这次我们使用Angular2的指令来实现。这次我们使用Angular2的指令来实现。 指令实现hover效果: import { Directive, ElementRef, HostListener, Input } from '@angular/core';@Directive({ selector: '[myHighlight]'})export class HighlightDirective { constructor(private el: E
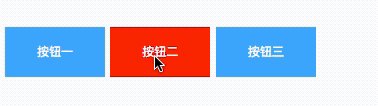
指令实现hover效果:
import { Directive, ElementRef, HostListener, Input } from '@angular/core';
@Directive({
selector: '[myHighlight]'
})
export class HighlightDirective {
constructor(private el: ElementRef) { }
@HostListener('mouseenter') onMouseEnter() {
this.highlight('red');
}
@HostListener('mouseleave') onMouseLeave() {
this.highlight(null);
}
private highlight(color: string) {
this.el.nativeElement.style.backgroundColor = color;
}
}
<button myHighlight class="btn">按钮一</button>
<button myHighlight class="btn">按钮二</button>
<button myHighlight class="btn">按钮三</button>
.btn{
height: 50px;
width: 100px;
background-color: #3399ff;
color: white;
border: 0;
outline: 0;
cursor: hand;
}
hover的效果直接参考Angular官网的代码。
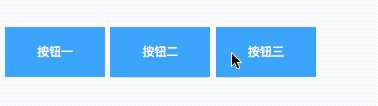
指令实现click效果:
import { Directive, ElementRef, HostListener, Input } from '@angular/core';
@Directive({
selector: '[myHighlight]'
})
export class HighlightDirective {
constructor(private el: ElementRef) { }
@HostListener('click') onMouseClick() {
this.clickhighlight("black");
}
private clickhighlight(color: string) {
let obj = this.el.nativeElement;
let btns = obj.parentNode.children;
//背景色全部重置
for(let i=0; i<btns.length; i++){
btns[i].style.backgroundColor = "#3399ff";
}
//设置当前点击对象的背景色
obj.style.backgroundColor = color;
}
}
<div>
<button myHighlight class="btn">按钮一</button>
<button myHighlight class="btn">按钮二</button>
<button myHighlight class="btn">按钮三</button>
</div>
.btn{
height: 50px;
width: 100px;
background-color: #3399ff;
color: white;
border: 0;
outline: 0;
cursor: hand;
}
click效果仍然用@HostListener装饰器引用属性型指令的宿主元素,首先把所有button的背景颜色重置,然后再设置当前点击对象的背景颜色,这样就达到了点击后背景颜色变化的效果。
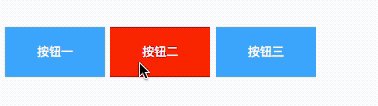
指令实现click加hover效果:
import { Directive, ElementRef, HostListener, Input } from '@angular/core';
@Directive({
selector: '[myHighlight]'
})
export class HighlightDirective {
constructor(private el: ElementRef) { }
@HostListener('click') onMouseClick() {
this.clickhighlight("black");
}
private clickhighlight(color: string) {
let obj = this.el.nativeElement;
let btns = obj.parentNode.children;
//背景色全部重置
for(let i=0; i<btns.length; i++){
btns[i].style.backgroundColor = "#3399ff";
}
//设置当前点击对象的背景色
obj.style.backgroundColor = color;
}
}
<div>
<button myHighlight class="btn">按钮一</button>
<button myHighlight class="btn">按钮二</button>
<button myHighlight class="btn">按钮三</button>
</div>
.btn{
height: 50px;
width: 100px;
background-color: #3399ff;
color: white;
border: 0;
outline: 0;
cursor: hand;
}
.btn:hover{
background: black !important;
}
配合上文click效果,只要加上一行css代码就可以实现click和hover的组合效果,此处务必使用hover伪类,并用!important来提升样式的优先级,如果用@HostListener装饰器,mouseenter、mouseleave、click三者会打架
以上所述是小编给大家介绍的使用AngularJS2中的指令实现按钮的切换效果,希望对大家有所帮助。
沃梦达教程
本文标题为:使用AngularJS2中的指令实现按钮的切换效果


基础教程推荐
猜你喜欢
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- JS前端广告拦截实现原理解析 2024-04-22
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- Ajax实现动态加载数据 2023-02-01
- CSS3的几个标签速记(推荐) 2024-04-07
- 基于Vue制作组织架构树组件 2024-04-08
- js禁止页面刷新与后退的方法 2024-01-08
- this[] 指的是什么内容 讨论 2023-11-30

















