1.安装vue环境1.1 安装清单nodewebpackvuevue-cli1.1.1 Node安装1. node一定要8.11以上版本,如果以前安装过node并且8.11以上那么跳过这个步骤。node下载地址2. 安装成功后,window+R输入cmd打开小黑窗口输入以下...

1.安装vue环境
1.1 安装清单
- node
- webpack
- vue
- vue-cli
1.1.1 Node安装
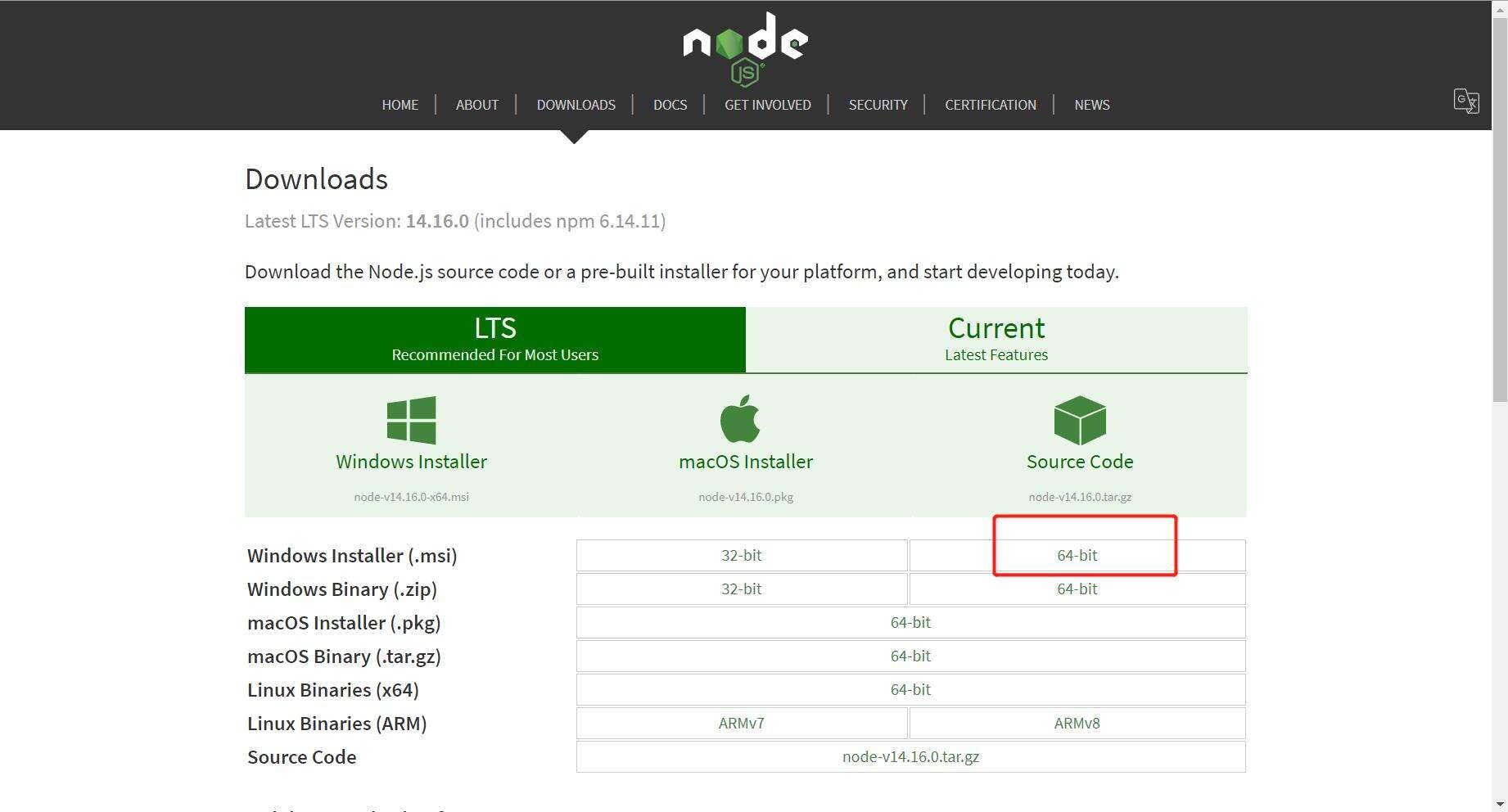
1. node一定要8.11以上版本,如果以前安装过node并且8.11以上那么跳过这个步骤。node下载地址

