大家好,本篇文章主要讲的是Android中shape的自定义艺术效果使用,感兴趣的同学赶快来看一看吧,对你有帮助的话记得收藏一下
shape形状之意,可自定义各种形状,如背景椭圆,圆角等等
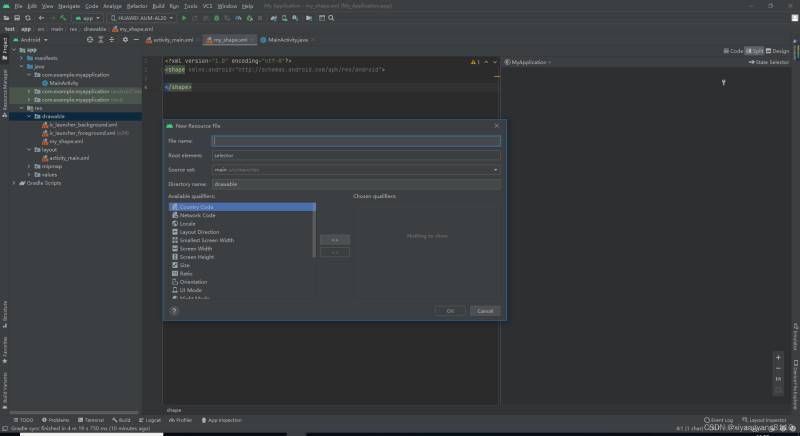
创建目录:drawable–右键–new–drawable resourse file–键入文件名my_shape–ok–修改selector标签为shape

1圆角
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:radius="10dp"/>
</shape>
引用:android:background="@drawable/my_shape"
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="148dp"
android:layout_marginTop="102dp"
android:background="@drawable/my_shape"
android:text="Button"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />

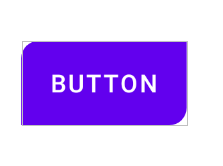
2 单独控制某个圆角,如左上,右下。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:topLeftRadius="10dp"
android:bottomRightRadius="10dp"
/>
</shape>

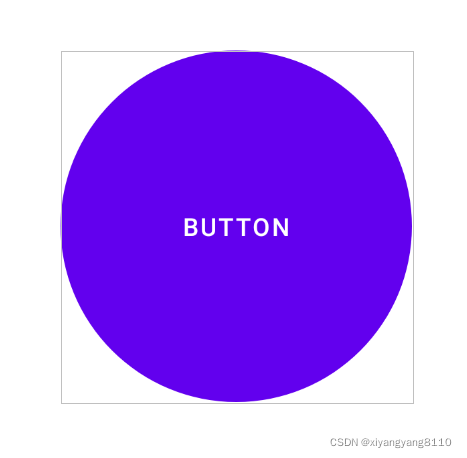
3 圆形背景
前提button宽高一样,圆角大小为button的一半大
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:radius="100dp"/>
</shape>
<Button
android:id="@+id/button"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginStart="148dp"
android:layout_marginTop="102dp"
android:background="@drawable/my_shape"
android:text="Button"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />

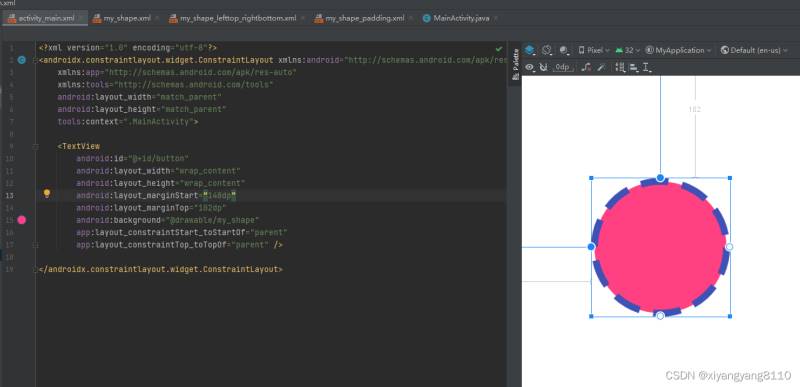
3 描边效果
注意此时用textview引用,botton无效
solid:实体,可设置主体颜色
stroke:描边,dashWidth虚线宽度,dashGap虚线间的距离
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:radius="50dp"/>
<size
android:height="100dp"
android:width="100dp"/>
<solid
android:color="#FF4081"/>
<stroke
android:width="5dp"
android:color="#3F51B5"
android:dashWidth="20dp"
android:dashGap="10dp"/>
</shape>
引用
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="148dp"
android:layout_marginTop="102dp"
android:background="@drawable/my_shape"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>

