为什么使用Teleport新的特性呢? 因为有时候用组件来表示一切界面中发生的逻辑,不过有些特例处理起来比较麻烦,比如在某个组件渲染的时候,在某种条件下需要显示一个全局的对话框dialog或者是modal组件,弹出一个浮...

为什么使用Teleport新的特性呢?
因为有时候用组件来表示一切界面中发生的逻辑,不过有些特例处理起来比较麻烦,比如在某个组件渲染的时候,在某种条件下需要显示一个全局的对话框dialog或者是modal组件,弹出一个浮层让用户来完成一些确定和取消的操作。
一般的做法如下:

会造成的问题:(1)我们写一个这样的dialog组件那么在渲染的时候就会将dialog渲染产生的HTML存在在这上面,变成父子结构的形式,造成dialog组件被嵌套的非常深,对于对话框来说,从用户感知的角度应该是一个独立的组件,通常应该显示在屏幕的正中间,从dom结构上看,现在dialog被包裹在其他组件中,用css的position属性控制dialog的位置,就要从dialog往上一直到body没有其他position:relative时来干扰。这样就有点难为作为通用组件的dialog了,毕竟谁能管住所有组件不用position呢。( 2 )还有一点就是dialog的样式,被包在其他元素中,css样式容易造成混乱。

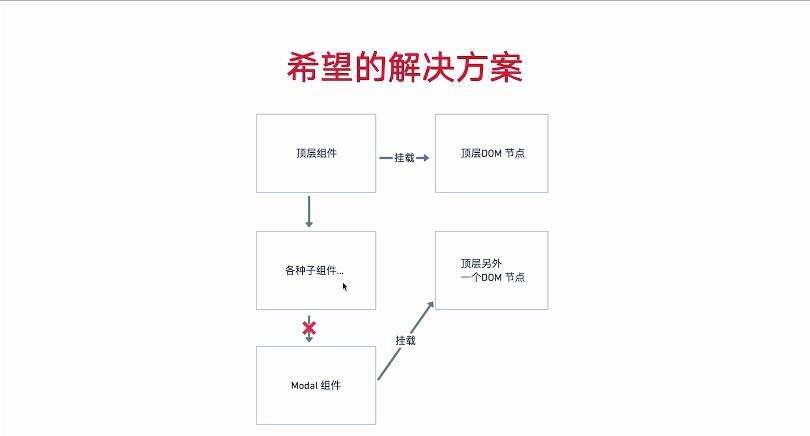
我们希望dialog渲染在顶层的另外的Dom节点上,这样它在结构上就不属于其他元素的子组件了,就不会造成互相干扰了。
这时候就可以引出teleport了,teleport就是建立一个传送门,teleport包裹的组件在表现层和其他组件没有任何差异,但是渲染的东西却像经过传送门一样出现在另外一个地方。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<div id="modal"></div>
<!-- built files will be auto injected -->
</body>
</html>
modal.vue
<template>
<!-- #modal 在index.html中创建了一个和app同级的Dom -->
<teleport to='#modal'>
<div id="center" v-if="isOpen">
<h2> <slot> this is a modal</slot></h2>
<button @click="buttonClick">关闭</button>
</div>
</teleport>
</template>
<script lang="ts">
import {defineComponent} from 'vue'
export default defineComponent({
props:{
isOpen:Boolean
},
emits:{
'close-modal':null
},
setup(props,context) {
const buttonClick = ()=>{
context.emit('close-modal')
}
return{
buttonClick
}
}
})
</script>
<style>
#center{
width:200px;
height:200px;
border:2px solid black;
background:white;
position:fixed;
left:50%;
top:50%;
margin-left:-100px;
margin-top:-100px;
}
</style>
App.vue
<template>
<div id="app">
<!-- <img alt="Vue logo" src="./assets/logo.png" /> -->
<button @click="openModal">open Modal</button><br/>
<modal :isOpen="modalIsOpen" @close-modal="onModalClose">my Modal!!</modal>
</div>
</template>
import {onUnmounted,ref, computed,watch,reactive, toRefs,onMounted,onUpdated,onRenderTriggered} from "vue";
import Modal from './components/Modal.vue'
export default{
name:'App',
components:{
Modal
},
setup(){
const modalIsOpen = ref(false)
const openModal = ()=>{
modalIsOpen.value = true
}
const onModalClose = ()=>{
modalIsOpen.value = false
}
return {
modalIsOpen,
openModal,
onModalClose,
};
}
}
观察控制台会发现centerl组件渲染在了modal的Dom节点上去了
本文标题为:vue3.0之Teleport


基础教程推荐
- js禁止页面刷新与后退的方法 2024-01-08
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- Ajax实现动态加载数据 2023-02-01
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- JS前端广告拦截实现原理解析 2024-04-22
- CSS3的几个标签速记(推荐) 2024-04-07
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 基于Vue制作组织架构树组件 2024-04-08
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- this[] 指的是什么内容 讨论 2023-11-30

















