参考文档:Node.js 中 __dirname 和 ./ 的区别https://github.com/Darcrandex/my-blogVuePress 自动生成侧边栏和导航栏,完美替代 GitBook1.第一种方法,安装插件vuepress-plugin-autobar:?boboidream/vuepr...

参考文档:
Node.js 中 __dirname 和 ./ 的区别
https://github.com/Darcrandex/my-blog
VuePress 自动生成侧边栏和导航栏,完美替代 GitBook
1.第一种方法,安装插件
"vuepress-plugin-autobar":?"boboidream/vuepress-bar",可以自动生成侧边栏,但侧边栏分组的展开关闭是互斥的
2.第二种方法,获取文件夹下结构自行处理
安装插件:
"directory-tree": "^2.2.7",使用:
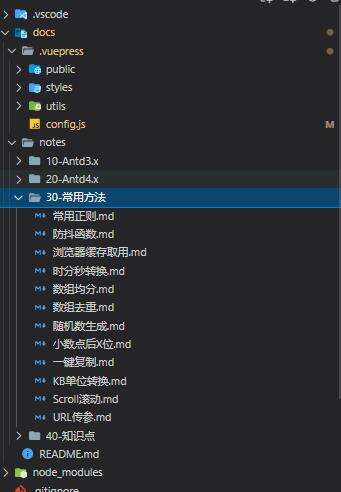
sidebar: autoGetSidebarOptionBySrcDir(path.resolve(__dirname, "../notes")),我的目录结构:

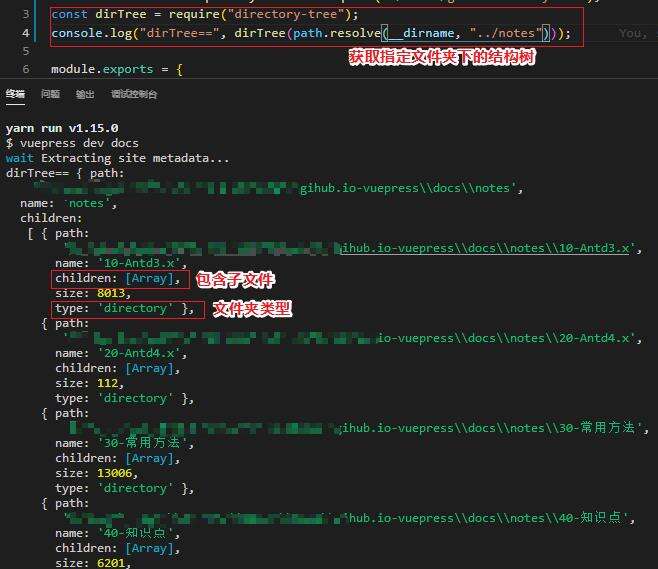
获取到的数据:

数据处理:
const path = require("path");
const dirTree = require("directory-tree");
const SRC_PATH = path.resolve(__dirname, "../src");
// 按照 vuepress '分组侧边栏'的规范生成单个配置
// https://vuepress.vuejs.org/zh/theme/default-theme-config.html#%E4%BE%A7%E8%BE%B9%E6%A0%8F%E5%88%86%E7%BB%84
function toSidebarOption(tree = []) {
if (!Array.isArray(tree)) return [];
return tree.map((v) => {
if (v.type === "directory") {
return {
title: (v.name).split('-')[1],
collapsable: false, // 可选的, 默认值是 true,
sidebarDepth: 1,
children: toSidebarOption(v.children),
};
} else {
// 因为所有的md文件必须放到'docs'文件夹下
// 所以相对路径就是'docs'后面的部分
// 最后把扩展名去掉, 就是路由的路径
return v.path.split("docs")[1].replace(/\.md$/, "");
}
});
}
/**
* @desc 根据 自定义文件夹'docs/src'自动生成vuepress的sidebar选项
* @param {string} srcPath 自定义文件夹路径,必须在docs文件夹下
* @returns {object[]}
*/
function autoGetSidebarOptionBySrcDir(srcPath = SRC_PATH) {
const srcDir = dirTree(srcPath, {
extensions: /\.md$/,
normalizePath: true,
});
const ress = toSidebarOption(srcDir.children)
return toSidebarOption(srcDir.children);
// [title:'group-name', children:['/route-a','route-b']]
}
module.exports = autoGetSidebarOptionBySrcDir;
沃梦达教程
本文标题为:vuepress 侧边栏自动生成


基础教程推荐
猜你喜欢
- JS前端广告拦截实现原理解析 2024-04-22
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- 基于Vue制作组织架构树组件 2024-04-08
- js禁止页面刷新与后退的方法 2024-01-08
- Ajax实现动态加载数据 2023-02-01
- this[] 指的是什么内容 讨论 2023-11-30
- CSS3的几个标签速记(推荐) 2024-04-07
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26

