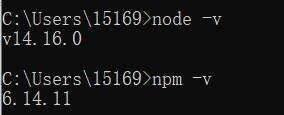
2. 安装成功后,window+R输入cmd打开小黑窗口输入以下测试:
node -v
npm -v
1.1.2 webpack安装
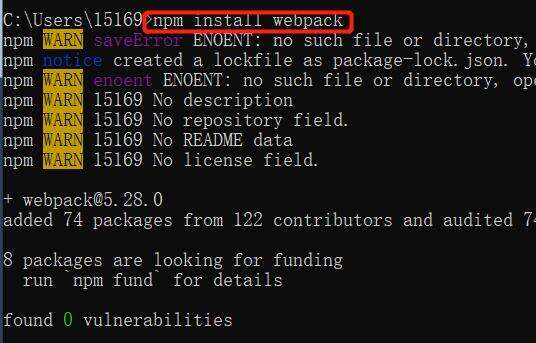
1. 安装最新版本
npm install webpack2. 安装指定版本,如需要3.3.3版本
npm install webpack@3.3.33. 全局安装
npm install --global webpack 官网原话,不推荐全局安装 webpack。这会将你项目中的 webpack 锁定到指定版本,并且在使用不同的 webpack 版本的项目中,可能会导致构建失败。4. 如果你使用 webpack 4+ 版本,你还需要安装 CLI。
npm install --save-dev webpack-cli
1.1.3 vue安装
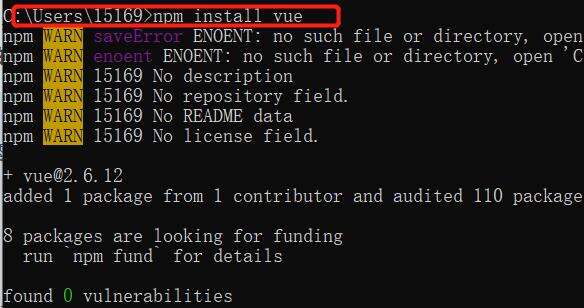
1. 安装最新版本
npm install vue2. 安装指定版本
npm install vue@3.3.33. 全局安装
npm install --global vue
1.1.4 vue-cli安装
1. 安装
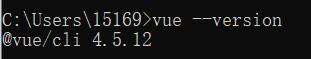
npm install -g @vue/cli2. 查看是否安装成功,出现版本号则成功
vue --version
2. 创建vue项目
1. 创建hello项目
vue create hello2. 选择预设
default---是默认配置,包含了eslint、Babel 一些预设,其实没什么东西,当你要快速写一个Demo可以用这个。
默认配置继续确定后就创建直接结束了。
Manually select features---手动配置,这个可选择的东西更多,适合需要上线的项目。

3. 自定义预设
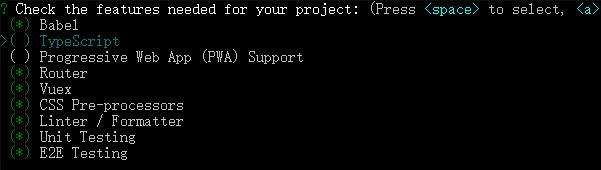
选择Manually select features后出现选择界面
里面(*)代表你选中的东西,按数字12345可以选中/取消对应的选项。
Babel、Router、Vuex必选项,项目肯定要用到。
Linter / Formatter 可以使你养成良好的编码习惯,也能够统一团队的编码规范,强烈推荐。
Unit 和 E2E 是做测试用的,根据自身项目情况选择。
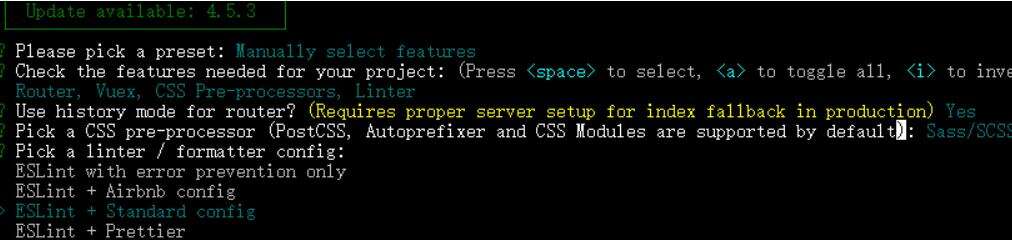
Pick a linter / formatter config 选择你的代码风格,推荐ESlint + Standard。
Aribnb、Standard、Prettier三个标准可以自行百度一下有什么差异。

