数据:结构:????div?v-for=item?in?orderList?:key=item.icon?class=item??????img?:src=item.img?alt=?@error=@/assets/img/profile/message.svg/??????div?class=info{{?item.info?}}/di...

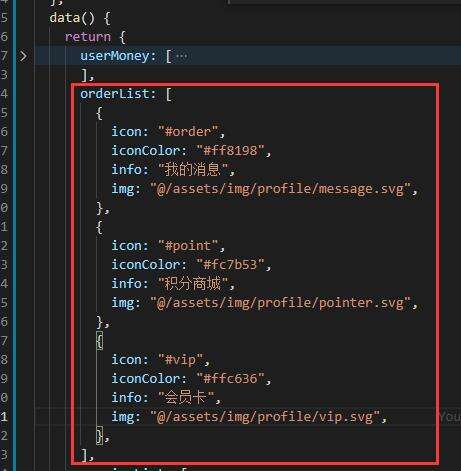
数据:

结构:
????<div?v-for="item?in?orderList"?:key="item.icon"?class="item">
??????<img?:src="item.img"?alt=""?@error="@/assets/img/profile/message.svg"/>
??????<div?class="info">{{?item.info?}}</div>
????</div>审查元素发现没显示默认的图片,图片没有被打包。。。。

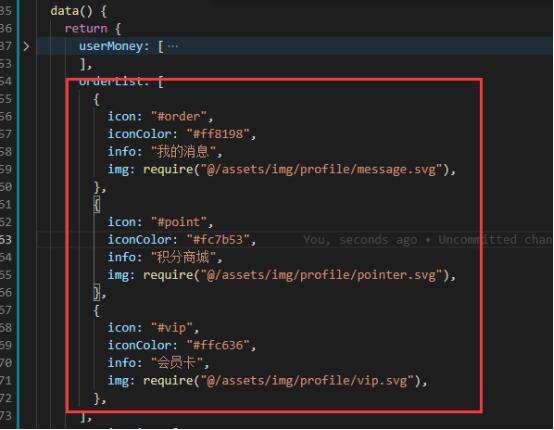
解决:把图片路径用require()调用,这样就可以正常显示了

<div v-for="item in orderList" :key="item.icon" class="item">
<img :src="item.img" alt="" @error="require('@/assets/img/profile/message.svg')"/>
<div class="info">{{ item.info }}</div>
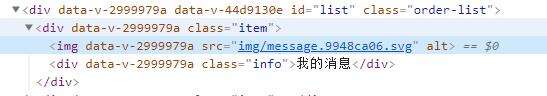
</div>审查元素:

原因:
在动态加载图片时webpack会把图片来当做模块来用,所以url-loader将无法解析图片地址,然后npm run dev 或者 npm run build之后导致路径没有被加工。
沃梦达教程
本文标题为:vue动态渲染img,图片不显示


基础教程推荐
猜你喜欢
- JS前端广告拦截实现原理解析 2024-04-22
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- this[] 指的是什么内容 讨论 2023-11-30
- js禁止页面刷新与后退的方法 2024-01-08
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- CSS3的几个标签速记(推荐) 2024-04-07
- Ajax实现动态加载数据 2023-02-01
- 基于Vue制作组织架构树组件 2024-04-08

















