html的常用标签总结一下用法和大概的效果 首先是总结一下各种标签的作用 根标签 html和/html标签根标签是页面中最大的标签 文档的头部,标题,主题标签head/head,title/title和body/body更改使用...

html的常用标签总结一下用法和大概的效果
首先是总结一下各种标签的作用
根标签
<html>和</html>标签根标签是页面中最大的标签
文档的头部,标题,主题标签
<head></head>,<title></title>和<body></body>
更改使用title标签后会有如下效果:



换行标签
<br>换行
 页面效果如下:
页面效果如下:

注释标签
<!-- -->
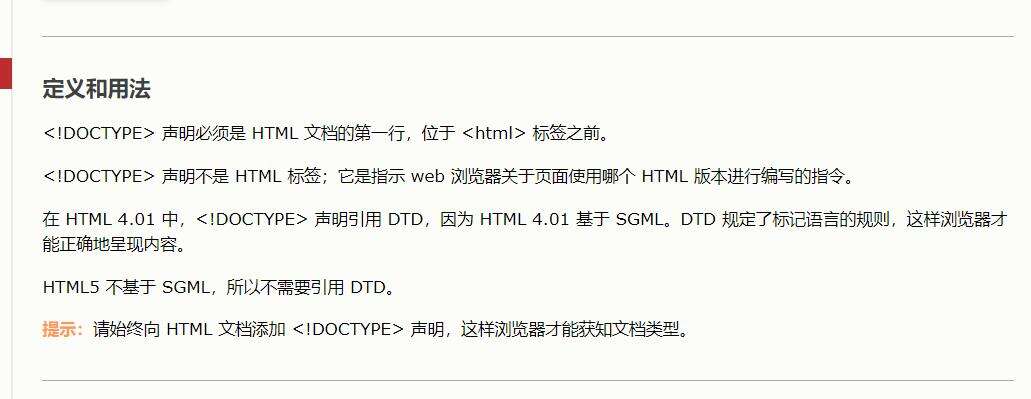
文档类型声明标签:必须写到页面的前面,位于html标签前面
<!DOCTYPE html>
这个标签的声明必须是html第一行,位于html标签之前
附上w3c对这个标签的说明

字符集标签`
<meta charset="UTF-8">
UTF-8被称为万国码,基本包含了全世界所有国家需要用到的字符。
超链接标签
<a href="#">qqq</a>
超链接标签里面要有href关键字关键字后可以放入相关网址,如果当时没有确定的链接目标可以用#表示。附上w3c对这个标签的说明:



锚点链接
先在链接文本的href属性中设置属性值为#名字的形式如:

然后在要跳转的位置标签里加上一个id等于刚才的名字。
如果想要在一个新窗口打开那么要用到:

然后是粗文本,倾斜,删除线,下划线标签`
粗文本<b>或<strong></strong>,倾斜<i>或<em>和</em>
删除线<del>,</del>或者<s>和</s>,下划线<ins>,</ins>或者<u></u>
下面是例子:


然后是段落和换行标签,这是一个单标签
换行标签<br>段落标签<p>


段落标签和换行标签都是另起一行但是效果有少许不同


用了段落标签之后下一行会空开不会直接接上后续内容,但是用了换行标签会在下一行直接接上后续内容。
div和span标签
<div></div>和<span></span>
都是用于布局,一行只能放一个div标签,一个单独占据一行。

下面是span标签的作用:


div标签一行只能放置一个但是span标签一行可以放置多个。
图像标签
<img src:" 图像URL“ />
src是标签的必须属性,它用于指定图像文件的路径和文件名。
下面展示用法:


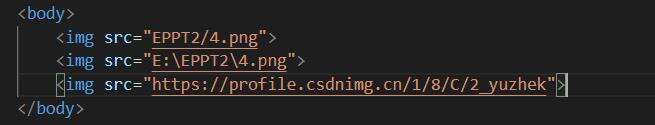
也可以使用相对路径和绝对路径来进行插入图片。
如:

和

其中
下一级路径为/,上一级路径为…/,有多少级就加多少就好。
也可以使用绝对路径如下面的例子:

看到图片时可以右键单击图片选择复制图片链接即可获取图片。
html中的特殊字符—>注意不要漏掉分号
空格符: 

小于号:`<`
大于号: `>`
和号:`&`
人民币号:`¥`
版权符号:©
注册商标符号:®
摄氏度符号:°
正负号:±
乘号:×
除号:÷
平方符号:²
立方符号:³
表单标签
<table>
<tr>
<td>
</td>
</tr>
</table>
table是用于定义表格的标签,tr用于定义表格中的行必须嵌套在table标签中,
td用于定义表格中的单元格,必须嵌套在tr中。td:table data指的是数据单元格的内容。
并且可以用<th>表头标签table head来加粗和居中显示。
然后是表格的相关属性:
表格的相关属性一定要写到table标签的两个方括号内!
属性名:align属性值left,center,right用于规定表格相对周围元素的对齐方式。
属性名:border属性值1或者“” 用于规定表格是否有边框,默认为“”,表示没有边框
属性名:cellpadding 属性值为像素值,用于规定单元边沿与内容之间的空白距离。默认为1像素
属性名:cellspacing 属性值为像素值,用于规定单元格之间的空白,默认为2像素。
属性名:width 属性值为像素值或者百分比,用于规定表格的宽度。
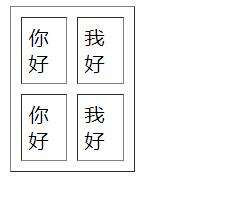
效果如下:


