经过一段时间的学习,对于html的一些基础知识有了一定的了解。现总结如下:一、HTML的定义HTML,超文本标记语言,写给浏览器的语言,目前网络上应用最广泛的语言。HTML也在不断的更新,最新版本已经出现了HTML5。在...

经过一段时间的学习,对于html的一些基础知识有了一定的了解。现总结如下:
一、HTML的定义
HTML,超文本标记语言,写给浏览器的语言,目前网络上应用最广泛的语言。HTML也在不断的更新,最新版本已经出现了HTML5。在HTML5中出现了许多新特性,也遗弃了一些旧元素。我们写好html文件后,在浏览器中打开。主流的浏览器包括IE、Firefox、Chrome、Goole等。
二、HTML标签元素
HTML元素由开始标签和结束标签组成。虽然现在我们还不知道具体标签代表的意思,但标签一定是这样的格式:有一对开始<>和结束</>。一般标签名推荐用小写。标签具有属性,属性用来表示标签的特征。比如,我们用大小这个属性,来衡量一个苹果。所以,大小可以用来表示苹果的特征。属性时写在标签里面的,而且是开始标签内。
三、HTML 的基本结构
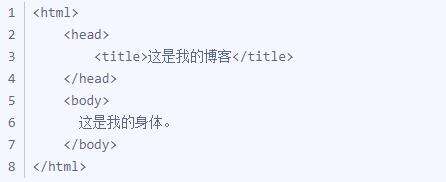
结构由网页的头部和网页的身体组成。如下例子:

在上面的例子中,第一个标签是告诉浏览器这是html文档的开始。Html文档的最后一个标签是,是告诉浏览器这是html的终止。标签
之间的文本是头部信息,在之间的文本是文档标题,会显示在浏览器的窗口的标题栏。之间的文本是正文。
四、规范的html页面
1、文档声明
在前,要写文档声明语句: <!DOCTYPE HTML>,当然也可以用小写表示。文档声明的作用是告诉浏览器该文档遵循html规范。
2、标题
一般情况下,我们都会设定html文档的标题。这样的作用是使用户看起来感觉友好。标签为
,标签内放标题名称。
3、页面编码
编码的种类有多种,但常用的是utf-8和gb2312。utf-8为多国语言编码,gb2312为中文简体编码。对于编码的详细问题,可以浏览博客。设置网页编码的语句为,是在
标签内定义的。
4、页面关键字,内容
我们可以在文档中设置一些关键词,内容介绍。这样的好处是,当我们的网页发布在网上,用户可以通过在搜索框中输入关键字,找出一些比较符合的网页。这样一来,我们的网页便可以更容易地被别人访问。
五、常用元素
1、 换行符。
换行对于文本编辑来说是最正常不过的了。当文字写满一行,需要换行。或者根据需要,在文本中换行,这都是可以的。如下例子:
<body>
换行一下<br />换行后
</body>
2、段落
在写文章时,我们可以用p标签来定义一个段落。如下定义了两个段落:

在定义了段落后,可以利用属性align来对段落进行设置。属性align的值包括left(左对齐)、center(居中对齐)、right(右对齐)三种。

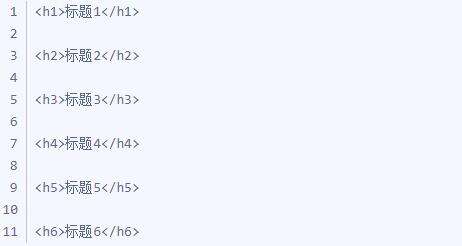
3、标题。
标题有六种大小h后的数字越大,说明标题越大。分别为

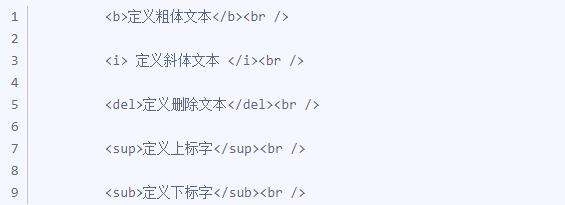
4、文本格式化,一些常用于设置文本字体的元素:

