这篇文章主要为大家详细介绍了Flutter有状态组件的使用,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
有状态组件
flutter 主要有分有状态组件 StatefulWidget 和无状态组件 StatelessWidget,前面我们使用到的都是无状态组件,没有让页面上的内容发生变化,当我们有需要对页面的内容进行动态修改的时候 ,如果我们使用无状态组件,页面上的内容就不会被更新,这时需要用到有状态组件。
有状态组件就是继承了StatefulWidget的组件,内容更改时调用
setState(() { 更改的内容});
// ignore_for_file: prefer_const_constructors, prefer_collection_literals, deprecated_member_use, unused_local_variable, must_be_immutable, prefer_const_literals_to_create_immutables
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Flutter Demo'),
),
body: const HomeContent(),
),
theme: ThemeData(
primarySwatch: Colors.yellow,
),
);
}
}
//有状态自定义组件有两个类,我们需要返回的写在第二个类中
class HomeContent extends StatefulWidget {
const HomeContent({Key? key}) : super(key: key);
@override
_HomeContentState createState() => _HomeContentState();
}
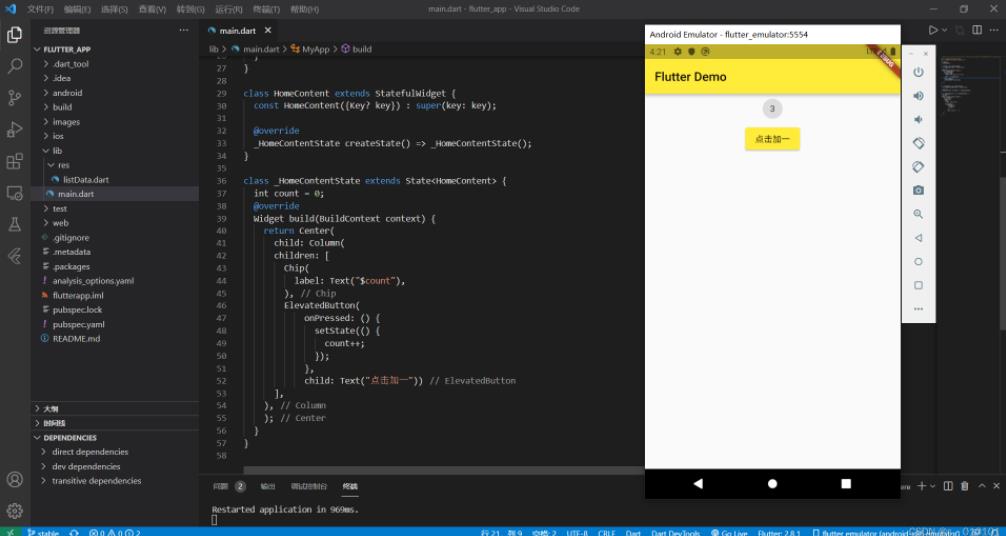
class _HomeContentState extends State<HomeContent> {
int count = 0;
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: [
Chip(
label: Text("$count"),
),
ElevatedButton(
onPressed: () {
setState(() {
count++;
});
},
child: Text("点击加一"))
],
),
);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程学习网。
沃梦达教程
本文标题为:Flutter有状态组件使用详解


基础教程推荐
猜你喜欢
- Android Kotlin使用SQLite案例详解 2023-04-16
- Android Studio实现下拉列表效果 2023-05-23
- Android自定义View验证码输入框 2023-02-04
- 详解ios11中estimatedRowHeight属性 2023-04-24
- 如何在iOS中高效的加载图片详解 2023-07-02
- Android socket如何实现文件列表动态访问 2023-04-05
- android: targetSdkVersion升级中Only fullscreen activities can request orientation问题的解决方法 2022-11-05
- Android自定义View实现地铁显示牌效果 2023-01-01
- iOS输入框的字数统计/最大长度限制详解 2023-06-03
- iOS如何去掉导航栏(UINavigationBar)下方的横线 2023-03-07

















