前言github:https://github.com/pengqiangsheng/easy-typer-js内容安装npm install easy-typer-js --save封装print.jsimport EasyTyper from easy-typer-jsexport default {data() {return {windowHeight: 0...

前言
github:https://github.com/pengqiangsheng/easy-typer-js
内容
安装
npm install easy-typer-js --save
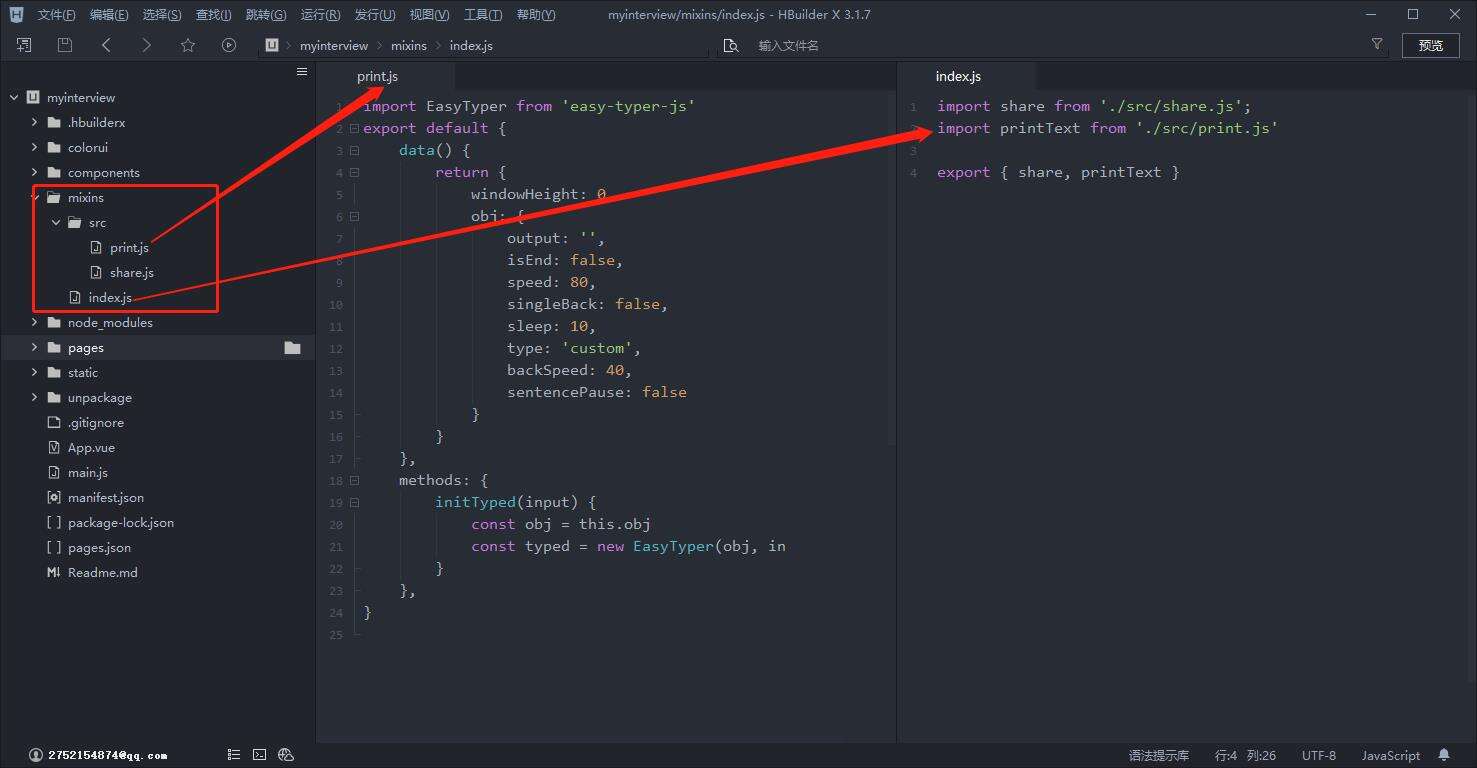
封装

print.js
import EasyTyper from 'easy-typer-js'
export default {
data() {
return {
windowHeight: 0,
obj: {
output: '',
isEnd: false,
speed: 80,
singleBack: false,
sleep: 10,
type: 'custom',
backSpeed: 40,
sentencePause: false
}
}
},
methods: {
initTyped(input) {
const obj = this.obj
const typed = new EasyTyper(obj, input)
}
},
}
index.js
import share from './src/share.js';
import printText from './src/print.js'
export { share, printText }
使用
<template>
<view class="flex color_gradient" :style="{height:windowHeight+'rpx'}" @click="userDetail">
<view class="flex justify-center align-center">
<view class="text-white text-bold text-sl text-center padding">{{ obj.output }}
<span class="typed-cursor">|</span>
</view>
</view>
</view>
</template>
<script>
import { printText } from '@/mixins/index.js'
export default {
mixins: [printText],
data() {
return {
windowHeight:0,
obj: {
output: '',
speed: 100,
}
}
},
created() {
let that = this
uni.getSystemInfo({
success(res) {
that.windowHeight = res.windowHeight*2
}
})
},
mounted() {
this.initTyped('王洋')
},
methods: {
userDetail(){
wx.navigateTo({
url: '../info/index',
})
}
}
}
</script>
效果

沃梦达教程
本文标题为:VUE——使用easy-typer-js实现打字机效果


基础教程推荐
猜你喜欢
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- js禁止页面刷新与后退的方法 2024-01-08
- this[] 指的是什么内容 讨论 2023-11-30
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- CSS3的几个标签速记(推荐) 2024-04-07
- JS前端广告拦截实现原理解析 2024-04-22
- 基于Vue制作组织架构树组件 2024-04-08
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- Ajax实现动态加载数据 2023-02-01
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28

















