CSS - Fixed border width change when resizing browser window我制作了 2 个简单的链接按钮,它们位于 2 个 div 标签内。这是我试过的 css 和 html 代码:[...
我制作了 2 个简单的链接按钮,它们位于 2 个 div 标签内。
这是我试过的 css 和 html 代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| .lang-box {
position: absolute;
bottom: 60px;
left: 2%;
z-index: 3;
}
.flex-container {
display: flex;
}
.flex-direction-column {
flex-direction: column;
}
.border-gold {
border: 2px solid #ac8b45;
}
.text-gold {
color: #ac8b45;
}
.background-gold {
background-color: #ac8b45;
}
.text-black {
color: #000;
}
.no-background {
background-color: transparent;
}
.lang-a-button {
text-decoration: none;
outline: 0;
display: block;
font-size: 20px;
padding-bottom: 6px;
padding-top: 10px;
padding-left: 6px;
padding-right: 6px;
height: auto;
text-align: center;
}
.lang-a-button:hover {
text-decoration: none;
opacity: .7;
} |
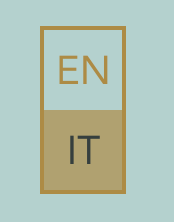
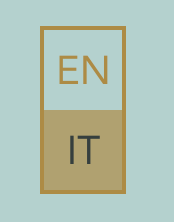
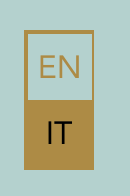
这是最终的结果:

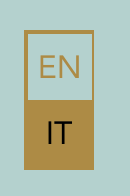
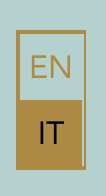
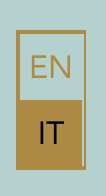
问题是当我调整浏览器屏幕大小时,.border-gold 的右边框的粗细发生了变化:


我不明白为什么会这样。我尝试使用它,但没有任何改变。
我使用 Google Chrome v69 进行测试。
我需要添加一些东西吗?
- 你在放大吗?
-
不,仅调整浏览器窗口大小
-
尝试修复链接按钮的宽度
-
尝试添加链接flex-grow:0; flex-shrink:0;和固定宽度,像这样:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| * {
box-sizing: border-box;
}
.lang-box {
position: absolute;
top: 60px;
left: 2%;
z-index: 3;
width: 42px;
}
.flex-container{
display: flex;
width: 100%;
}
.flex-direction-column{
flex-direction: column;
}
.border-gold{
border: 2px solid #ac8b45;
}
.text-gold{
color: #ac8b45;
}
.background-gold{
background-color: #ac8b45;
}
.text-black{
color: #000;
}
.no-background{
background-color: transparent;
}
.lang-a-button{
text-decoration: none;
outline: 0;
display: block;
font-size: 20px;
padding-bottom: 6px;
padding-top: 10px;
/* padding-left: 6px;
padding-right: 6px; */
height: auto;
text-align: center;
width: 100%;
flex-grow:0;
flex-shrink:0;
width: 40px;
}
.lang-a-button:hover{
text-decoration: none;
opacity: .7;
} |
我没有确切的答案,但我认为这是因为 flex 的特殊性
-
尝试添加链接flex-grow:0; flex-shrink:0;和固定宽度,像这样:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| * {
box-sizing: border-box;
}
.lang-box {
position: absolute;
top: 60px;
left: 2%;
z-index: 3;
width: 42px;
}
.flex-container{
display: flex;
width: 100%;
}
.flex-direction-column{
flex-direction: column;
}
.border-gold{
border: 2px solid #ac8b45;
}
.text-gold{
color: #ac8b45;
}
.background-gold{
background-color: #ac8b45;
}
.text-black{
color: #000;
}
.no-background{
background-color: transparent;
}
.lang-a-button{
text-decoration: none;
outline: 0;
display: block;
font-size: 20px;
padding-bottom: 6px;
padding-top: 10px;
/* padding-left: 6px;
padding-right: 6px; */
height: auto;
text-align: center;
width: 100%;
flex-grow:0;
flex-shrink:0;
width: 40px;
}
.lang-a-button:hover{
text-decoration: none;
opacity: .7;
} |
我没有确切的答案,但我认为这是因为 flex 的特殊性
-
尝试添加链接flex-grow:0; flex-shrink:0;和固定宽度,像这样:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| * {
box-sizing: border-box;
}
.lang-box {
position: absolute;
top: 60px;
left: 2%;
z-index: 3;
width: 42px;
}
.flex-container{
display: flex;
width: 100%;
}
.flex-direction-column{
flex-direction: column;
}
.border-gold{
border: 2px solid #ac8b45;
}
.text-gold{
color: #ac8b45;
}
.background-gold{
background-color: #ac8b45;
}
.text-black{
color: #000;
}
.no-background{
background-color: transparent;
}
.lang-a-button{
text-decoration: none;
outline: 0;
display: block;
font-size: 20px;
padding-bottom: 6px;
padding-top: 10px;
/* padding-left: 6px;
