如图 当我们使用子组件的值传给父组件时要用到$emit子组件给子组件设置一个事件,括号里是传的值,如图 然后在自定义事件里使用和emit,如图 ,注$emit(‘事件名’,要传给父组件的值) 当我们点击子组件...

如图

当我们使用子组件的值传给父组件时要用到$emit
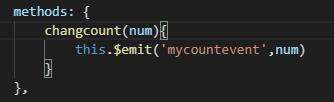
子组件
给子组件设置一个事件,括号里是传的值,如图

然后在自定义事件里使用和emit,如图 ,注$emit(‘事件名’,要传给父组件的值)

当我们点击子组件的(changcount)事件时很触发父类的(mycontevent)事件
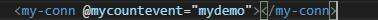
父组件
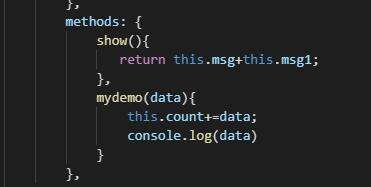
在父组件调用的子组件里, 使用$emit的事件,然后在mycountevent事件里调用一个事件。当我们点击子组件时会触发这个(mycountevent)事件,然后把值传给我们写的(mydemo)事件
@事件(自定义事件)

然后在自定义事件里接收值

data为子组件传到父组件的值,随后我们就可以进行相要的操作
沃梦达教程
本文标题为:Vue3子传父$emit(组件之间通信)


基础教程推荐
猜你喜欢
- JS前端广告拦截实现原理解析 2024-04-22
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- 基于Vue制作组织架构树组件 2024-04-08
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- Ajax实现动态加载数据 2023-02-01
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- CSS3的几个标签速记(推荐) 2024-04-07
- js禁止页面刷新与后退的方法 2024-01-08
- this[] 指的是什么内容 讨论 2023-11-30
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28

















