放一下效果图实现代码//重新封装成二维数组var list = res.data.records //获取后台数据 这个不多赘述let groups = []let Data = []list.map((v, i) = {//遍历后台返回的一维数组groups.push({//提取所需字段重新封...

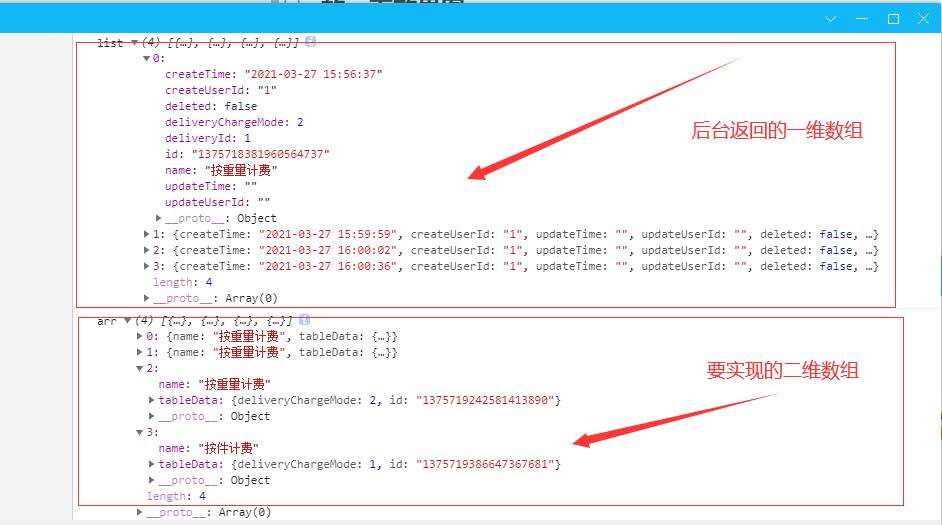
放一下效果图

实现代码
//重新封装成二维数组
var list = res.data.records //获取后台数据 这个不多赘述
let groups = []
let Data = []
list.map((v, i) => {//遍历后台返回的一维数组
groups.push({//提取所需字段重新封装成数组
name: v.name,
})
Data.push({//提取所需字段重新封装成tableData数组
deliveryChargeMode: v.deliveryChargeMode,
id: v.id,
})
})
for (let i = 0; i < groups.length; i++) {//遍历groups
groups[i]['tableData'] = new Array() //在groups数组里每个对象都追加一个名为tableData的空数组
}
for (let j = 0; j < Data.length; j++) {//遍历Data数组
groups[j]['tableData'] = Data[j] //把Data数组里的下标数据对应放到groups下标对应的tableData数组里 如:groups[0]['tableData'] = Data[0],groups[1]['tableData'] = Data[1]
}
console.log('list', list)
console.log('arr', groups)
沃梦达教程
本文标题为:vue 后台返回的一维数组怎样变成二维数组


基础教程推荐
猜你喜欢
- CSS3的几个标签速记(推荐) 2024-04-07
- 基于Vue制作组织架构树组件 2024-04-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- Ajax实现动态加载数据 2023-02-01
- this[] 指的是什么内容 讨论 2023-11-30
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- js禁止页面刷新与后退的方法 2024-01-08
- JS前端广告拦截实现原理解析 2024-04-22
- vue离线环境如何安装脚手架vue-cli 2025-01-19

