5、定义超链接
a标签用来定义一条超链接,其中要有的是href属性,href的作用是指明超链接要链接到的网址。除了href属性,还有title属性表示链接的提示信息。target属性表示链接的打开方式,即当点击了链接,选择是在另一个页面打开还是本页面打开。其属性值包括_blank(新的空白页)self(当前页),top(当前页)。
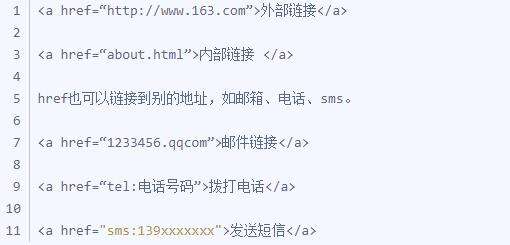
href的值可以是外部链接,也可以是内部文件,如.html文件。

6.锚点
有时我们在浏览网页时会发现,有些网页比较人性化,会有点击返回顶部的按键。这样的效果其实用锚点标签就能做到。锚点就是点击使用户跳到文档的某个部分。

7、图像img
如下:

8、 HTML 实体字符。
在html中,有些特殊字符是需要用html语言表示出来的。一个字符实体包含三个部分:一个&符,一个实体名或者一个实体号,最后一个分号(;)。如下所示:
实体名是大小写敏感的。
实体字符 字符实体
大于号 (>) ? >? ;
小于号 (<) ?<? ;
引号 (“) ?"? ;
注册商标(®) ?®? ;
版权(© ) ?©? ;
?©? ; ?&? ;
9、HTML5新标签
标签 描述
?form? 定义供用户输入的表单
?input? 定义输入域
?textarea? 定义文本域 (一个多行的输入控件)
?label? 定义了?input? 元素的标签,一般为输入标题
?fieldset? 定义了一组相关的表单元素,并使用外框包含起来
?legend? 定义了 ?fieldset? 元素的标题
?select? 定义了下拉选项列表
?optgroup? 定义选项组
?option? 定义下拉列表中的选项
?button? 定义一个点击按钮
?datalist? New 指定一个预先定义的输入控件选项列表
?keygen? New 定义了表单的密钥对生成器字段
?output? New 定义一个计算结果
HTML5的表单所有type类型
button 定义可点击的按钮(大多与 JavaScript 使用来启动脚本)
checkbox 定义复选框。
color 定义拾色器。
date 定义日期字段(带有 calendar 控件)
datetime 定义日期字段(带有 calendar 和 time 控件)
datetime-local 定义日期字段(带有 calendar 和 time 控件)
month 定义日期字段的月(带有 calendar 控件)
week 定义日期字段的周(带有 calendar 控件)
time 定义日期字段的时、分、秒(带有 time 控件)
email 定义用于 e-mail 地址的文本字段
file 定义输入字段和 “浏览…” 按钮,供文件上传
hidden 定义隐藏输入字段
image 定义图像作为提交按钮
number 定义带有 spinner 控件的数字字段
password 定义密码字段。字段中的字符会被遮蔽。
radio 定义单选按钮。
range 定义带有 slider 控件的数字字段。
reset 定义重置按钮。重置按钮会将所有表单字段重置为初始值。
search 定义用于搜索的文本字段。
submit 定义提交按钮。提交按钮向服务器发送数据。
tel 定义用于电话号码的文本字段。
text 默认。定义单行输入字段,用户可在其中输入文本。默认是 20 个字符。
url 定义用于 URL 的文本字段。
本文标题为:HTML基础知识学习(1)


基础教程推荐
- Ajax实现动态加载数据 2023-02-01
- js禁止页面刷新与后退的方法 2024-01-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- CSS3的几个标签速记(推荐) 2024-04-07
- this[] 指的是什么内容 讨论 2023-11-30
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- JS前端广告拦截实现原理解析 2024-04-22
- 基于Vue制作组织架构树组件 2024-04-08

