4渐变色
gradient:倾斜度,标签实现
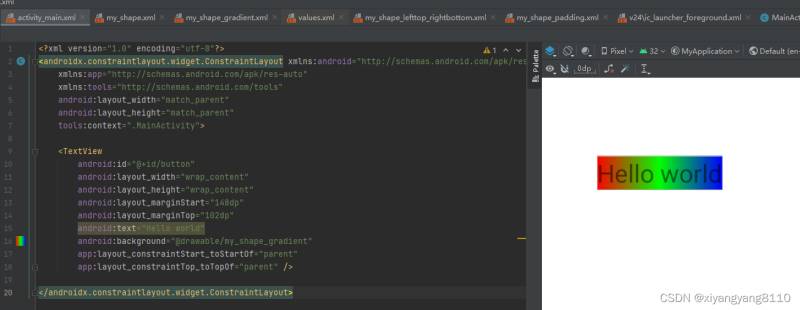
红绿蓝
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#ff0000"
android:centerColor="#00ff00"
android:endColor="#0000ff"
/>
</shape>
引用
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="148dp"
android:layout_marginTop="102dp"
android:text="Hello world"
android:background="@drawable/my_shape_gradient"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>

拓展
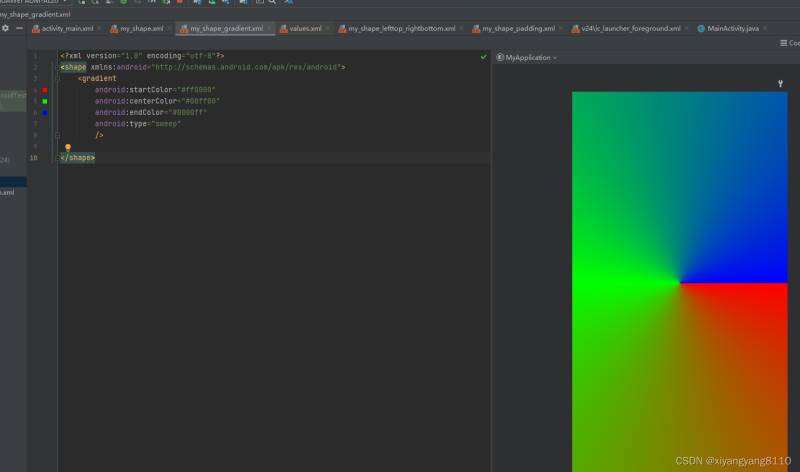
1gradient标签默认类型是线性的android:type=“linear”,还有一种炫酷的效果是扫射sweep
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#ff0000"
android:centerColor="#00ff00"
android:endColor="#0000ff"
android:type="sweep"
/>
</shape>

