在某些特殊情况下我们需要把多个单元格合并成一个单元格,这时候我们就需要用到表格标签中的合并单元格操作。在某些特殊情况下我们需要把多个单元格合并成一个单元格,这时候我们就需要用到表格标签中的合并单元格操作。 一、合并单元格的方式 跨行合并rowspan=合并单元格的个数 跨列合并colspan=合并单元格的个数 二、目标单元格 我们只需将代码写入
一、合并单元格的方式
跨行合并rowspan="合并单元格的个数"
跨列合并colspan="合并单元格的个数"
二、目标单元格
我们只需将代码写入目标单元格即可实现合并单元格的操作
跨行:最上侧单元格为目标单元格
跨列:最左侧单元格为目标单元格
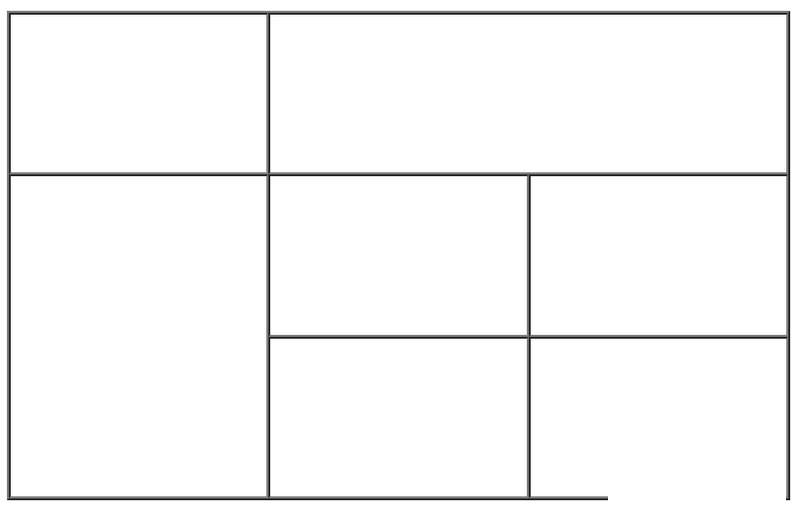
三、代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width="400" height="250" border="1" cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>

沃梦达教程
本文标题为:HTML常用标签之表格单元格合并


基础教程推荐
猜你喜欢
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- JS前端广告拦截实现原理解析 2024-04-22
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- Ajax实现动态加载数据 2023-02-01
- js禁止页面刷新与后退的方法 2024-01-08
- 基于Vue制作组织架构树组件 2024-04-08
- CSS3的几个标签速记(推荐) 2024-04-07
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- this[] 指的是什么内容 讨论 2023-11-30

















