认识Vue Vue是一套用于构建用户界面的渐进式框架。 渐进式就跟这个图片一样,开发可以根据需求,逐渐递增所要的方式,但每个方式有不是依靠行特别强 Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既...

认识Vue
Vue是一套用于构建用户界面的渐进式框架。
渐进式就跟这个图片一样,开发可以根据需求,逐渐递增所要的方式,但每个方式有不是依靠行特别强

Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
库是一个模块,而Vue是一套架构,会基于自身特点向用户提供一套相当完整的解决方案,而且控制权在框架本身;对项目的侵入性较大,使用者要按照框架所规定的某种特定规范进行开发,项目如果需要更换框架,则需要重新架构整个项目。
Vue的两核心
响应式的数据绑定:当数据发生改变,视图可以自动更新,可以不用关心dom操作,而专心数据操作
可组合的视图组件:把视图按照功能切分成若干基本单元,组件可以一级一级组合整个应用形成倒置组件树,可维护,可重用,可测试
Vue的初体验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.global.js"></script>
<style>
.box {
width: 200px;
height: 200px;
background-color: darksalmon;
display: none;
}
div.show {
display: block;
}
</style>
</head>
<body>
<div id="app">
{{message}}
<h2 @click="isShow()">{{title}}</h2>
<div class="box" :class="{show}" style="color: #333; background-color: antiquewhite" :style="{width:'200px', height:h}">
<ul>
<li v-for="item in articles.slice(0,5)" :title="item.content">
<p>{{item.title}}</p>
<span>{{item.content}}</span>
</li>
</ul>
</div>
</div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
h: '500px',
message: 'this is a test',
title: 'Vue demo',
show: true,
articles: [
{title:'Google',content:'Vue 的核心库只关注视图层'},
{title:'souhu',content:'Vue 的核心库只关注视图层'},
{title:'Google',content:'Vue 的核心库只关注视图层'},
{title:'Google',content:'Vue 的核心库只关注视图层'},
{title:'Google',content:'Vue 的核心库只关注视图层'},
{title:'Google',content:'Vue 第三方库或既有项目整合'},
{title:'xifang',content:'第三方库或既有项目整合'},
{title:'baidu',content:'第三方库或既有项目整合'},
{title:'baidu',content:'第三方库或既有项目整合'},
{title:'baidu',content:'第三方库或既有项目整合'}
]
}
},
methods: {
isShow() {
this.show = !this.show;
}
}
}).mount("#app")
</script>
</html>
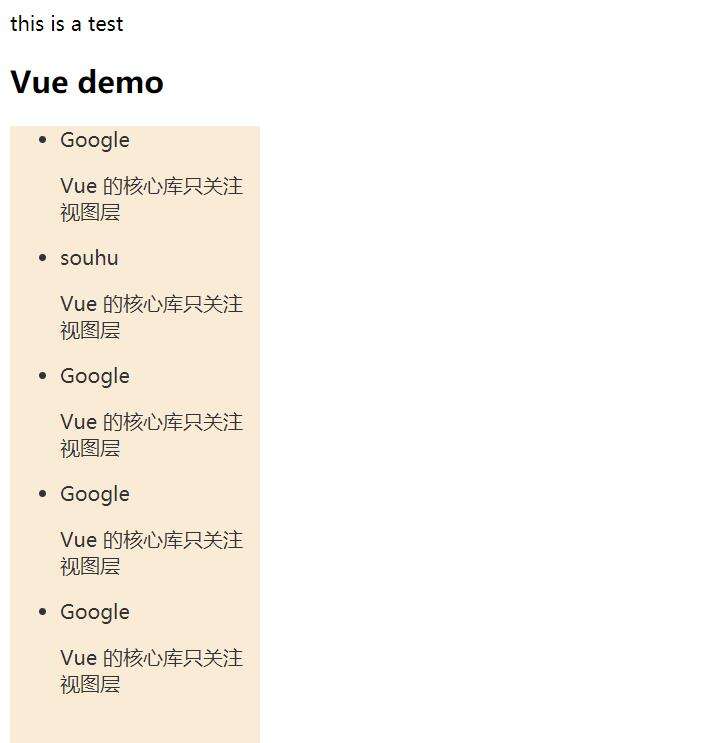
效果

沃梦达教程
本文标题为:01Vue3-认识Vue


基础教程推荐
猜你喜欢
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- this[] 指的是什么内容 讨论 2023-11-30
- 基于Vue制作组织架构树组件 2024-04-08
- CSS3的几个标签速记(推荐) 2024-04-07
- Ajax实现动态加载数据 2023-02-01
- JS前端广告拦截实现原理解析 2024-04-22
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- js禁止页面刷新与后退的方法 2024-01-08

