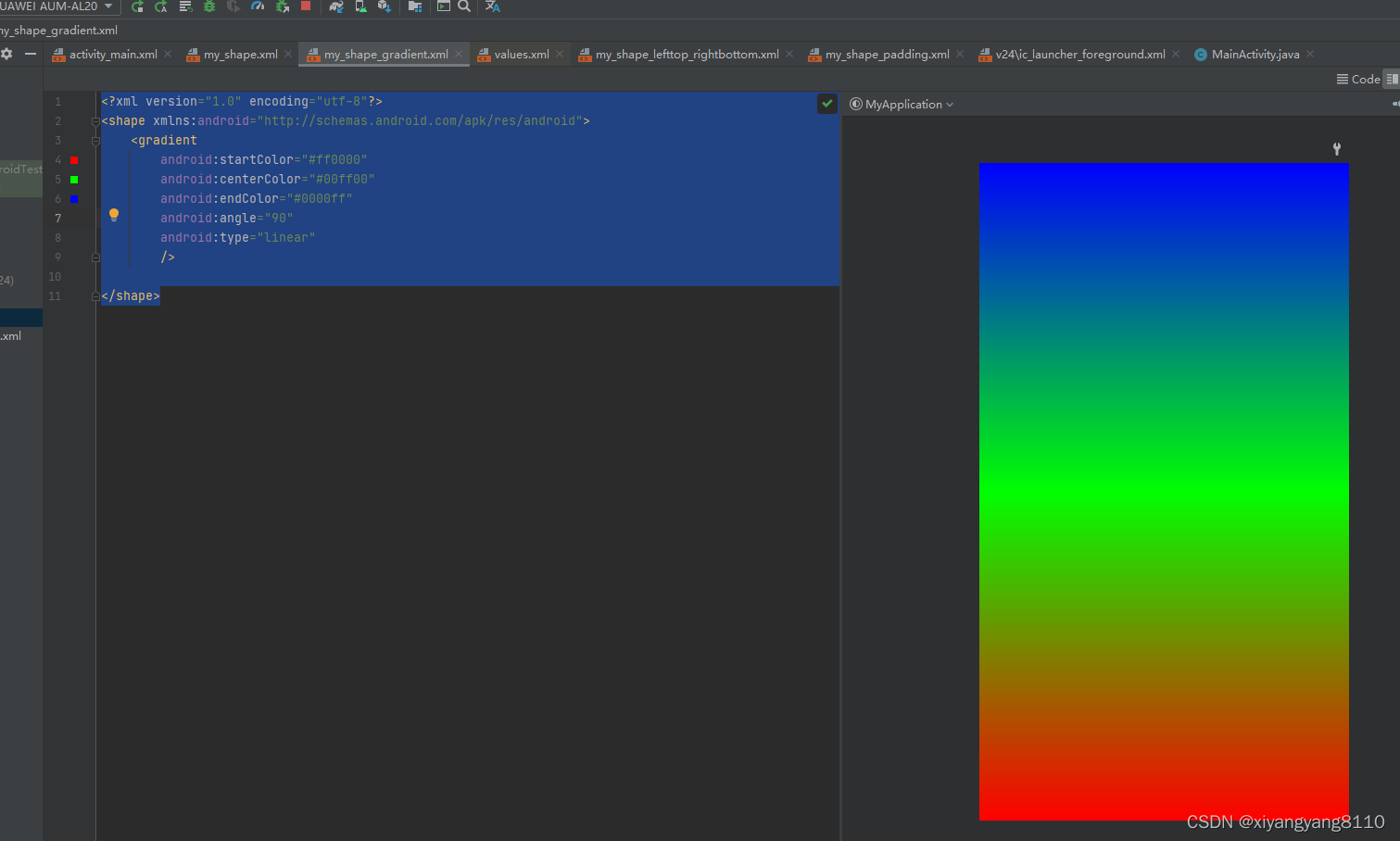
2确定逆时针旋转的角度angle属性,如android:angle="90"表示逆时针转90度
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#ff0000"
android:centerColor="#00ff00"
android:endColor="#0000ff"
android:angle="90"
android:type="linear"
/>
</shape>

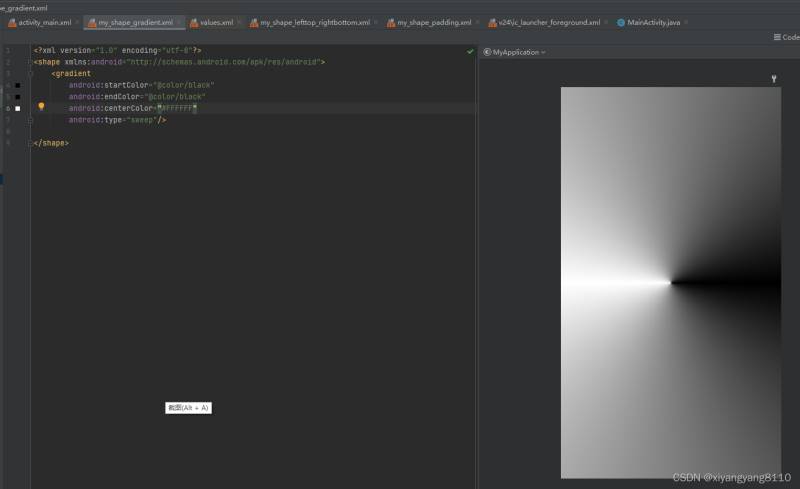
最后来一个好叼的样子
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="@color/black"
android:endColor="@color/black"
android:centerColor="#FFFFFF"
android:type="sweep"/>
</shape>

到此这篇关于Android中shape的自定义艺术效果使用的文章就介绍到这了,更多相关Android shape内容请搜索编程学习网以前的文章希望大家以后多多支持编程学习网!
本文标题为:Android中shape的自定义艺术效果使用


基础教程推荐
- Android socket如何实现文件列表动态访问 2023-04-05
- Android Studio实现下拉列表效果 2023-05-23
- iOS输入框的字数统计/最大长度限制详解 2023-06-03
- Android自定义View实现地铁显示牌效果 2023-01-01
- 如何在iOS中高效的加载图片详解 2023-07-02
- Android自定义View验证码输入框 2023-02-04
- Android Kotlin使用SQLite案例详解 2023-04-16
- android: targetSdkVersion升级中Only fullscreen activities can request orientation问题的解决方法 2022-11-05
- 详解ios11中estimatedRowHeight属性 2023-04-24
- iOS如何去掉导航栏(UINavigationBar)下方的横线 2023-03-07

















