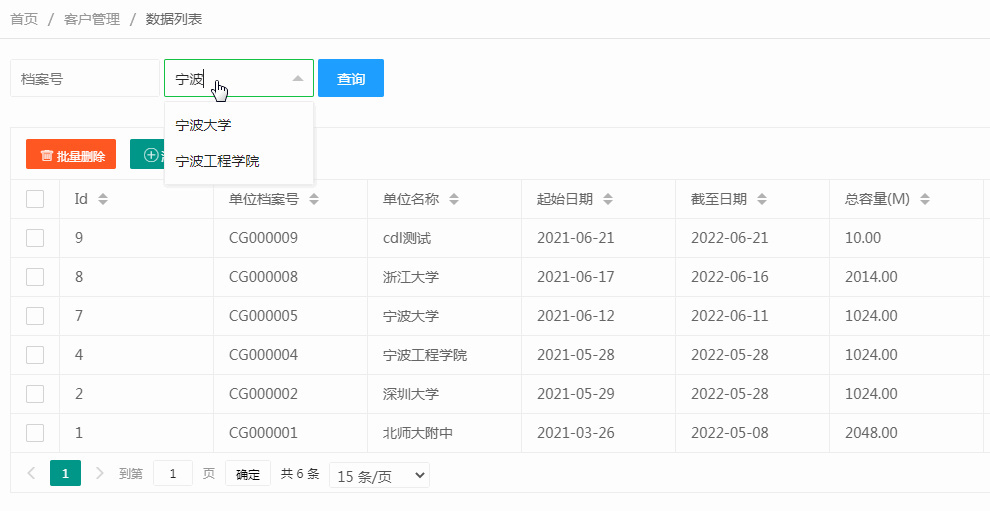
layui表单select框同时支持下拉和输入的解决方案,最终实现效果如下:layui表单select框同时支持下拉和输入的解决方案,最终实现效果如下: div class="layui-input-inline"select name="member_depart" lay-verify="required" id="member_depart" lay-filter="member_depart" style="height:10px;" lay-searchoption value=""选择单位/option/select/div 关键代码 lay-search,是

<div class="layui-input-inline">
<select name="member_depart" lay-verify="required" id="member_depart" lay-filter="member_depart" style="height:10px;" lay-search><option value="">选择单位</option>
</select>
</div>
关键代码lay-search,是实现输入的关键。
监听下拉框:
//获取单位;
$.get('./api/api.php?act=getMemberDepart&token=3cab7ce4142608c0f40c785b5ab5ca24', {}, function (res) {
var memberHtml = ''
for (var i = 0; i < res.data.length; i++) {
memberHtml += '<option value="' + res.data[i].member_id + ',' + res.data[i].member_depart + '" >' + res.data[i].member_depart + '</option>'
}
$('#member_depart').append(memberHtml);
form.render();
//监听下拉框
form.on('select(member_depart)', function (data) {
var txt = $("#member_depart option:selected").text();//获取select选中的值
$('.member_depart').html(txt);
});
}, 'json');
关联菜单:在监听下拉框代码块中,输入关联菜单函数即可。
//监听下拉框
form.on('select(member_depart)', function (data) {
var txt = $("#member_depart option:selected").text();//获取select选中的值
$('.member_depart').html(txt);
//获取关联部门;
var member_id = $("#member_depart").val().split(",")[0];
getBranch(member_id);
});
沃梦达教程
本文标题为:layui表单select框同时支持下拉和输入的解决方案


基础教程推荐
猜你喜欢
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- JS前端广告拦截实现原理解析 2024-04-22
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- Ajax实现动态加载数据 2023-02-01
- 基于Vue制作组织架构树组件 2024-04-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- js禁止页面刷新与后退的方法 2024-01-08
- CSS3的几个标签速记(推荐) 2024-04-07
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- this[] 指的是什么内容 讨论 2023-11-30

















