column-count:number; 分栏个数column-width:number px; 分栏宽度column-gap: number px ; 分栏的间距column-rule: numberpx(宽度) color(颜色) 边线形状(与border设置边框一样)column-span:all/默认不写...

column-count:number; 分栏个数
column-width:number px; 分栏宽度
column-gap: number px ; 分栏的间距
column-rule: numberpx(宽度) color(颜色) 边线形状(与border设置边框一样)
column-span:all/默认不写;合并分栏(独占一行,在需要独占一行的元素上引用该属性)
注意:当我们设置分栏的宽度和个数时,它们之间是有冲突的。要么你就写分栏的个数,要么就写分栏的宽度

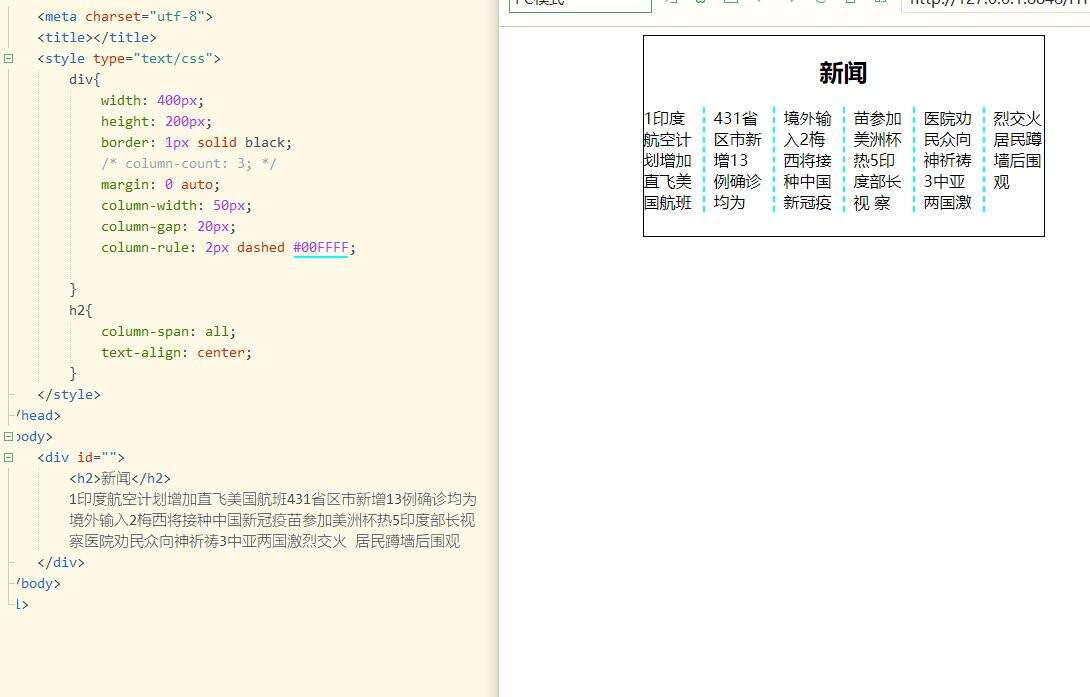
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width: 400px;
height: 200px;
border: 1px solid black;
/* column-count: 3; */
margin: 0 auto;
column-width: 50px;
column-gap: 20px;
column-rule: 2px dashed #00FFFF;
}
h2{
column-span: all;
text-align: center;
}
</style>
</head>
<body>
<div id="">
<h2>新闻</h2>
1印度航空计划增加直飞美国航班431省区市新增13例确诊均为
境外输入2梅西将接种中国新冠疫苗参加美洲杯热5印度部长视
察医院劝民众向神祈祷3中亚两国激烈交火 居民蹲墙后围观
</div>
</body>
</html>
沃梦达教程
本文标题为:HTML-CSS(五十一)column分栏布局


基础教程推荐
猜你喜欢
- Ajax实现动态加载数据 2023-02-01
- this[] 指的是什么内容 讨论 2023-11-30
- js禁止页面刷新与后退的方法 2024-01-08
- JS前端广告拦截实现原理解析 2024-04-22
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- 基于Vue制作组织架构树组件 2024-04-08
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- CSS3的几个标签速记(推荐) 2024-04-07
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28

















