一、表单验证可以通过阿里的支付宝接口进行校验,能够准确识别是否存在,归属行:https://ccdcapi.alipay.com/validateAndCacheCardInfo.json?cardNo=1111cardBinCheck=true//接口api:需要传入的2个参数,卡号car...

一、表单验证可以通过阿里的支付宝接口进行校验,能够准确识别是否存在,归属行:
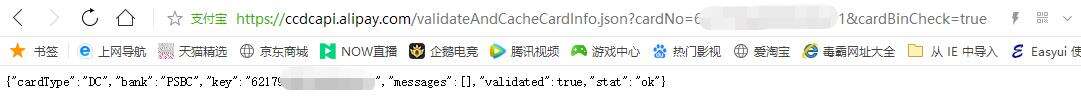
https://ccdcapi.alipay.com/validateAndCacheCardInfo.json?cardNo=1111&cardBinCheck=true
//接口api:需要传入的2个参数,卡号cardNo和cardBinCheck
所属行bank ,是否正确有效validated 类型cardType 还有状态stat
效果:

二、使用步骤
(1)组件部分
<el-form-item label="银 行 账 号:" prop="bank_account"><el-input v-model="form.bank_account" clearable></el-input></el-form-item>(2)rulles规则部分
rules: {
bank_account: [{ required: true, message: '请输入银行账号', trigger: 'blur' }, { validator: bankche, trigger: 'blur' }],
}(3)验证validate
data() {
var bankche = (rule, value, callback) => {
if (!this.cardno) {
callback(new Error('银行卡号不正确'));
} else {
callback();
}
}
}(4)接口验证
//验证银行卡号
console.log(this.form.bank_account);
var accound='https://ccdcapi.alipay.com/validateAndCacheCardInfo.json?cardNo='+this.form.bank_account+'&cardBinCheck=true'
axios
.get(accound)
.then(response => (this.cardno = response.data.validated,console.log(response.data.validated),console.log('sdf',this.cardno)))
.catch(function(error) {
// 请求失败处理
console.log(error);
});
沃梦达教程
本文标题为:vue表单验证--银行卡验证


基础教程推荐
猜你喜欢
- CSS3的几个标签速记(推荐) 2024-04-07
- Ajax实现动态加载数据 2023-02-01
- js禁止页面刷新与后退的方法 2024-01-08
- JS前端广告拦截实现原理解析 2024-04-22
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 基于Vue制作组织架构树组件 2024-04-08
- this[] 指的是什么内容 讨论 2023-11-30
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- vue离线环境如何安装脚手架vue-cli 2025-01-19

















