这篇文章主要介绍了laravel yajra插件 datatable的使用详解,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
安装laravel框架
命令行cd进入指定目录下,执行
composer create-project --prefer-dist laravel/laravel datatable在指定目录下创建最新的laravel项目框架
安装yajra插件
命令行cd进入项目根目录下,执行
composer require yajra/laravel-datatables-oracle安装yajra datatables软件包
发布yajra datatables软件包
打开config/app.php文件,修改providers和aliases配置
'providers' => [
....
Yajra\DataTables\DataTablesServiceProvider::class,
]
'aliases' => [
....
'DataTables' => Yajra\DataTables\Facades\DataTables::class,
]view的创建
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel-datatable</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap" rel="external nofollow" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/dt/dt-1.10.23/datatables.min.css" rel="external nofollow" />
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/v/dt/dt-1.10.23/datatables.min.js"></script>
<style>
body {
font-family: 'Nunito';
}
</style>
</head>
<body class="antialiased">
{{\Carbon\Carbon::now()}}
<table id="example">
<thead>
<tr>
<th></th>
<th>姓名</th>
<th>生日</th>
<th>性别</th>
<th>工作</th>
<th>电话</th>
<th>邮箱</th>
<th>地址</th>
</tr>
</thead>
</table>
</body>
<script>
$(document).ready(function (){
let datatable = $('#example').DataTable({
searching:false,
paging:false,
ajax:{
url:"{{route('getData')}}",
},
columns:[
{
data:"id",
name:"id",
},
{
data:"name",
name:"name",
},
{
data:"birthday",
name:"birthday",
},
{
data:"sex",
name:"sex",
},
{
data:"job",
name:"job",
},
{
data:"tel",
name:"tel",
},
{
data:"email",
name:"email",
},
{
data:"address",
name:"address",
},
],
});
});
</script>
</html>创建控制器
cmd执行
php artisan make:controller DatatableController 设定路由并编辑控制器
//web.php文件
Route::get('/datatable',[App\Http\Controllers\DatatableController::class,'index']);
Route::get('/datatable',[App\Http\Controllers\DatatableController::class,'getData'])->name('getData');
//控制器
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
class DatatableController extends Controller
{
public function index(){
return view('welcome');
}
public function getData(){
$datas = DB::table('user')->select('*')->get();
return datatables()->of($datas)
->editColumn('id', '<input type="hidden" value="{{$id}}"><input type="checkbox" name="select">')->editColumn('name', '{{$name}}')
->editColumn('birthday', '{{$birthday}}')->editColumn('sex', '{{$sex}}')
->editColumn('job', '{{$job}}')->editColumn('tel', '{{$tel}}')
->editColumn('email', '{{$email}}')->editColumn('address', '{{$address}}')
->escapeColumns([])->make(true);
}
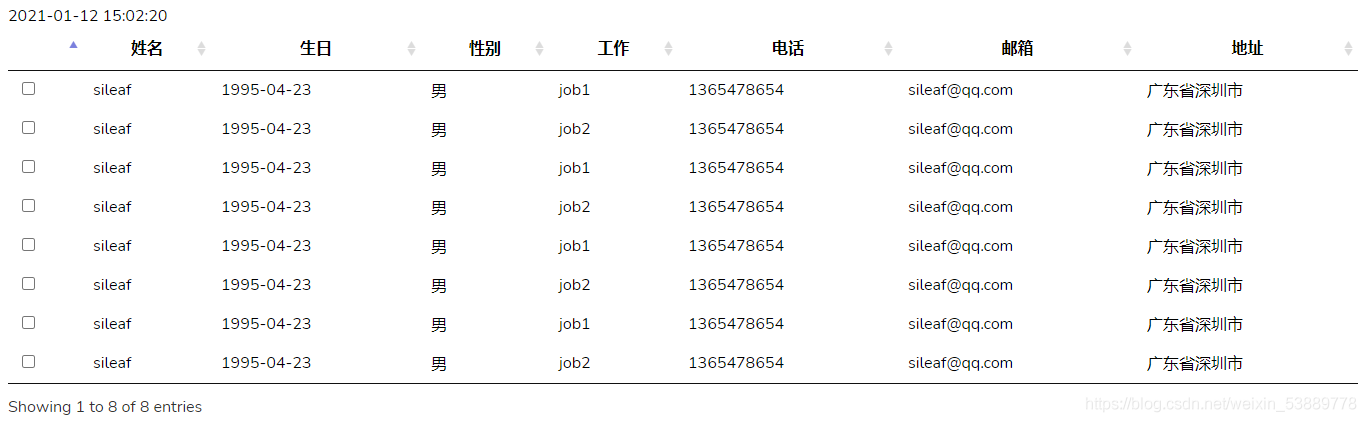
}效果图

到此这篇关于laravel yajra插件 datatable的使用详解的文章就介绍到这了,更多相关laravel yajra插件 datatable使用内容请搜索编程学习网以前的文章希望大家以后多多支持编程学习网!
沃梦达教程
本文标题为:laravel yajra插件 datatable的使用详解


基础教程推荐
猜你喜欢
- php数组函数序列之array_sum() – 计算数组元素值之和 2024-01-15
- PHP手机短信验证码实现流程详解 2022-10-18
- 设定php简写功能的方法 2023-03-17
- php实现数组筛选奇数和偶数示例 2024-02-05
- PHP+MySQL+sphinx+scws实现全文检索功能详解 2023-01-31
- php实现构建排除当前元素的乘积数组方法 2022-11-23
- Yii框架连表查询操作示例 2023-02-13
- PHP实现抽奖系统的示例代码 2023-06-26
- PHP判断一个字符串是否是回文字符串的方法 2024-01-31
- PHP实现文件下载【实例分享】 2024-04-27

















