vue-quill-editor似乎对于vue3没有较好支持,或者是我水平太差不会用。这里推荐使用vue-quill。官网地址https://vueup.github.io/vue-quill/guide/usage.html#in-single-file-component1、安装。在控制面板中查找依...

vue-quill-editor似乎对于vue3没有较好支持,或者是我水平太差不会用。这里推荐使用vue-quill。官网地址https://vueup.github.io/vue-quill/guide/usage.html#in-single-file-component
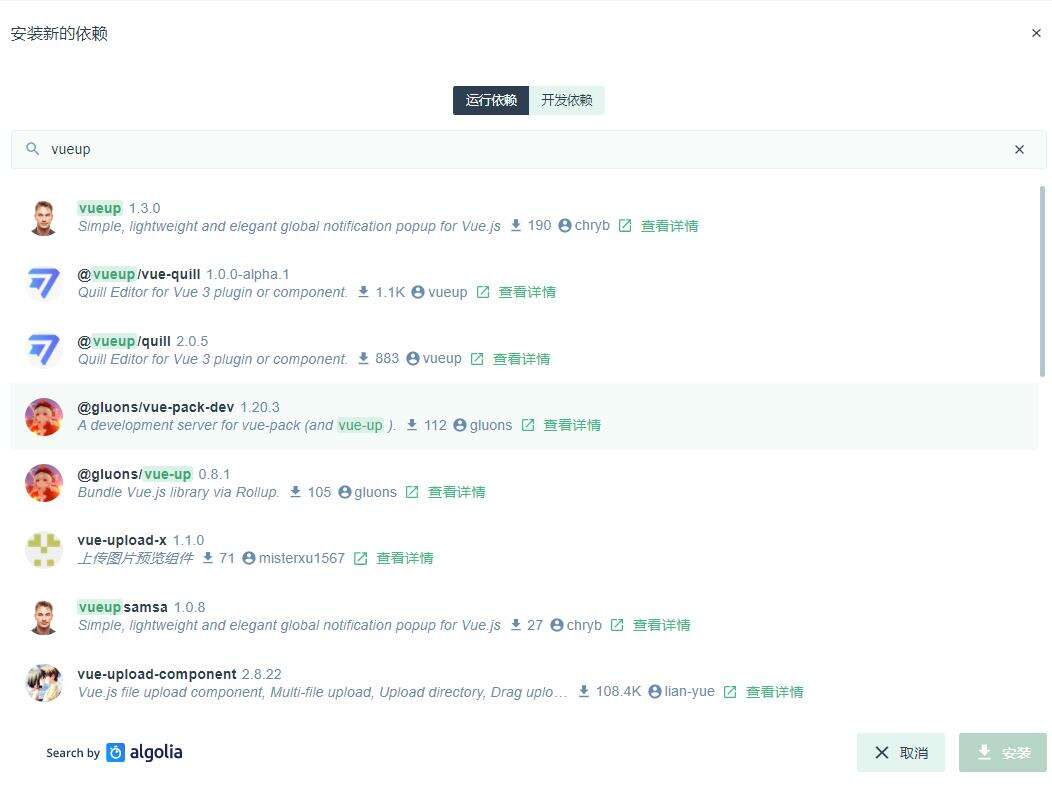
1、安装。在控制面板中查找依赖,@vueup/vue-quill进行安装,即下图中的第2个。或者使用命令行进行安装
npm install @vueup/vue-quill@alpha --save

2.配置。在main.js文件中按如下方式导入
import { createApp } from 'vue'
import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css';
const app = createApp()
app.component('QuillEditor', QuillEditor)或者在需要使用的组件文件中导入
import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css';
export default {
components: {
QuillEditor
}
}3.在vue文件中使用。
<QuillEditor theme="snow" />4.效果如图。

虽然简陋,但是使用方便,更多配置项见官网
沃梦达教程
本文标题为:Vue3使用富文本编辑器QuillEditor


基础教程推荐
猜你喜欢
- 基于Vue制作组织架构树组件 2024-04-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- this[] 指的是什么内容 讨论 2023-11-30
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- CSS3的几个标签速记(推荐) 2024-04-07
- js禁止页面刷新与后退的方法 2024-01-08
- JS前端广告拦截实现原理解析 2024-04-22
- Ajax实现动态加载数据 2023-02-01
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26

















