CSS Width Property Not Getting Set我会尽力解释自己,因为我真的不想复制所有代码(有很多)。我有一个从 AngularJS 绑定中获取文本的跨度(对这个问题并不重...
我会尽力解释自己,因为我真的不想复制所有代码(有很多)。
我有一个从 AngularJS 绑定中获取文本的跨度(对这个问题并不重要),我正在为这个跨度设置四个样式参数:
- 宽度:100px
- 空白:nowrap;
- 溢出:隐藏;
- 文本溢出:省略号;
我根据以下 W3Schools 页面执行此操作:http://www.w3schools.com/cssref/tryit.asp?filename=trycss3_text-overflow
我希望将文本裁剪为 100 像素,并在其末尾添加省略号。
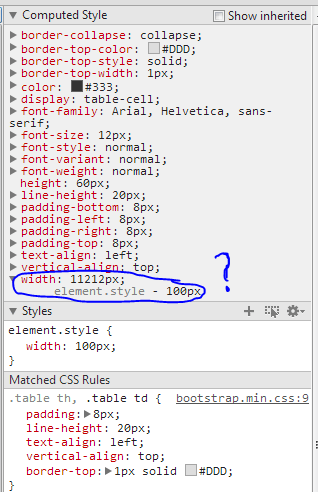
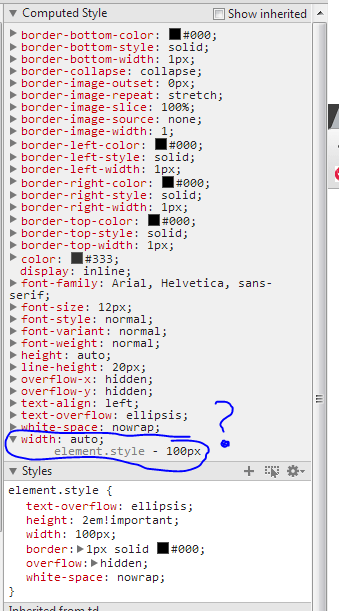
这是出错的屏幕截图:


你不能对这样的内联元素应用宽度。
示例:
HTML
1 2 | <span>1</span> <span class="blocked">2</span> |
CSS
1 2 3 4 5 6 7 8 9 10 | span { border: 1px solid red; width: 300px; } span.blocked { display: block; } |
JSFiddle
http://jsfiddle.net/sygap/
相关讨论
沃梦达教程
本文标题为:CSS 宽度属性未设置


基础教程推荐
猜你喜欢
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- JS前端广告拦截实现原理解析 2024-04-22
- this[] 指的是什么内容 讨论 2023-11-30
- js禁止页面刷新与后退的方法 2024-01-08
- Ajax实现动态加载数据 2023-02-01
- CSS3的几个标签速记(推荐) 2024-04-07
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- 基于Vue制作组织架构树组件 2024-04-08

