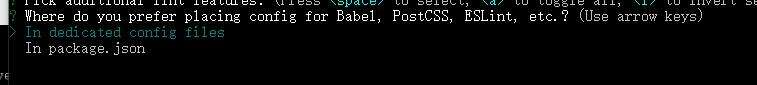
Babel,PostCss,ESLint这些的配置是单独放在配置文件还是json文件里,选第一个。
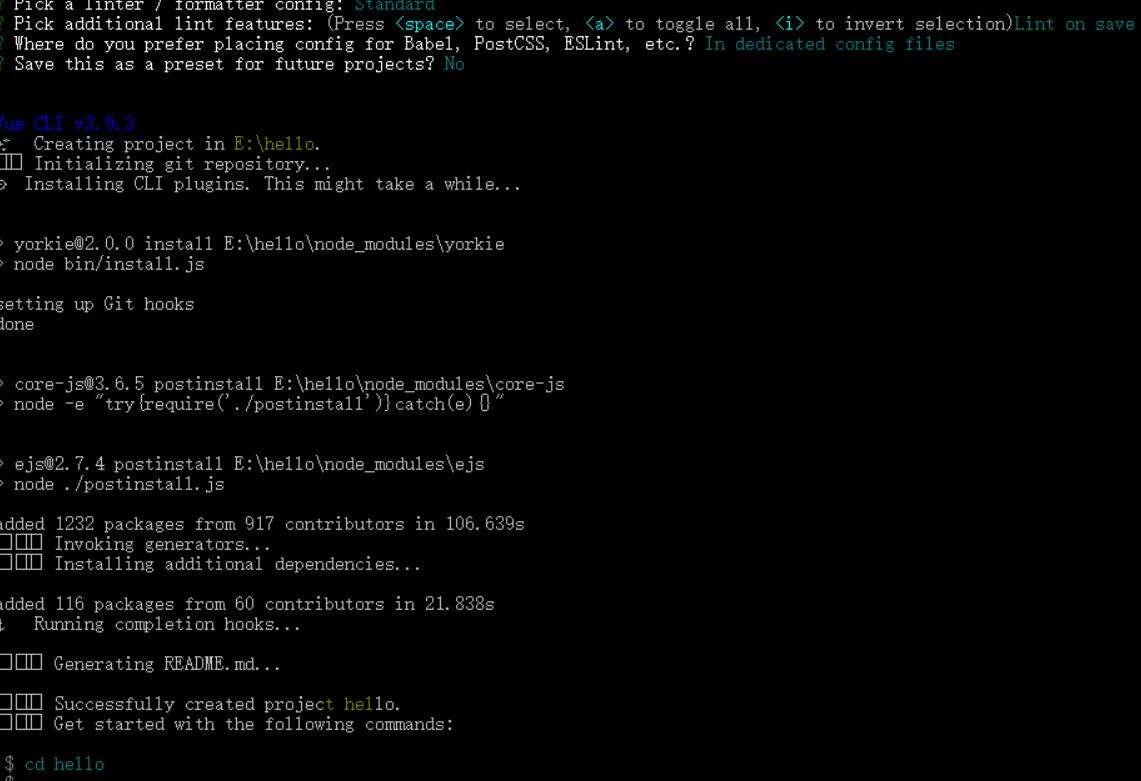
4. 出现以下页面,说明创建成功

