本文主要介绍了纯html+css实现Element loading效果,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
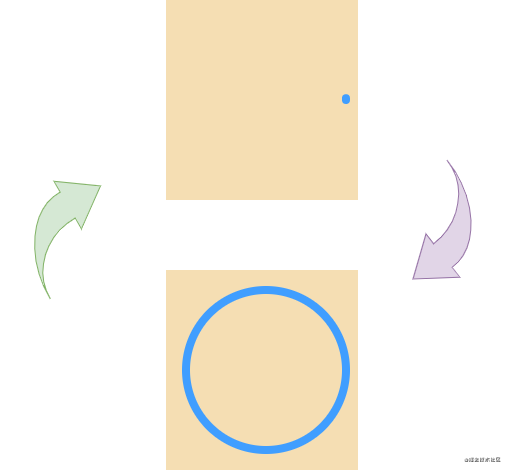
这是 Element UI loading 组件的效果图,看起来很酷,我们来实现一下!

分析
动画由两部分组成:
蓝色的弧线由点伸展成一个圆,又从圆收缩成一个点。

圆的父节点带着圆旋转
代码
html
<svg viewBox="25 25 50 50" class="box">
<circle cx="50" cy="50" r="20" fill="none" class="circle"></circle>
</svg>
css
默认样式
.box {
height: 200px;
width: 200px;
background: wheat;
}
.box .circle {
stroke-width: 2;
stroke: #409eff;
stroke-linecap: round;
}
添加动画效果
/* 旋转动画 */
@keyframes rotate {
to {
transform: rotate(1turn)
}
}
/* 弧线动画 */
/* 125 是圆的周长 */
@keyframes circle {
0% {
/* 状态1: 点 */
stroke-dasharray: 1 125;
stroke-dashoffset: 0;
}
50% {
/* 状态2: 圆 */
stroke-dasharray: 120, 125;
stroke-dashoffset: 0;
}
to {
/* 状态3: 点(向旋转的方向收缩) */
stroke-dasharray: 120 125;
stroke-dashoffset: -125px;
}
}
.box {
/* ...同上 */
animation: rotate 2s linear infinite;
}
.circle {
/* ...同上 */
animation: circle 2s infinite;
}

最后把背景去掉

在线代码演示 https://jsbin.com/yarufoy/edit?html,css,output
到此这篇关于纯html+css实现Element loading效果的文章就介绍到这了,更多相关html+css实现 loading内容请搜索编程学习网以前的文章,希望大家以后多多支持编程学习网!
沃梦达教程
本文标题为:纯html+css实现Element loading效果


基础教程推荐
猜你喜欢
- this[] 指的是什么内容 讨论 2023-11-30
- js禁止页面刷新与后退的方法 2024-01-08
- CSS3的几个标签速记(推荐) 2024-04-07
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- 基于Vue制作组织架构树组件 2024-04-08
- JS前端广告拦截实现原理解析 2024-04-22
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- Ajax实现动态加载数据 2023-02-01
- 浅谈Vue2和Vue3的数据响应 2023-10-08

















