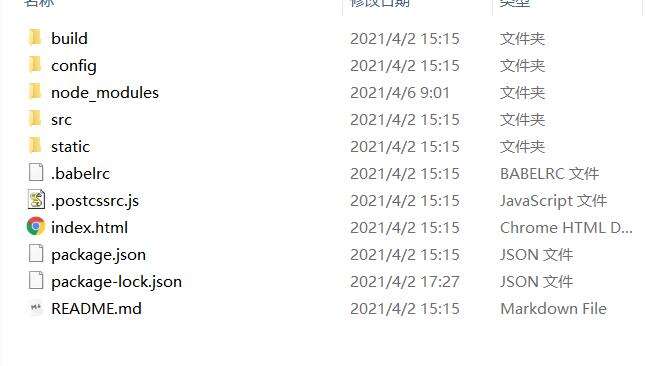
vue cli搭建出的项目结构目录如下:按照顺序逐步进行分析: 1.bulid --- webpack的相关配置有用的如下图红框:分别是,基本webpack配置,开发环境配置,生产环境配置 2.config --- 项目的相关配置里...

vue cli搭建出的项目结构目录如下:

按照顺序逐步进行分析:
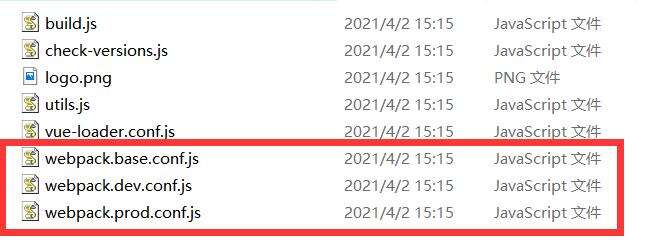
1.bulid --- webpack的相关配置
有用的如下图红框:

分别是,基本webpack配置,开发环境配置,生产环境配置
2.config --- 项目的相关配置
- 里面的index.js文件进行配置代理服务器,与后台进行联调,在proxyTable这个属性中设置相应的后台地址就可以了
3.node_modules --- 存放的项目需要使用的相关依赖包
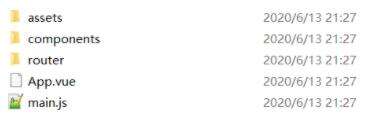
4.src文件夹 --- 主要的代码编写

- assets 存放共用的样式,图片
- components 存放的业务代码,分成了一个个组件
- router 设置的路由
- App.vue vue文件入口界面,根组件
- main.js 程序的入口文件,对应webpack.base.config.js里面的入口配置
5.static --- 静态资源目录
- 存放的文件不会经过webpack处理,可以直接引用
6.packpage.json --- 打包的一些配置
- src里面是设置命令的,如调试或者编译的一些指令
- 另一部分是项目需要的依赖包
7.postcssrc.js --- 处理css前缀问题
- 为了兼容所有浏览器,有的CSS属性需要对不同的浏览器加上前缀,然而有时添加一条属性,需要添加3~4条类似的属性只是为了满足浏览器的兼容,这不仅会增加许多的工作量,还会使得你的思路被打断。 处理CSS前缀问题的神器——AutoPrefixer。
- Autoprefixer是一个后处理程序,你可以同Sass,Stylus或LESS等预处理器共通使用。它适用于普通的CSS,而你无需关心要 为哪些浏览器加前缀,只需全新关注于实现,并使用W3C最新的规范。
8.babelrc --- 设置转码的规则和插件
- 将es6的语法转换为es5的,让浏览器可以识别操作
沃梦达教程
本文标题为:vue项目结构分析


基础教程推荐
猜你喜欢
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- js禁止页面刷新与后退的方法 2024-01-08
- 基于Vue制作组织架构树组件 2024-04-08
- CSS3的几个标签速记(推荐) 2024-04-07
- Ajax实现动态加载数据 2023-02-01
- this[] 指的是什么内容 讨论 2023-11-30
- JS前端广告拦截实现原理解析 2024-04-22
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 浅谈Vue2和Vue3的数据响应 2023-10-08

















