这篇文章主要介绍了微信小程序wx.request使用POST请求时后端无法获取数据解决办法,解决办法其实也很简单,有需要的同学可以尝试下
遇到的坑:
例如在写微信小程序接口时,method请求方式有POST和GET两种,为了数据安全,我们会偏向于使用POST请求方式访问服务器端;
当我们使用POST方式请求时,后端无法获取到传送的参数,但使用GET方式却是可以的。
解决办法:
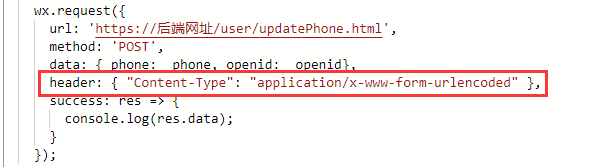
设置请求的 header头:
header: { "Content-Type": "application/x-www-form-urlencoded" },
特别注意:post请求必须写method: 'POST',因为wx.request默认是GET请求的。
示例代码:
微信小程序的 index.js
wx.request({
url: 'https://后端网址/user/updatePhone.html',
method: 'POST',
data: { phone: _phone, openid: _openid},
header: { "Content-Type": "application/x-www-form-urlencoded" },
success: res => {
console.log(res.data);
}
});thinkphp后端控制器代码:
<?php
namespace app\car\controller;
use think\Controller;
use think\Db;
use think\Request;
class User extends Base
{
public function _initialize(){
parent::_initialize();
}
public function updatePhone(){
if(!isset($_POST['phone'])||!isset($_POST['openid'])){
header("Content-type: text/html; charset=utf-8");
echo '参数错误'.$_POST['phone'];
exit;
}
$openid= trim($_POST['openid']);
try{
$updata['tel'] = trim($_POST['phone']);
Db::name('user')->where('wxopenid',$openid)->update($updata);
$code=1;
$msg="修改成功";
} catch (\Exception $e) {
$code=0;
$msg="修改失败";
}
return $this->outputMsg($code,$msg);
}
}到此这篇关于微信小程序wx.request使用POST请求时后端无法获取数据解决办法的文章就介绍到这了,更多相关微信小程序使用POST请求时后端无法获取数据内容请搜索编程学习网以前的文章希望大家以后多多支持编程学习网!
沃梦达教程
本文标题为:微信小程序wx.request使用POST请求时后端无法获取数据解决办法


基础教程推荐
猜你喜欢
- PHP手机短信验证码实现流程详解 2022-10-18
- PHP+MySQL+sphinx+scws实现全文检索功能详解 2023-01-31
- PHP判断一个字符串是否是回文字符串的方法 2024-01-31
- PHP实现抽奖系统的示例代码 2023-06-26
- php实现构建排除当前元素的乘积数组方法 2022-11-23
- php实现数组筛选奇数和偶数示例 2024-02-05
- PHP实现文件下载【实例分享】 2024-04-27
- 设定php简写功能的方法 2023-03-17
- php数组函数序列之array_sum() – 计算数组元素值之和 2024-01-15
- Yii框架连表查询操作示例 2023-02-13

















