问题描述:本地开发环境测试时,favorite.icon正常显示,部署其它环境,vue前端项目打包(npm run build)后,favorite.icon不显示了,成了一个这样的标识,控制台打印了Failed to load resource: the server respon...

问题描述:本地开发环境测试时,favorite.icon正常显示,部署其它环境,vue前端项目打包(npm run build)后,favorite.icon不显示了,成了一个这样的标识,控制台打印了Failed to load resource: the server responded with a status of 404 (Not Found) favorite.ico:1

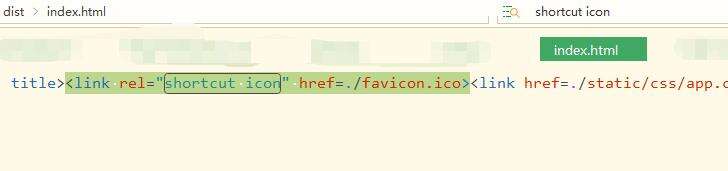
查看vue构建后index.html,里面引用见下图

解决:
npm run build 后,把favicon.ico放到了index.html同级目录,dist目录下,注意呀,不是static目录下


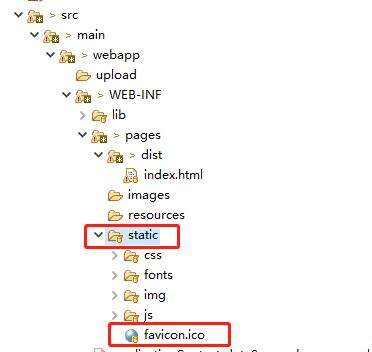
把favicon.ico改一下位置,放到static目录下,构建后的index.html里引用favicon.ico路径更改一下,
未修改之前的:<link rel="shortcut icon" href=./favicon.ico>

修改之后的:
<link rel="shortcut icon" href=./static/favicon.ico>

在springmvc项目的位置:

本文标题为:vue项目打包后,favorite.icon不见了


基础教程推荐
- CSS3的几个标签速记(推荐) 2024-04-07
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 基于Vue制作组织架构树组件 2024-04-08
- JS前端广告拦截实现原理解析 2024-04-22
- Ajax实现动态加载数据 2023-02-01
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- this[] 指的是什么内容 讨论 2023-11-30
- js禁止页面刷新与后退的方法 2024-01-08

















