一.vue中的css动画原理1.过渡显示(1)transition标签transition表示包裹的内容会有一个动画过渡效果,动画效果必须包含在transition标签里。(2)动画流程transition包裹后会vue会自动分析css样式,构建一个动...

一.vue中的css动画原理
1.过渡显示
(1)transition标签
transition表示包裹的内容会有一个动画过渡效果,动画效果必须包含在transition标签里。
(2)动画流程
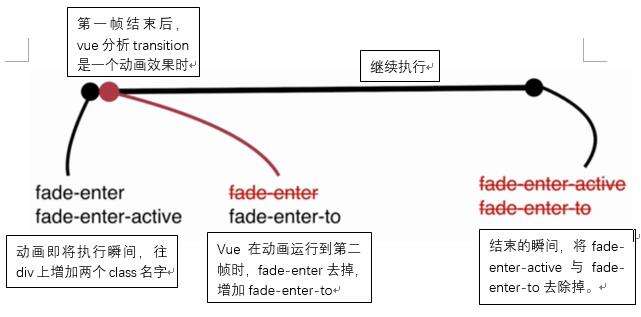
transition包裹后会vue会自动分析css样式,构建一个动画流程。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue中的css动画原理</title>
<script src="../vue.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
.fade-enter {
opacity: 0;
} /* fade-enter被移除,opacity将恢复到1 */
/* 这个变化将在3s种内完成 */
.fade-enter-active {
transition: opacity 3s;
}
/* 对opacity进行transition监控,若opacity变化会在三秒钟从0变到opacity的值 */
/* .v-enter{
opacity: 0;
}
.v-enter-active{
transition: opacity 3s;
} */
</style>
</head>
<body>
<div id="root">
<transition name="fade"> <!-- 不屑name默认前缀为v -->
<!-- 动画效果必须包含在transition标签里
transition表示包裹的内容会有一个动画过渡效果-->
<!-- transition包裹后会vue会自动分析css样式,构建一个动画流程 -->
<div v-if="show">
hello world
</div>
</transition>
<button type="button" @click="handleClick">切换</button>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#root',
data:{
show:true
},
methods:{
handleClick:function(){
this.show=!this.show
}
}
})
</script>
</body>
</html>
流程:a.动画将要执行时,fade-enter与fade-enter-active生成。
b.第二帧时,fade-enter被消除,opacity将恢复到1。
c.将会在3s内完成恢复。
2.过渡隐藏
(1)动画流程

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../vue.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
.v-enter{
opacity: 0;
}
.v-enter-active{
transition: opacity 20s;
}
.v-leave-to{
opacity: 0;
}
.v-leave-active{
transition: opacity 5s;
}
</style>
</head>
<body>
<div id="root">
<transition>
<div v-if="show">
<!-- v-if与v-show都可以只要用transition包裹 -->
hello world
</div>
</transition>
<button type="button" @click="handleClick">切换</button>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#root',
data:{
show:true
},
methods:{
handleClick:function(){
this.show=!this.show
}
}
})
</script>
</body>
</html>
沃梦达教程
本文标题为:Vue入门笔记Day 8


基础教程推荐
猜你喜欢
- JS前端广告拦截实现原理解析 2024-04-22
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- CSS3的几个标签速记(推荐) 2024-04-07
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- this[] 指的是什么内容 讨论 2023-11-30
- Ajax实现动态加载数据 2023-02-01
- 基于Vue制作组织架构树组件 2024-04-08
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- js禁止页面刷新与后退的方法 2024-01-08

















