vue通过watch监听路由的变化在路由切换中,并且局部组件只是在inactive和active切换时,vue的生命周期不会重新执行,可以通过监听路由的变化来实现 watch: {$route: getPath}methods: {getPath(){console.log(...

vue通过watch监听路由的变化
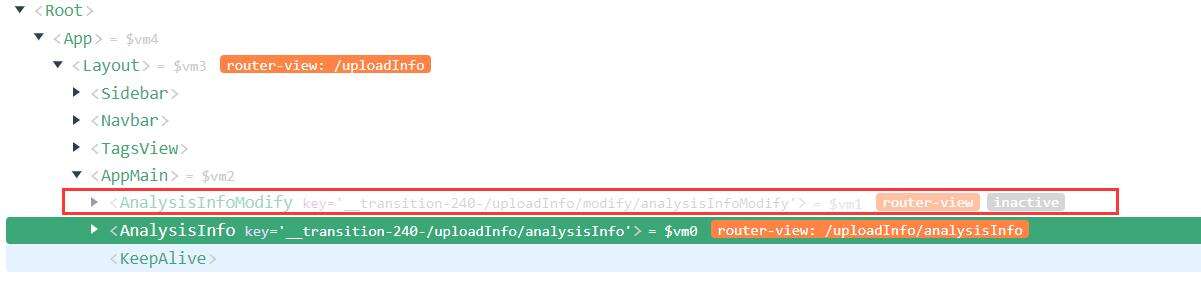
在路由切换中,并且局部组件只是在inactive和active切换时,vue的生命周期不会重新执行,可以通过监听路由的变化来实现

watch: {
$route: "getPath"
}
methods: {
getPath(){
console.log(this.$route.path);
}
}
vue监听路由变化
重置组件的数据
在进行了上述vue路由监听执行时,可以通过重置组件的数据结合重新执行created()或者mounted()来实现局部组件页面的重新加载
Object.assign(this.$data, this.$options.data())
vue恢复初始化数据
沃梦达教程
本文标题为:vue开发反思总结


基础教程推荐
猜你喜欢
- js禁止页面刷新与后退的方法 2024-01-08
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- this[] 指的是什么内容 讨论 2023-11-30
- CSS3的几个标签速记(推荐) 2024-04-07
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- Ajax实现动态加载数据 2023-02-01
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 基于Vue制作组织架构树组件 2024-04-08
- JS前端广告拦截实现原理解析 2024-04-22

















