本文主要介绍了html css3不拉伸图片显示效果,类似淘宝,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
1.利用transform属性不拉伸显示图片,(路径问题需要按需求修改);
html:
<div id="surface-div1">
<img :src="pic1" class="surface-img">
</div>CSS:
#surface-div1{
position: relative;
width: 372px;
height: 175px;
float: left;
margin-top: -34px;
margin-left: 122px;
cursor: pointer;
background: url(../../../static/img/addheadpic.jpg)center center no-repeat;
text-align: center;
border: 1px solid #CCCCCC;
border-radius:6px;
overflow: hidden;
}
#surface-div1 img{
position: absolute;
width: 100%;
top: 50%;
left: 0;
transform: translateY(-50%) scale(1);
border:none;
border-radius: 6px;display:table-cell
}

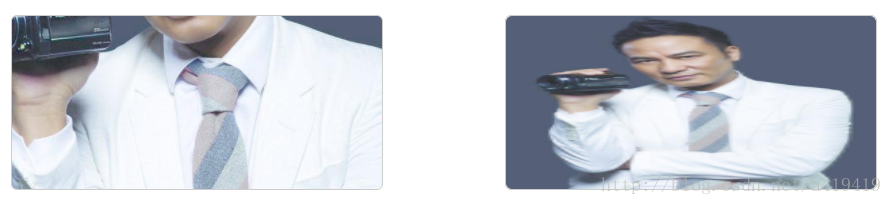
最终效果如上图的左边。
2.参考淘宝的,利用display:table-cell和文字大小控制居中
html:
<div id="surface-div">
<div class="sur-div">
<img :src="pic" class="surface-img">
</div>
</div>css:
#surface-div{
position: relative;
width: 372px;
height: 372px;
float: left;
margin-top: -34px;
margin-left: 122px;
cursor: pointer;
background: url(../../../static/img/addheadpic.jpg)center center no-repeat;
text-align: center;
border: 1px solid #CCCCCC;
border-radius:6px;
overflow: hidden;
}
.sur-div{
display: table-cell;
text-align: center;
vertical-align: middle;
font-size: 12px;
width: 372px;
height: 372px;
overflow: hidden;
}
#surface-div img{
max-height: 100%;
max-width: 100%;
vertical-align: middle;
border: 0;
}
效果如上图中的左边部分,重点是需要外面的div是正方形。
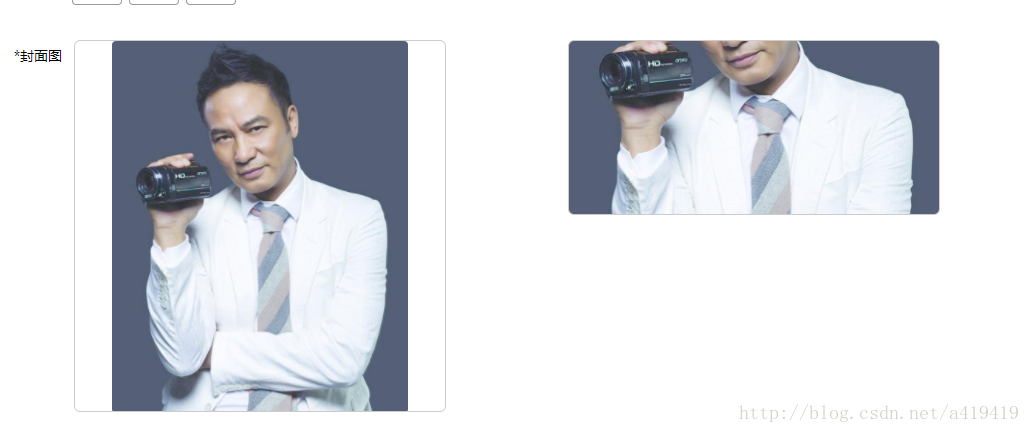
淘宝的是这样的:

到此这篇关于html css3不拉伸图片显示效果的文章就介绍到这了,更多相关html css3不拉伸图片 内容请搜索编程学习网以前的文章,希望大家以后多多支持编程学习网!
沃梦达教程
本文标题为:html css3不拉伸图片显示效果


基础教程推荐
猜你喜欢
- js禁止页面刷新与后退的方法 2024-01-08
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- Ajax实现动态加载数据 2023-02-01
- 基于Vue制作组织架构树组件 2024-04-08
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- CSS3的几个标签速记(推荐) 2024-04-07
- this[] 指的是什么内容 讨论 2023-11-30
- JS前端广告拦截实现原理解析 2024-04-22
- vue离线环境如何安装脚手架vue-cli 2025-01-19

















