这篇文章主要介绍了mint-ui如何自定义messageBox样式问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
mint-ui自定义messageBox样式
mint-ui MessageBox官网文档:
http://mint-ui.github.io/docs/#/zh-cn2/message-box
- API:

- 里面并没有提供自定义的样式api
里面的内容是默认居中显示的,如果我们想改变里面的样式,比如自定义颜色,字体大小该怎么改的。

- 可以这样:
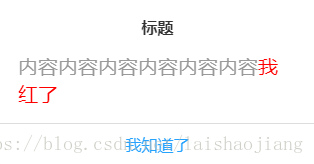
const html = `
<div style="text-align:left;font-size:20px">
内容内容内容内容内容内容<span style="color:red">我红了</span>
</div>
`
MessageBox ({
title: '标题',
message: html,
confirmButtonText: '我知道了'
})- 结果如下

mint UI messagebox用法
this.$messagebox({
title: '温馨提示',
message: '订单支付成功',
showCancelButton: true,
confirmButtonText:"继续购物",
cancelButtonText:"查看订单"
}).then(action => {
if(action == 'confirm'){
console.log('继续购物')
}else{
console.log('查看订单')
}
})总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程学习网。
沃梦达教程
本文标题为:mint-ui如何自定义messageBox样式


基础教程推荐
猜你喜欢
- this[] 指的是什么内容 讨论 2023-11-30
- JS前端广告拦截实现原理解析 2024-04-22
- Ajax实现动态加载数据 2023-02-01
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 基于Vue制作组织架构树组件 2024-04-08
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- js禁止页面刷新与后退的方法 2024-01-08
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- CSS3的几个标签速记(推荐) 2024-04-07
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26

