padding-right: 6px; */
height: auto;
text-align: center;
width: 100%;
flex-grow:0;
flex-shrink:0;
width: 40px;
}
.lang-a-button:hover{
text-decoration: none;
opacity: .7;
} |
我没有确切的答案,但我认为这是因为 flex 的特殊性
-
尝试添加链接flex-grow:0; flex-shrink:0;和固定宽度,像这样:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| * {
box-sizing: border-box;
}
.lang-box {
position: absolute;
top: 60px;
left: 2%;
z-index: 3;
width: 42px;
}
.flex-container{
display: flex;
width: 100%;
}
.flex-direction-column{
flex-direction: column;
}
.border-gold{
border: 2px solid #ac8b45;
}
.text-gold{
color: #ac8b45;
}
.background-gold{
background-color: #ac8b45;
}
.text-black{
color: #000;
}
.no-background{
background-color: transparent;
}
.lang-a-button{
text-decoration: none;
outline: 0;
display: block;
font-size: 20px;
padding-bottom: 6px;
padding-top: 10px;
/* padding-left: 6px;
padding-right: 6px; */
height: auto;
text-align: center;
width: 100%;
flex-grow:0;
flex-shrink:0;
width: 40px;
}
.lang-a-button:hover{
text-decoration: none;
opacity: .7;
} |
我没有确切的答案,但我认为这是因为 flex 的特殊性
-
尝试添加链接flex-grow:0; flex-shrink:0;和固定宽度,像这样:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| * {
box-sizing: border-box;
}
.lang-box {
position: absolute;
top: 60px;
left: 2%;
z-index: 3;
width: 42px;
}
.flex-container{
display: flex;
width: 100%;
}
.flex-direction-column{
flex-direction: column;
}
.border-gold{
border: 2px solid #ac8b45;
}
.text-gold{
color: #ac8b45;
}
.background-gold{
background-color: #ac8b45;
}
.text-black{
color: #000;
}
.no-background{
background-color: transparent;
}
.lang-a-button{
text-decoration: none;
outline: 0;
display: block;
font-size: 20px;
padding-bottom: 6px;
padding-top: 10px;
/* padding-left: 6px;
padding-right: 6px; */
height: auto;
text-align: center;
width: 100%;
flex-grow:0;
flex-shrink:0;
width: 40px;
}
.lang-a-button:hover{
text-decoration: none;
opacity: .7;
} |
我没有确切的答案,但我认为这是因为 flex 的特殊性
-
尝试添加链接flex-grow:0; flex-shrink:0;和固定宽度,像这样:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| * {
box-sizing: border-box;
}
.lang-box {
position: absolute;
top: 60px;
left: 2%;
z-index: 3;
width: 42px;
}
.flex-container{
display: flex;
width: 100%;
}
.flex-direction-column{
flex-direction: column;
}
.border-gold{
border: 2px solid #ac8b45;
}
.text-gold{
color: #ac8b45;
}
.background-gold{
background-color: #ac8b45;
}
.text-black{
color: #000;
}
.no-background{
background-color: transparent;
}
.lang-a-button{
text-decoration: none;
outline: 0;
display: block;
font-size: 20px;
padding-bottom: 6px;
padding-top: 10px;
/* padding-left: 6px;
padding-right: 6px; */
height: auto;
text-align: center;
width: 100%;
flex-grow:0;
flex-shrink:0;
width: 40px;
}
.lang-a-button:hover{
text-decoration: none;
opacity: .7;
} |
我没有确切的答案,但我认为这是因为 flex 的特殊性
尝试添加链接flex-grow:0; flex-shrink:0;和固定宽度,像这样:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| * {
box-sizing: border-box;
}
.lang-box {
position: absolute;
top: 60px;
left: 2%;
z-index: 3;
width: 42px;
}
.flex-container{
display: flex;
width: 100%;
}
.flex-direction-column{
flex-direction: column;
}
.border-gold{
border: 2px solid #ac8b45;
}
.text-gold{
color: #ac8b45;
}
.background-gold{
background-color: #ac8b45;
}
.text-black{
color: #000;
}
.no-background{
background-color: transparent;
}
.lang-a-button{
text-decoration: none;
outline: 0;
display: block;
font-size: 20px;
padding-bottom: 6px;
padding-top: 10px;
/* padding-left: 6px;
padding-right: 6px; */
height: auto;
text-align: center;
width: 100%;
flex-grow:0;
flex-shrink:0;
width: 40px;
}
.lang-a-button:hover{
text-decoration: none;
opacity: .7;
} |
我没有确切的答案,但我认为这是因为 flex 的特殊性