5. 进入项目项目,运行项目
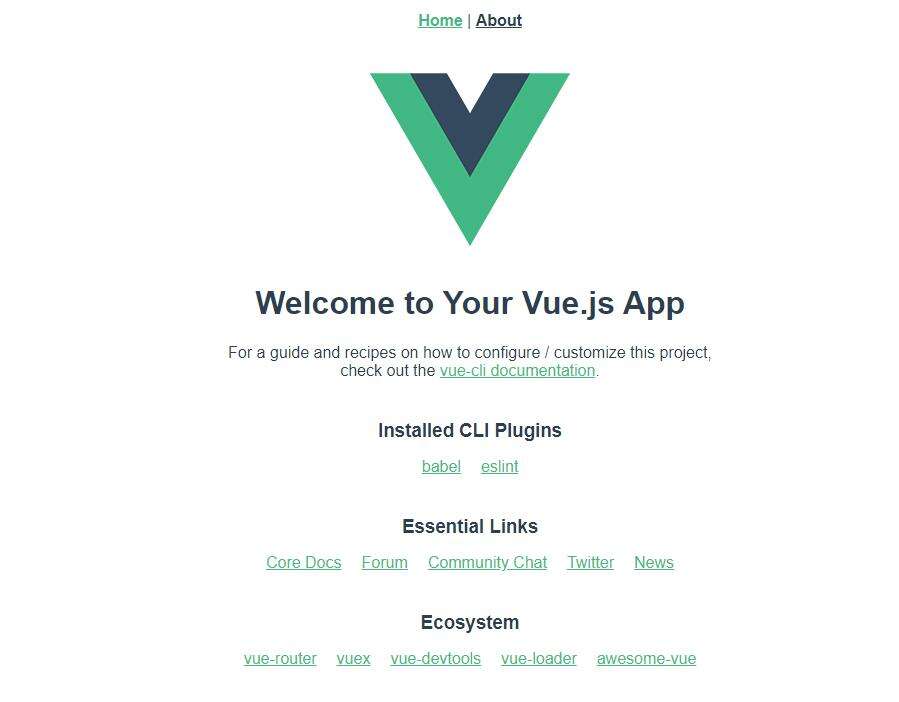
npm run serve6. 复制Netword中的链接http://192.168.0.98:8080/,在浏览器粘贴打开,查看运行结果。


3. 项目管理器
1. 使用图形化界面来创建和管理项目
vue ui就会在浏览器里打开管理器。可以做自己想要的操作。
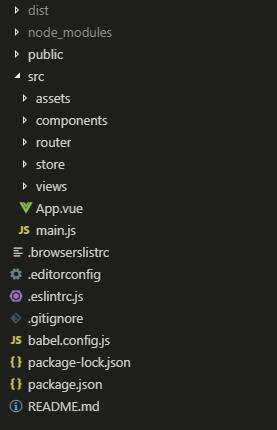
4. 目录结构

├─dist // 执行npm run build构建后的文件,用于生产环境。
│
├─node_modules // 存放下载安装过的模块,也就是通过npm install安装的都在这里面。
│
├─public // 存放静态资源,只会被复制,不会通过webpack打包。
│
├─src // 源码目录,所有代码写这里面
│ │ App.vue // 根组件
│ │ main.js // 入口文件
│ │
│ ├─assets // 存放要经过webpack编译的资源,JS、CSS、图片这些。
│ │
│ ├─components // 公共组件,官方推荐组件首字母大写。
│ │ HelloWorld.vue
│ │
│ ├─router // 路由
│ │ index.js
│ │
│ ├─store // 全局状态
│ │ index.js
│ │
│ ├─views // 页面
│ │ About.vue
│ │ Home.vue
│
│ .browserslistrc // 配置项目的浏览器兼容性
│ .editorconfig // 编辑配置,控制统一缩进回车这些,在多人项目开发中很有用
│ .eslintrc.js // 代码风格配置
│ .gitignore // git过滤规则,提交时候过滤文件
│ babel.config.js // babel的配置文件,用于ES6转ES5
│ package-lock.json // 锁定安装包的版本号,用于统一团队的包版本
│ package.json // 项目信息和所依赖包的描述,执行npm install就是安装这里面的包。
│ README.md // 项目介绍、使用手册等等,可以理解为项目说明书。
————————————————
版权声明:本文为CSDN博主「吴佩佩佩佩」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/m0_37797410/article/details/108071274
本文标题为:30.vue的安装


基础教程推荐
- 基于Vue制作组织架构树组件 2024-04-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- JS前端广告拦截实现原理解析 2024-04-22
- CSS3的几个标签速记(推荐) 2024-04-07
- Ajax实现动态加载数据 2023-02-01
- this[] 指的是什么内容 讨论 2023-11-30
- js禁止页面刷新与后退的方法 2024-01-08
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- 浅谈Vue2和Vue3的数据响应 2023-10-08

















