代码实例 2023-01-06
- 如何用C#创建用户自定义异常浅析 2023-04-21
- C#使用NPOI将excel导入到list的方法 2023-05-22
- C# TreeView从数据库绑定数据的示例 2023-04-09
- C#执行EXE文件与输出消息的提取操作 2023-04-14
- C#中参数的传递方式详解 2023-06-27

















