Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 今天对vuex中的module模块如何使用进行说明调整 1、vue-qui...

Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
今天对vuex中的module模块如何使用进行说明
调整
1、vue-quick-start\src目录下新建modules文件夹(主要用法存放分类的文件,可以进行区分),在modules目录下新建user.js
import api from "@/api/user";
const user = {
namespaced: true,
state: {
username: "",
password: ""
},
mutations: {
SET_USERINFO: (state, userInfo) => {
state.username = userInfo.username ? userInfo.username : "";
state.password = userInfo.password ? userInfo.password : "";
}
},
actions: {
// 登录
Login({ commit }, userInfo) {
return new Promise((resolve, reject) => {
api
.login(userInfo)
.then(res => {
if (res.code === 200) {
commit("SET_USERINFO", res.userInfo);
}
resolve();
})
.catch(err => {
reject(err);
});
});
}
}
};
export default user;
2、vue-quick-start\src目录下新建getters.js
const getters = {
username: state => state.user.username,
password: state => state.user.password
};
export default getters;
3、修改vue-quick-start\src目录下的store.js(主要进行一些引入,初始化操作)
import Vue from "vue";
import Vuex from "vuex";
import user from "./modules/user"; // 引入user模块
import getters from "./getters";
Vue.use(Vuex);
const storeInstall = new Vuex.Store({
modules: {
user
},
getters
});
export default storeInstall;
4、调整vue-quick-start\src\views目录下的home.vue
<template>
<div class="home">
<h1>{{ title }}</h1>
<span @click="login_">登录</span>
<p class="myBorder">用户名: {{ username }} 密码 {{ password }}</p>
</div>
</template>
<script>
import { mapGetters, mapActions } from "vuex";
export default {
name: "home",
data() {
return {
title: "首页",
selects: []
};
},
computed: {
...mapGetters(["username", "password"])
},
methods: {
...mapActions("user", ["Login"]),
login_() {
let loginParam = {
username: "admin",
password: "123456"
};
this.Login(this.$qs.stringify(loginParam));
}
}
};
</script>
服务端修改
1、修改服务端vueBack\back1目录下的app.js
var express = require("express");
var http = require('http');
var app = express();
app.use(express.json())
app.use(express.urlencoded({ extended: true }))
app.get('/', function(req, res){
res.send('Hello,vueTestServer'); //服务器响应请求
});
// 系统登录
app.post('/login', async function(req, res){
res.send({
code: 200,
msg: "登陆成功",
userInfo: req.body
});
});
var httpServer = http.createServer(app);
const PORT = 9003;
const hostname = '0.0.0.0';
httpServer.listen(PORT, hostname, function() {
console.log('vue-test Server is running on: https://'+hostname+':%s', PORT);
});
2、启动服务器(vueBack\back1目录下执行node app.js)

验证
1、运行项目(项目根目录下执行npm run serve)
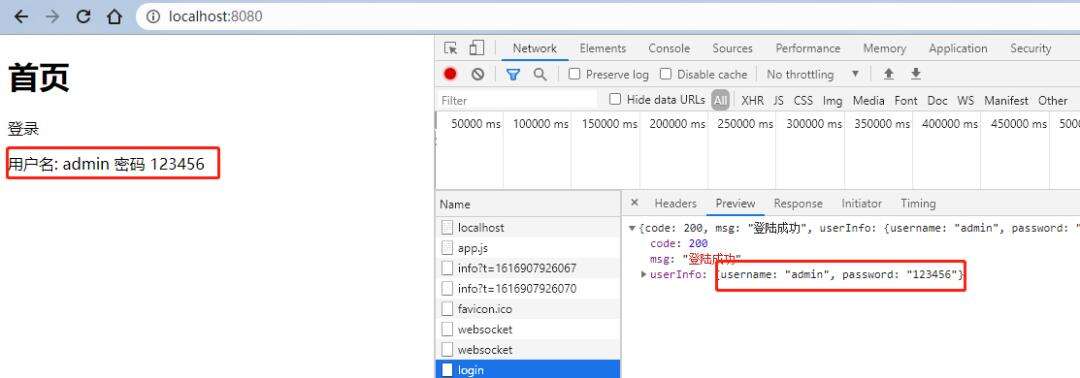
2、浏览器访问http://localhost:8080/

3、点击 “登录”

说明:通过请求vuex中user模块action中的登录方法去异步请求接口,接口返回数据后调用mutation中的方法把用户信息存储在vuex中;当vuex中的username、password改变时,组件内值也随之变化(因被映射为组件内的计算属性)
目录结构

本文标题为:vue-cli3项目三之模块化vuex


基础教程推荐
- CSS3的几个标签速记(推荐) 2024-04-07
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- Ajax实现动态加载数据 2023-02-01
- this[] 指的是什么内容 讨论 2023-11-30
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 基于Vue制作组织架构树组件 2024-04-08
- js禁止页面刷新与后退的方法 2024-01-08
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- JS前端广告拦截实现原理解析 2024-04-22

















