在使用react开发项目的时候 遇到了一个奇怪的问题,在index.html中引入script标签 script标签的src属性会把 / 斜杠变成空格,并且在body标签结尾追加script标签。就像这样 我发现 HtmlWebpackPlugin 还内置了html-...

在使用react开发项目的时候 遇到了一个奇怪的问题,在index.html中引入script标签 script标签的src属性会把 / 斜杠变成空格,并且在body标签结尾追加script标签。
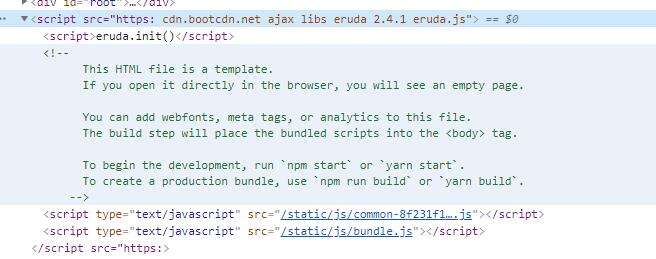
就像这样

我发现 HtmlWebpackPlugin 还内置了html-minifier插件
解决方法
在webpack.config.dev.js中 找到
plugins: [
new?HtmlWebpackPlugin({ ??????inject:?true, ??????template:?paths.appHtml, // 在这里 追加一行代码 ? ? ? minify:?{}, ????}),]
沃梦达教程
本文标题为:React index.html引入script时 src中的斜杠都变成了空格,并且还多出了script标签 导致无法加载


基础教程推荐
猜你喜欢
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 基于Vue制作组织架构树组件 2024-04-08
- js禁止页面刷新与后退的方法 2024-01-08
- this[] 指的是什么内容 讨论 2023-11-30
- CSS3的几个标签速记(推荐) 2024-04-07
- Ajax实现动态加载数据 2023-02-01
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- JS前端广告拦截实现原理解析 2024-04-22
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26

















