这篇文章主要介绍了express框架+bootstrap美化ejs模板,结合实例形式分析了express框架引入bootstrap结合ejs模版引擎相关操作技巧与注意事项,需要的朋友可以参考下
1、前言
上节express框架通过ejs模板渲染输出页面 一文中说到,.ejs文件中可以写html代码,但最终实现的页面并不是很漂亮,我们还需要额外的写一些样式来修饰一下。此处,我决定使用bootstrap来美化那张成绩单网页。
2、下载bootstrap
我经常下载前端资源的方式是通过npm,这里我就这样介绍一下吧。
- 首先,在桌面上创建一个临时目录(叫它trash吧)
- 打开cmd,进入trash目录。输入
npm install --save bootstrap
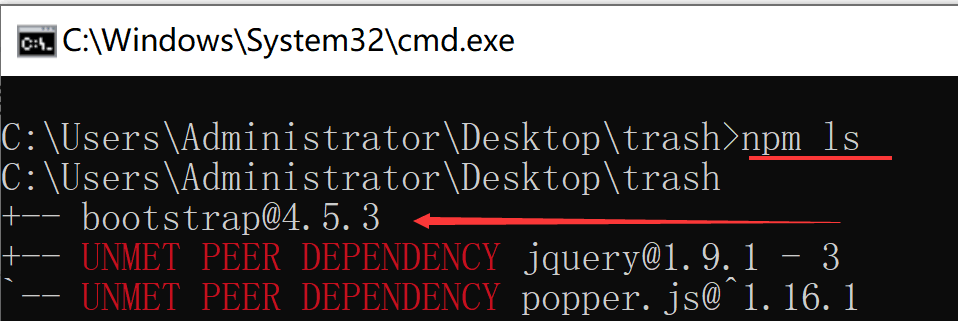
注:小技巧——如果想知道你下载的是哪个版本的bootstrap,可以输入npm ls,像下图这样找到版本信息。
3、部署css样式文件
步骤很简单,只需要两步:
- 依次在./node_modules/bootstrap/dist/css中,找到文件bootstrap.min.css,并将它复制到我们的项目目录的public/stylesheets中。
- 其次,打开上次我们编辑的views/score.ejs文件,将bootstrap.min.css引入进去。
以上操作完成之后,代码内容是这样的:
注:bootstrap样式的使用很简单,上图中,我只在table标签上添加了class="table"属性,就完成了样式的优化。table样式的优化手段,您可以访问官方doc自己尝试
4、验证
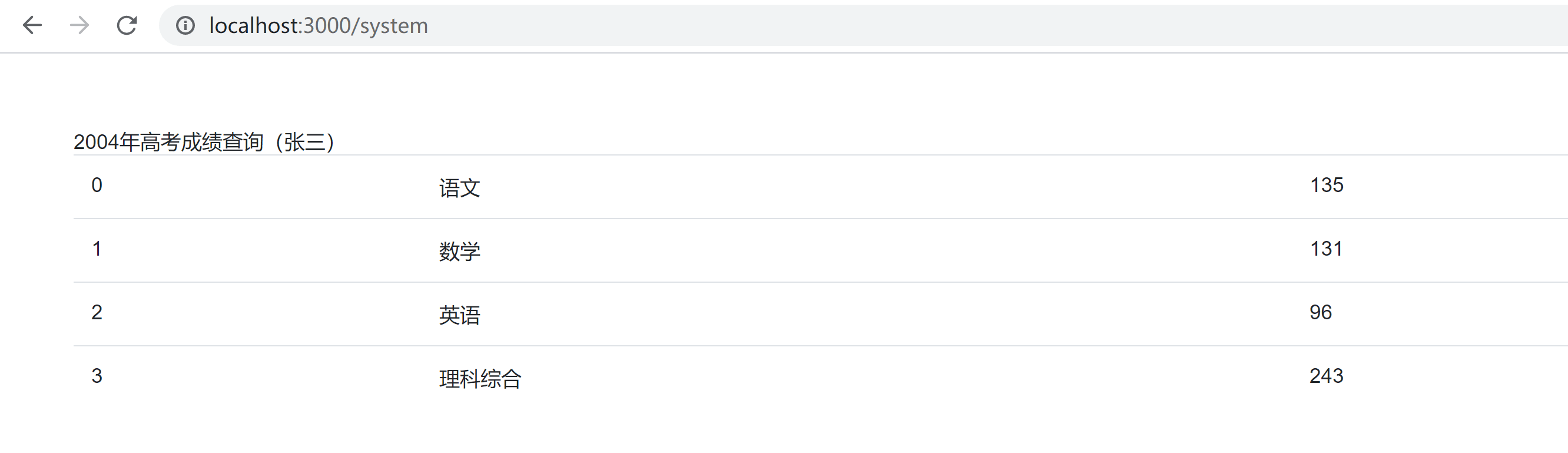
访问链接http://localhost:3000/system,若看到表格已经有了明显变化,说明我们的学习任务完成了。
5、写在最后
以样式文件引入来讲静态资源的引入,是比较容易阐述的。初学者可以举一返三,将js文件引入到public/javascripts目录下,完成一些web页的功能。
说到成绩信息,应该属于被限制访问的内容,有权限的用户才可以查询。所以,我们要完成一个系统登录的操作,确保信息被授权的用户(即张三本人)访问。所以下一节中,我将会介绍用户认证和session检查相关的功能实现,敬请关注。
本文标题为:express框架+bootstrap美化ejs模板实例分析


基础教程推荐
- 基于Vue制作组织架构树组件 2024-04-08
- JS前端广告拦截实现原理解析 2024-04-22
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- CSS3的几个标签速记(推荐) 2024-04-07
- js禁止页面刷新与后退的方法 2024-01-08
- Ajax实现动态加载数据 2023-02-01
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- this[] 指的是什么内容 讨论 2023-11-30

