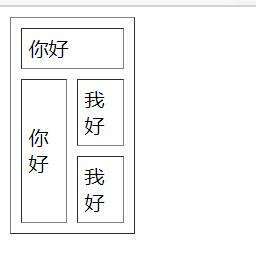
合并单元格:`跨行合并:<rowspan="合并单元格的数目"`上合并下
跨列合并:“colspan=”合并单元格的数目“。左合并右
跨行合并是以最上侧的单元格为目标单元格进行合并,跨列合并是以最左侧的单元格进行合并。示例如下:


列表标签
无序列表的标签为<ul></ul>其中的列表项使用<li>标签来进行定义。
示例如下:


列表内的各个列表项是无序的,此外ul标签内只能放li标签其他的标签不能放,
但是可以将其他标签放在li标签内部。
有序列表
有序列表使用<ol>标签,列表项和无序列表的列表项一样使用li来表示
和无序列表一样ol标签内除了li外不能放其他标签。
自定义列表
自定义列表由三组标签来组成<dl>标签用于定义描述列表<dt>定义小标题
<dd>解释小标题
示例如下:


dl标签只能包含dt标签和dd标签,dt和dd的个数没有限制,通常是一个dt对应多个dd。
表单标签
<form action="url地址" method="提交方式" name="表单域的名称"></form>
表单控件
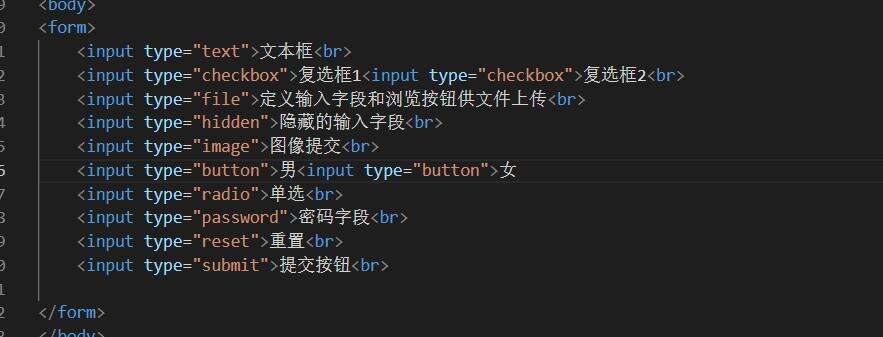
<input type="属性值">
属性值有:
button 定义可点击的蛋妞
checkbox 定义复选框
file 定义输入字段和浏览按钮,供文件上传
hidden 定义隐藏的输入字段
image 定义图像形式的提交按钮
password 定义密码字段,该字段中的字符被掩码。
radio 定义单选按钮
reset 定义重置按钮,重置按钮会清楚表单中的所有元素
submit 定义提交按钮,提交按钮会吧表单数据发送到服务器
text 定义单行的输入字段,用户可以在其中输入文本,文本的默认宽度为20
select 下拉表单
textarea 较大的文本框
示例如下:


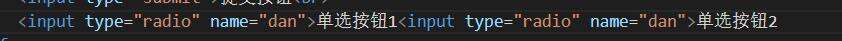
实现单选框功能:

有了相同的name之后就能进行单选了。
在文本框内提前加入字体

效果图如下:

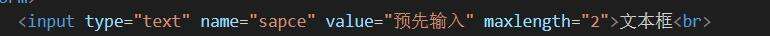
input标签的常用属性
name 定义input元素的名称。
value规定input元素的值。
checked规定此input元素首次加载时应当被选中。
maxlength规定输入字段中的字符的最大长度。。


label标签
作用:绑定一个表单元素当点击label标签内的文本时浏览器会自动将焦点转到或者选择对应的表单元素上。

其中label标签要和id属性相同
select下拉表单元素


每个option都是下拉表单的一个选项。select内不能再放select。
文本域标签textarea


这是最终做出来的大概一个成果

本文标题为:html学习笔记


基础教程推荐
- this[] 指的是什么内容 讨论 2023-11-30
- js禁止页面刷新与后退的方法 2024-01-08
- 基于Vue制作组织架构树组件 2024-04-08
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- Ajax实现动态加载数据 2023-02-01
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- CSS3的几个标签速记(推荐) 2024-04-07
- JS前端广告拦截实现原理解析 2024-04-22
- 浅谈Vue2和Vue3的数据响应 2023-10-08

















