这篇文章主要为大家介绍了vue 动态路由component 传递变量报错问题解决,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
menuList 后台数据返回格式
{
// 统计分析
path: '/statistics',
name: 'Statistics',
meta:{title: '数据统计'},
component: 'views/statistics/Statistics'
}路由里面component
接收的是 @/views/statistics/Statistics 能正常显示页面


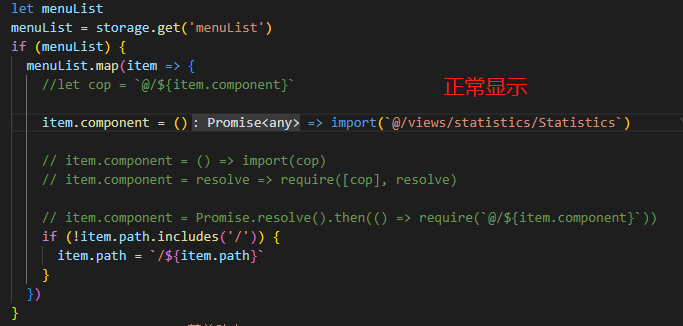
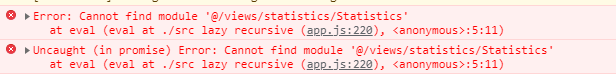
如果动态参数,以下三种都会报错,页面空白
let cop = `@/${item.component}`
// item.component = () => import(cop)
// item.component = resolve => require([cop], resolve)
// item.component = Promise.resolve().then(() => require(`@/${item.component}`))
请问有没有好的办法解决这个问题?
name为组件页面地址
item.component = (name) => () => import(`@/${name}.vue`)以上就是vue 动态路由component 传递变量报错问题解决的详细内容,更多关于vue 动态路由传递变量报错的资料请关注编程学习网其它相关文章!
沃梦达教程
本文标题为:vue 动态路由component 传递变量报错问题解决


基础教程推荐
猜你喜欢
- js禁止页面刷新与后退的方法 2024-01-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 基于Vue制作组织架构树组件 2024-04-08
- Ajax实现动态加载数据 2023-02-01
- CSS3的几个标签速记(推荐) 2024-04-07
- JS前端广告拦截实现原理解析 2024-04-22
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- this[] 指的是什么内容 讨论 2023-11-30

















