在使用axios进行参数获取时,始终获取不到,但是调用postman是正常的,所以初步估计是参数格式不正确,那么正确的应该怎么写呢?一般按照正常的逻辑,我们在传递application/x-www-form-urlencoded时,参数应该这样...

在使用axios进行参数获取时,始终获取不到,但是调用postman是正常的,所以初步估计是参数格式不正确,那么正确的应该怎么写呢?
一般按照正常的逻辑,我们在传递application/x-www-form-urlencoded时,参数应该这样写,但实际操作中发现一只获取不到参数。
axios
.create({
baseURL: 'url',
timeout: 10000,
headers: { 'Content-Type': 'application/json' },
})
.post(
'xxx/xxx/xxx',
JSON.stringify({
name: '',
age: 12,
}),
{
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
}
)
.then(function(response) {
console.log(JSON.stringify(response))
})
.catch(function(error) {
console.log(error)
})方法一:添加两句代码,就可以正常获取
var qs = require('qs');
然后把JSON.strinify改为qs.stringify就可以了。
const qs = require('qs')
axios
.create({
baseURL: 'url',
timeout: 10000,
headers: { 'Content-Type': 'application/json' },
})
.post(
'xxx/xxx/xxx',
qs.stringify({
name: '',
age: 12,
}),
{
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
}
)
.then(function(response) {
console.log(JSON.stringify(response))
})
.catch(function(error) {
console.log(error)
})方法二:开发中遇到的post请求头application/x-www-form-urlencoded的请求(URLSearchParams来解析)

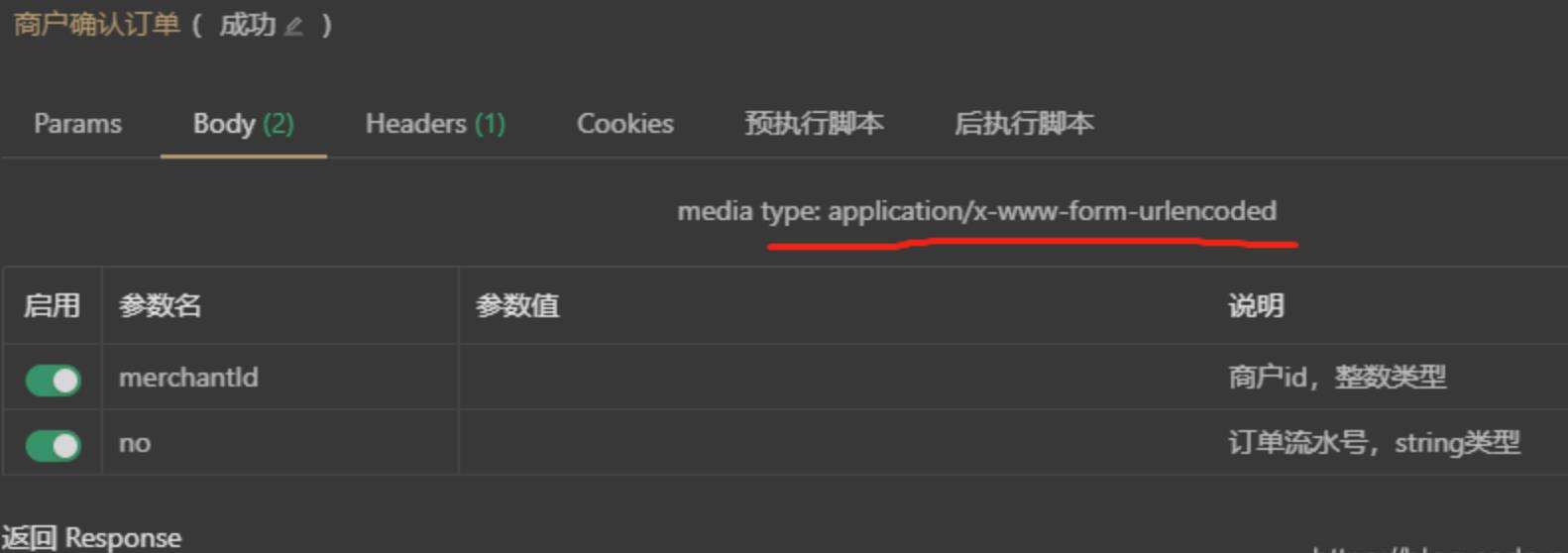
api中定义

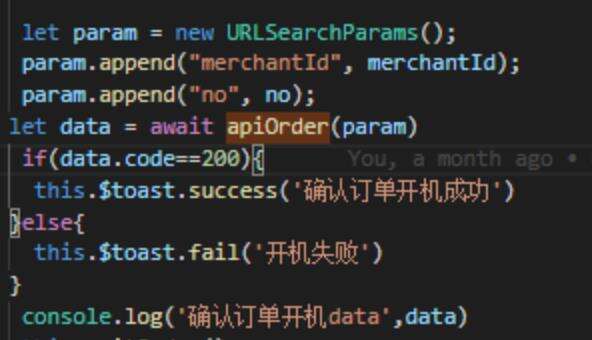
new一个URLSearchParams把需要的传参append添加进去,就可以获得data了

const param = new URLSearchParams();
param.append("merchantId", merchantId);
param.append("no", no);
const data = await apiOrder(param)
if(data.code==200){
this.$toast.success('确认订单开机成功')
}else{
this.$toast.fail('开机失败')
}
沃梦达教程
本文标题为:vue post application/x-www-form-urlencoded传参的解决方案


基础教程推荐
猜你喜欢
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- this[] 指的是什么内容 讨论 2023-11-30
- 基于Vue制作组织架构树组件 2024-04-08
- JS前端广告拦截实现原理解析 2024-04-22
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- Ajax实现动态加载数据 2023-02-01
- CSS3的几个标签速记(推荐) 2024-04-07
- js禁止页面刷新与后退的方法 2024-01-08

















