今天给大家介绍一个通讯工具,可以自己写html页面,自己写Js脚本实现数据收发。本程序在不断完善中,请大家不要喷,多多理解,有意见只管提。系列文章概述串口基础功能TCP客户端收发参数篇串口快捷命令列表a...

今天给大家介绍一个通讯工具,可以自己写html页面,自己写Js脚本实现数据收发。
本程序在不断完善中,请大家不要喷,多多理解,有意见只管提。
系列文章
概述
串口基础功能
TCP客户端收发
参数篇
串口快捷命令列表
api
界面
客户端,本程序模拟客户端

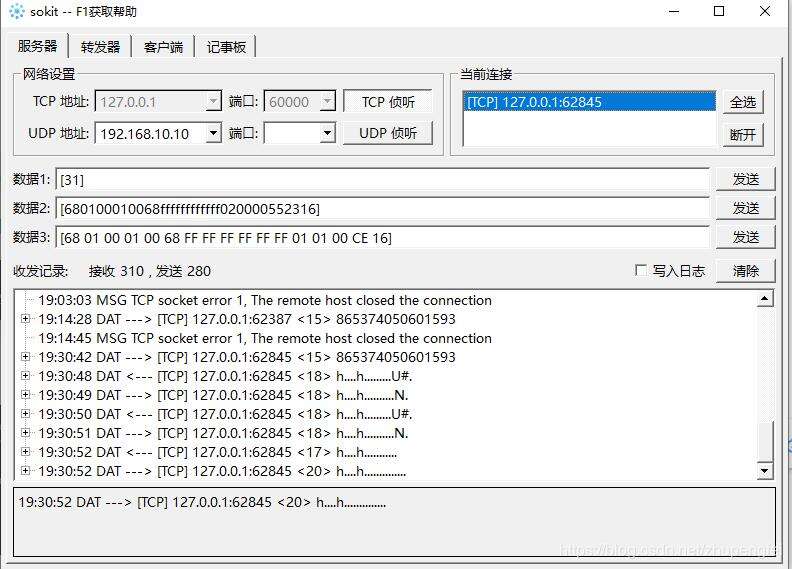
模拟服务端(这个是第三方的,后期本程序也会加入服务端功能)

功能说明
在html页面中,也就是在网页中开发串口或者TCP通讯工具,网页不需要编译,修改后刷新就可以显示,所以非常方便。定制性特别强,使用者完全可以根据自己的需要定制自己的调试工具。
支持串口数据收发,TCP客户端数据收发等。
TCP客户端
<body>
<div>tcp测试客户端</div>
<input type="text" id="txtServer" value="127.0.0.1" />
<input type="text" id="txtPort" value="60000" />
<button onclick="conn()">连接</button>
<button onclick="close()">断开</button>
<button onclick="sendData()">发送</button>
<button onclick="recvData()">接收</button>
</body>
<script type="text/javascript">
(async function () {
await CefSharp.BindObjectAsync("tcpClientHelper");
})();
function conn() {
(async function () {
await CefSharp.BindObjectAsync("tcpClientHelper");
var server = document.getElementById("txtServer").value;
var port = document.getElementById("txtPort").value;
console.log(server, port);
await tcpClientHelper.conn(server, parseInt(port));
//建立连接后发登录
await tcpClientHelper.sendData("383635333734303530363031353933");
setTimeout("recvData()", 1000);
})();
}
function close() {
(async function () {
await CefSharp.BindObjectAsync("tcpClientHelper");
await tcpClientHelper.close();
})();
}
function sendData() {
(async function () {
await CefSharp.BindObjectAsync("tcpClientHelper");
await tcpClientHelper.sendData("313233");
console.log('sendData');
})();
}
function recvData() {
(async function () {
await CefSharp.BindObjectAsync("tcpClientHelper");
let recvString = await tcpClientHelper.recvData();
console.log('[' + recvString+ ']');
if (recvString.trim() == '680100010068FFFFFFFFFFFF010100CE16') {
console.log('ok 31');
await tcpClientHelper.sendData('68 03 00 03 00 68 FF FF FF FF FF FF 81 01 00 01 AA BB B8 16');
}
else if (recvString.trim() == '680100010068FFFFFFFFFFFF020000552316') {
console.log('ok 32');
await tcpClientHelper.sendData('68 01 00 01 00 68 FF FF FF FF FF FF 82 01 00 FF 4E 16');
}
setTimeout("recvData()", 1000);
})();
}
</script>
串口
<body>
<div>串口测试</div>
</body>
<script type="text/javascript">
(async function () {
await CefSharp.BindObjectAsync("serialPortHelper");
await serialPortHelper.init();
//setTimeout("changeState()", 1000);
})();
function changeState() {
(async function () {
await CefSharp.BindObjectAsync("serialPortHelper");
let recvString = await serialPortHelper.recvData();
console.log('-' + recvString+ '-');
if (recvString.trim() == '11') {
console.log('ok');
await serialPortHelper.send_data('22');
}
setTimeout("changeState()", 1000);
})();
}
</script>
文档
完善中。。。
其他
下载地址
有其他需求或者使用上的问题,请加群讨论。

沃梦达教程
本文标题为:用html自己开发自己的串口TCP通讯调试软件


基础教程推荐
猜你喜欢
- this[] 指的是什么内容 讨论 2023-11-30
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- CSS3的几个标签速记(推荐) 2024-04-07
- Ajax实现动态加载数据 2023-02-01
- js禁止页面刷新与后退的方法 2024-01-08
- JS前端广告拦截实现原理解析 2024-04-22
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- 基于Vue制作组织架构树组件 2024-04-08

















