一、下载node安装,作业将.vue编译成js文件。检查是否安装完成:node -v因为node自带npm资源管理器二、安装npm镜像如下taobao的镜像:npm config set registry http://registry.npm.taobao.org 检查是否安装完成命...

- 一、下载node安装,作业将.vue编译成js文件。
检查是否安装完成:node -v
因为node自带npm资源管理器
- 二、安装npm镜像
如下taobao的镜像:
npm config set registry http://registry.npm.taobao.org
检查是否安装完成命令:
npm config get registry
- 三、安装Vue-cli(vue.js开发的标准工具)
命令:
npm install -g @vue/cli (-g 全局)

安装成功后在vscode中会有如下的界面:
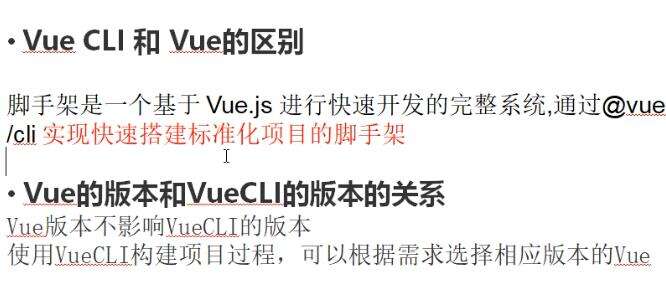
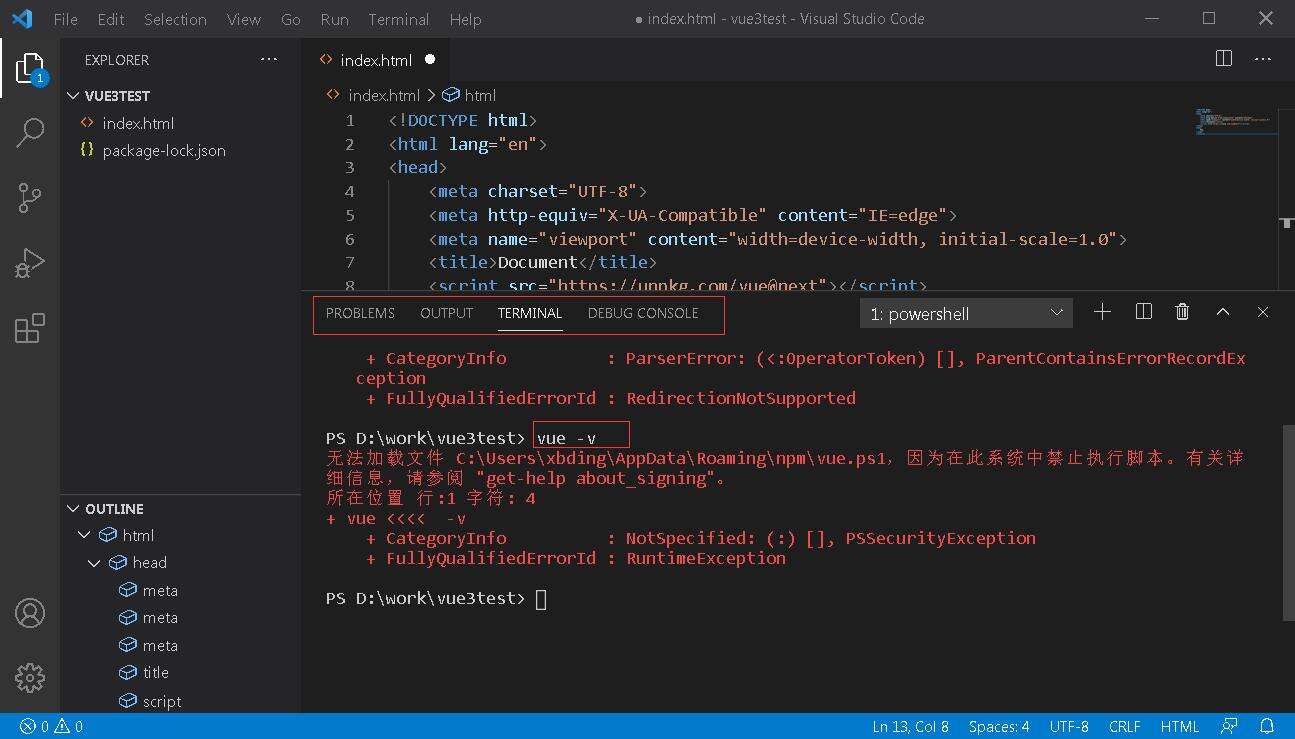
用vue -v (这里查的是脚手驾(VueCli)的版本)
如果出现如下的问题解决见:
https://www.cnblogs.com/xbding/p/14561146.html

沃梦达教程
本文标题为:vue


基础教程推荐
猜你喜欢
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- this[] 指的是什么内容 讨论 2023-11-30
- js禁止页面刷新与后退的方法 2024-01-08
- 基于Vue制作组织架构树组件 2024-04-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- Ajax实现动态加载数据 2023-02-01
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- CSS3的几个标签速记(推荐) 2024-04-07
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- JS前端广告拦截实现原理解析 2024-04-22

















