vite2已经出来一段时间了,这几天没忍住尝试了一下,首先体验到的就是 —— 快,真的很快,再也不用痛苦的等待了。然后就是踩坑,因为vite2还算是比较新,所以介绍文章不多,虽然已经出来官网文档了,但是现在的官网...

vite2已经出来一段时间了,这几天没忍住尝试了一下,首先体验到的就是 —— 快,真的很快,再也不用痛苦的等待了。
然后就是踩坑,因为vite2还算是比较新,所以介绍文章不多,虽然已经出来官网文档了,但是现在的官网似乎侧重原理介绍,对于最初级的使用方式,似乎没有,或者是我还没有找到。
这里汇总一些基础用法。
创建项目
vite2 构建项目:
建议使用yarn,可以更快一些。
yarn create @vitejs/app
然后按照提示操作即可!
选择需要的模板:
- vanilla
- vue
- vue-ts
- react
- react-ts
- preact
- preact-ts
- lit-element
- lit-element-ts
- svelte
- svelte-ts
速度会非常快,只是之后需要进入文件夹,执行npm install安装需要的包,然后是npm run dev启动项目。
然后可以看到一个默认的项目,提供一些最基本的功能。
安装第三方控件
路由、状态管理和UI库,基本没啥变化,还是以前的安装方式,也是在main.js里面注册。
新变化
script setup
直接开写代码就可以了,更简单。
- props 属性
import { defineProps } from 'vue'
const props = defineProps({
msg: String
})
console.log(props)
模板里面的使用方式不变,代码里面要这么写,定义调用一气呵成。
- emit
import { defineEmit } from 'vue'
const emit = defineEmit(['myclick'])
const toParent = ()=> {
emit('myclick','hello parent')
}
这次emit也有了自己的方式,可以不用和上下文混在一起了。
- 上下文
import { useContext } from 'vue'
const ctx = useContext()
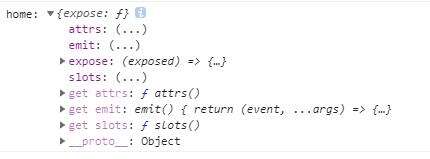
console.log('home:', ctx)
//导出
ctx.expose({
someMethod(){
console.log("将方法导出外部,供外部使用")
}
})
-
ctx

attrs、emit、slots还是在这里,用法应该没啥变化。 -
expose
在子组件里面写一个方法,然后在父组件里面可以调用,这个算是弥补了一个不足吧,当然以前也是有这种方式的。 -
导出的方法,父组件的调用方式
<HelloWorld ref="hw"/>
import { ref, onMounted } from 'vue'
const hw = ref(null)
onMounted(() => {
hw.value.someMethod()
})
// 或者写在事件里面。
这个调用方式还是有点麻烦,找了半天。
便捷性
如果你觉得在 setup 里面return 对象很烦,那么恭喜你,现在不需要return了。
如果你觉得 引入一个组件之后,还需要在 components 中声明,那么恭喜你,现在也不需要了,import 引入进来之后,模板里面就可以用了。
vite.config.js 内基础配置
增加了一个配置文件,这里面可以进行各种配置,看着有点晕。
export default {
alias: {
"@": resolve("src"),
"comps": resolve("src/components"),
"apis": resolve("src/apis"),
"views": resolve("src/views"),
"utils": resolve("src/utils"),
"routes": resolve("src/routes"),
"styles": resolve("src/styles"),
},
plugins: [vue()]
}
plugins: [vue()] 这个是默认的,上面的别名可以自己设置,还可以有其他设置,总之很多的样子。
适应。。。
变化还是有点大,需要习惯一下,尤其是传说中的“心智问题”。如果说 vue3 的composition API 带来的心智难度是1 (约束性变小) 的话,那么这个vite2带来的难度大概是 2 (约束性几乎没了),想要驾驭好更难了一些。
vue3 还可以不太在意分出来js文件,但是现在是必须分出来单独的js文件了,否则那代码真的是不敢看。
正在尝试写个博客具体体验一下。
本文标题为:初探 vite2 + vue3


基础教程推荐
- CSS3的几个标签速记(推荐) 2024-04-07
- JS前端广告拦截实现原理解析 2024-04-22
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- js禁止页面刷新与后退的方法 2024-01-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 基于Vue制作组织架构树组件 2024-04-08
- Ajax实现动态加载数据 2023-02-01
- this[] 指的是什么内容 讨论 2023-11-30
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- vue离线环境如何安装脚手架vue-cli 2025-01-19

















