这篇文章主要为大家详细介绍了Android自定义View实现跟随手指移动的小兔子,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了Android自定义View实现跟随手指移动的小兔子,供大家参考,具体内容如下
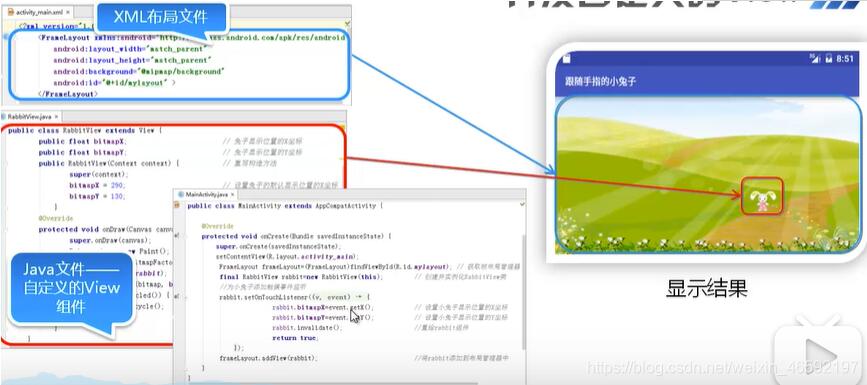
自定义的View实现跟随手指的小兔子

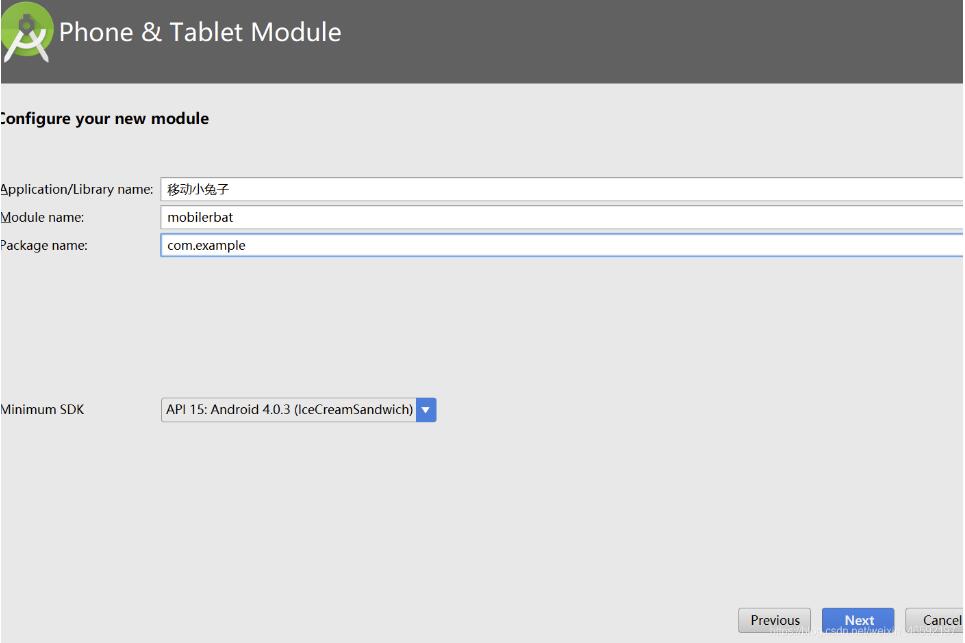
按前面的例子新创建一个project,再在project中新创建一个module

