黑客帝国特效直接上代码:!DOCTYPE htmlhtmlheadmeta charset=utf-8title黑客帝国/titlescriptvar num=[0,1,2,3,4,5,6,7,8,9]; //随机数字var howmany=100; //多少个数字var speed=50...

黑客帝国特效
直接上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
黑客帝国
</title>
<script>
var num=[0,1,2,3,4,5,6,7,8,9]; //随机数字
var howmany=100; //多少个数字
var speed=50; //速度
var movey=speed;
var drop=new Array(); //每个数字的层
var xx=new Array(); //每个数字点的位置
var yy=new Array();
var mv=new Array();
//初始化 howmany个数字的层及它的初始化位置
for(var i=0;i<howmany;i++){
var j=Math.floor(Math.random()*9);
document.write("<div id='div"+i+"' style='position:absolute;'>"+num[j]+"</div>");
drop[i]=document.getElementById("div"+i).style;
//最大显示范围
var maxx=window.innerWidth;
var maxy=window.innerHeight;
//每个点的位置的计算
xx[i]=maxx*Math.random();
yy[i]=maxy*Math.random();
//每个点的位置
drop[i].left=xx[i]+"px";
drop[i].top=yy[i]+"px";
//每个点的速度
mv[i]=Math.random()*speed;
//设置点的外观
drop[i].fontSize=Math.random()*10+10+"px";
drop[i].color="#33FF33";
}
//修改每个点的位置
function init(){
for(var i=0;i<howmany;i++){
// xx[i]+=movex;
yy[i]+=movey;
//越界
if(xx[i]<=0){
xx[i]=maxx;
}
if(yy[i]>maxy){
yy[i]=10;
}
// drop[i].left=xx[i]+"px";
drop[i].top=yy[i]+"px";
}
setTimeout("init()",200);
}
</script>
</head>
<body bgcolor="black" onl oad="init()">
</body>
</html>
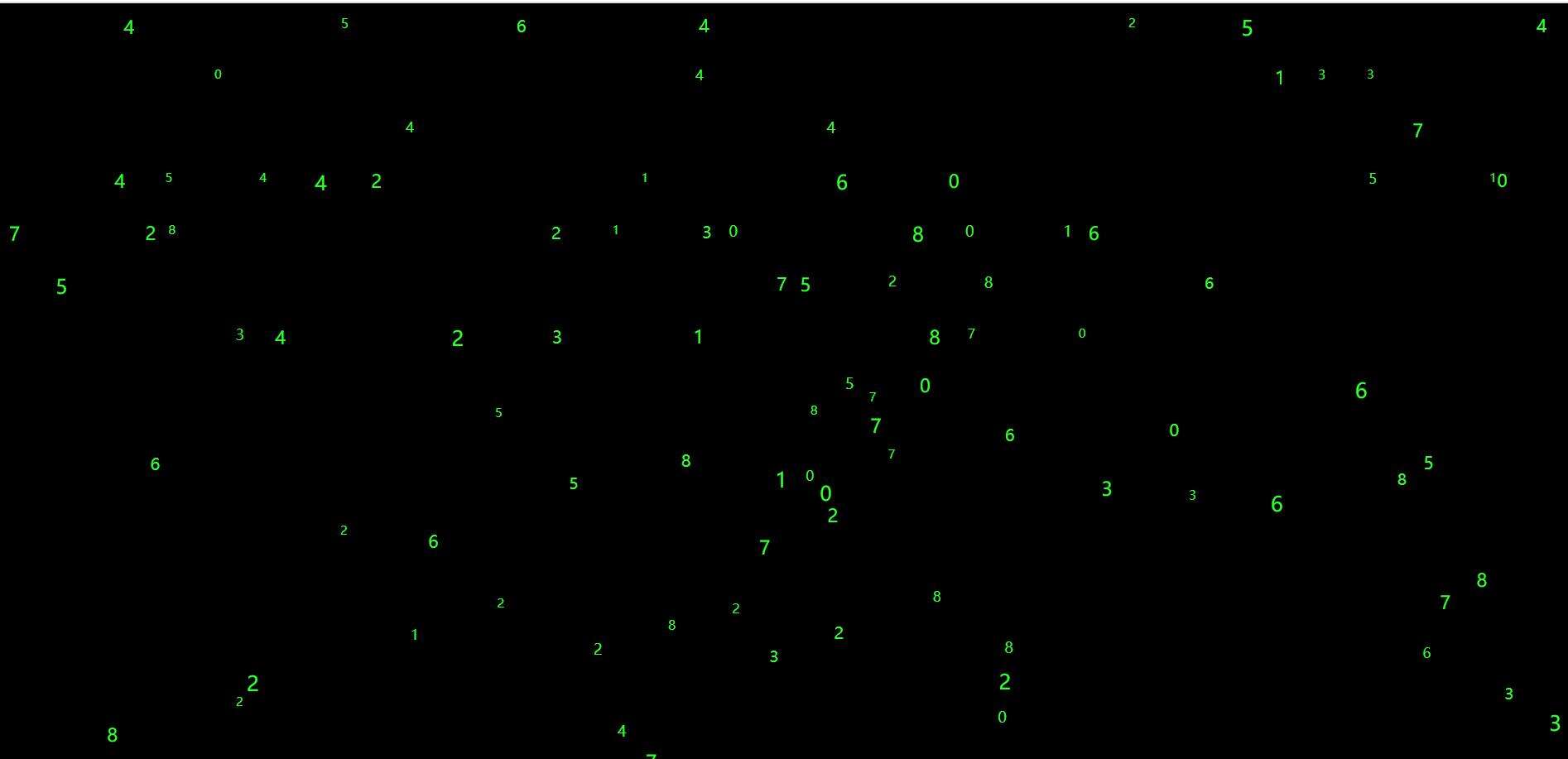
运行效果如图(可以自己自定义数字的多少):

沃梦达教程
本文标题为:黑客帝国特效(html+css+js)


基础教程推荐
猜你喜欢
- Ajax实现动态加载数据 2023-02-01
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- JS前端广告拦截实现原理解析 2024-04-22
- this[] 指的是什么内容 讨论 2023-11-30
- 基于Vue制作组织架构树组件 2024-04-08
- js禁止页面刷新与后退的方法 2024-01-08
- CSS3的几个标签速记(推荐) 2024-04-07
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26

















