一. 邂逅Vuejs1.1(理解)Vuejs的认识和特点介绍三大主流框:VuejsReactAngular JsVue (读音 /vju?/,类似于 view) Vue是一个渐进式的框架渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更丰富的交互...

一. 邂逅Vuejs
1.1(理解)Vuejs的认识和特点介绍
三大主流框:
- Vuejs
- React
- Angular Js
Vue (读音 /vju?/,类似于 view)
Vue是一个渐进式的框架
- 渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更丰富的交互体验
或者如果你希望将更多的业务逻辑使用Vue实现,那么Vue的核心库及其生态系统
比如Core+Vue-router+Vuex,也可以满足各种各样的需求 - Vue有很多特点和Web开发中常见的高级功能
- 解耦试图和数据
- 可复用的组件
- 前端路由技术
- 状态管理
- 虚拟DOM
具备一定HTTM、CSS、JavaScript基础
Es6
1.2(掌握)Vuejs的安装方式
方式一:直接CDN引入(可以选择引入开发环境版本还是生产环境版本)
< !- - 开发环境版本,包含了有帮助的命令行警告 - - >
<script src = “https://cdn.jsdelivr.net/npm/veu/dist/vue.js”></script>
<! - - 生产环境版本,优化了尺寸和速度 - ->
<script src = https://cdn.jsdelivr.net/npm/vue></script>
方式二:下载和引入
开发环境:https://vuejs.org/js/vue.js
生产环境:https://vuejs.org/js/vue.min.js
方式三:NPM安装
后续通过webpack和CLID 的使用,我们使用该方式
https://vuejs.org/v2/guide/installation.html
不要点击下载,右键链接另存为
这样就有下载下来了一个vue.js文件
vscode
webstrom
1.3 Vue的初体验
- hello Vuejs
- mustache->体验vue响应式
- Vue列表展示
- v-for
- 后面给数组追加元素的时候,新的元素也可以在界面中渲染出来
- Vue计数器案例
- 事件监听:click->methods
响应式,当数据改变时,界面会自动改变,可以打开开发者模式console测试
创建Vue对象时,传入了一些options:{}
- el属性:该属性决定了这个vue对象挂载到哪一个元素上
- data属性:该属性中通常会存储一些数据
- 这些数据可以是我们直接定义出来的
- 也可以来自网络,从服务器加载的
新的指令@click v-on:click
新的属性: methods 该属性用于在Vue对象中定义方法
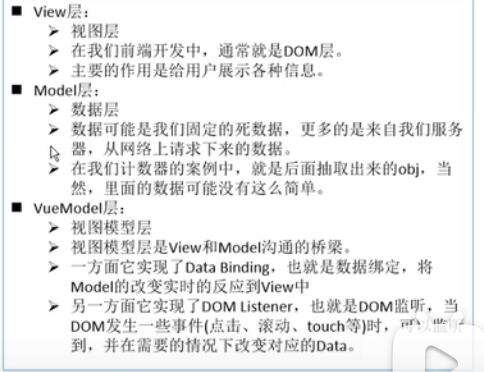
1.4 Vue中的MVVM
Vue中的MVVM(维基百科)
MVVM(Model-view-viewmodel)是一种软件架构模式。
Data Bindings 数据绑定

1.5 创建Vue实例传入的options
1. el:
类型:string | HTMLElement
作用:决定以后Vue实例会管理哪一个DOM
2. data
类型:Object | Function(组件当中必须是一个函数)
作用:Vue实例对应的数据对象
3. methods
类型:{[key:string] : Function}
作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用
4. 生命周期函数
开发中什么时候称为方法,什么时候称为函数
- 方法:method
- 函数:function
- 写在外面 函数
- 定义在类中 方法(一般和实例挂钩)
GitHub -> tag
- release 测试过的稳定版本
代码规范:缩进4个空格
- 2个空格 CLI ->editconfig 2个空格
模板template
- hbuilder 工具 - >代码块设置(看文档说明)
二 . 插值语法
- Mustache{{}} - 双大括号
Mustache:胡子/胡须 - v-once
- v-html
- v-text
- v-pre:{{}}
- v-cloak:斗篷
<div id = "app">
<h2>{{firstName + lastName}}</h2>
<h2>{{firstName + " " + lastName}}</h2>
<h2>{{firstName}} {{lastName}}</h2>
<h2>{{counter * 2}}</h2>
</div>
- v-once
- v-html
- v-text
- v-pre 原封不动输出,不解析
- v-clock
<style>
[v-cloak]{
display:none;
}
</style>
<div id = "app" v-cloak>
<h2 v-once>{{message}}</h2>
<h2 v-text="message"></h2> //不太用,会覆盖
<h2>{{url}}</h2>
<h2 v-html="url"></h2>
<h2 v-pre>{{url}}</h2>
</div>
<script>
//在vue解析之前,div中有一个属性v-cloak
//在vue解析之后,div中没有属性v-cloak
const app = new Vue({
el:"#app",
data:{
message:"hello",
url:'<a href="http://www.baidu.com">百度一下</a>
}
})
//setTimeout(function(){},1000);
</script>
三 . 绑定属性 v-bind
3.1 v-bind动态绑定基本属性
- v-bind:src
- :href
3.2 v-bind动态绑定class
- 对象语法:练习:class=’{类名:boolean}’
- 数组语法
3.3 v-bind动态绑定style
- 对象语法
- 数组语法
四 . 计算属性
- 案例一:firstName+lastName
- 案例二:books -> price
methods和computed看起来都可以实现我们的功能
为什么还要多一个计算属性这个东西
计算属性会进行缓存,如果多次使用时,计算属性只会调用一次
本文标题为:vuejs教程 笔记(一)


基础教程推荐
- this[] 指的是什么内容 讨论 2023-11-30
- JS前端广告拦截实现原理解析 2024-04-22
- CSS3的几个标签速记(推荐) 2024-04-07
- js禁止页面刷新与后退的方法 2024-01-08
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- 基于Vue制作组织架构树组件 2024-04-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- Ajax实现动态加载数据 2023-02-01
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26

