将需要的背景图和兔子图片放入mipmap中

将布局管理器改为帧布局管理器
<?xml version="1.0" encoding="utf-8"?>
//修改为帧布局管理器FrameLayout
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent" android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@mipmap/bg1" #设置背景图
android:id="@+id/activity_main" # 设置id
tools:context="com.example.MainActivity">
//删除原来的文本框
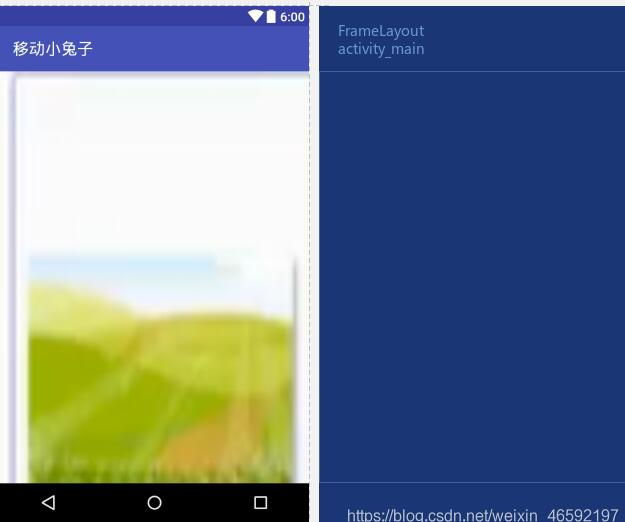
</FrameLayout>设计结果:

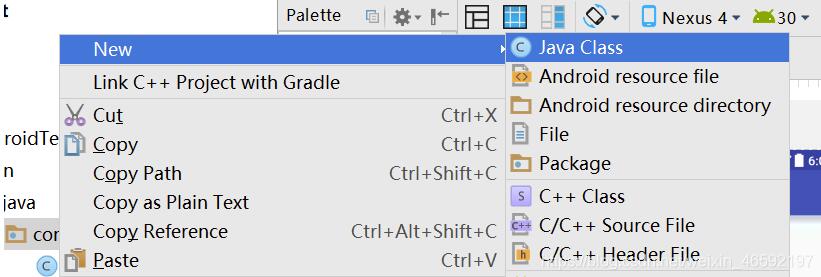
新建一个java class


新建java class后自动生成的代码
package com.example;
/**
* Created by hahaha on 2020/10/30.
*/
public class RabatView {
}修改设计:自定义RabatView.java
package com.example;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.view.View;
/**
* Created by hahaha on 2020/10/30.
*/
//继承自View类
public class RabatView extends View{
//设置小兔子位置
public float bitmipX;
public float bitmipY;
public RabatView(Context context) {
super(context);
bitmipX = 290;
bitmipY = 130;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 定义绘图对象
Paint paint = new Paint();
//定义绘图内容
Bitmap bitmap = BitmapFactory.decodeResource(this.getResources(), R.mipmap.rabat);
//开始绘图
canvas.drawBitmap(bitmap, bitmipX, bitmipY, paint);
if (bitmap.isRecycled()){
bitmap.recycle();// 回收图片
}
}
}MainActivity.java调用
package com.example;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.FrameLayout;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//定义帧布局管理器对象,要强制转换类型
FrameLayout frameLayout = (FrameLayout) findViewById(R.id.activity_main);
//定义调用自定义RabatView 类对象
final RabatView rabat = new RabatView(this);
//设置触发事件
rabat.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
rabat.bitmipX = motionEvent.getX();//获取重新绘制图片的X位置
rabat.bitmipY = motionEvent.getY();//获取重新绘制图片的Y位置
rabat.invalidate();
return true;
}
});
frameLayout.addView(rabat);//添加进布局管理器
}
}结果:小兔子随着鼠标移动会移动


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程学习网。
沃梦达教程
本文标题为:Android自定义View实现跟随手指移动的小兔子


基础教程推荐
猜你喜欢
- iOS输入框的字数统计/最大长度限制详解 2023-06-03
- android: targetSdkVersion升级中Only fullscreen activities can request orientation问题的解决方法 2022-11-05
- Android自定义View验证码输入框 2023-02-04
- Android socket如何实现文件列表动态访问 2023-04-05
- 如何在iOS中高效的加载图片详解 2023-07-02
- Android Kotlin使用SQLite案例详解 2023-04-16
- iOS如何去掉导航栏(UINavigationBar)下方的横线 2023-03-07
- 详解ios11中estimatedRowHeight属性 2023-04-24
- Android自定义View实现地铁显示牌效果 2023-01-01
- Android Studio实现下拉列表效果 2023-05-23

















