setup 是围绕 beforeCreate 和 created 生命周期钩子运行的,所以不需要显示的定义它们。其他的钩子都可以编写到 setup 内。
值得注意的是组合式API中的钩子函数,通过在生命周期钩子前面加上 “on” 来访问组件的生命周期钩子,需要注册,并且只能在 setup 期间同步使用,因为它们依赖于内部的全局状态来定位当前组件实例。
import { onMounted } from "vue"export default {
setup() {
onMounted(() => {
console.log('Component is mounted!')
})
}
}
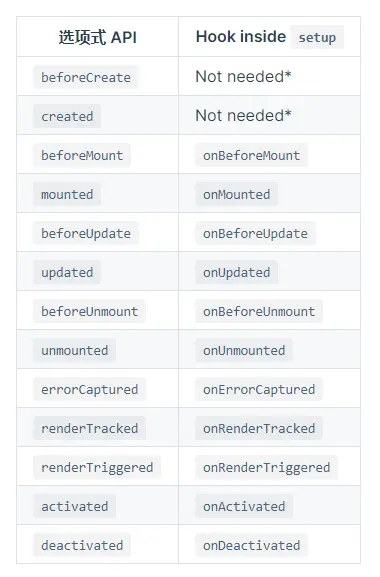
下图是选项式API和组合式API 生命周期钩子对比:

沃梦达教程
本文标题为:浅谈vue3组合式API生命周期钩子函数有变化吗?


基础教程推荐
猜你喜欢
- CSS3的几个标签速记(推荐) 2024-04-07
- this[] 指的是什么内容 讨论 2023-11-30
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- Ajax实现动态加载数据 2023-02-01
- js禁止页面刷新与后退的方法 2024-01-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- 基于Vue制作组织架构树组件 2024-04-08
- JS前端广告拦截实现原理解析 2024-04-22
- 浅谈Vue2和Vue3的数据响应 2023-10-08

















