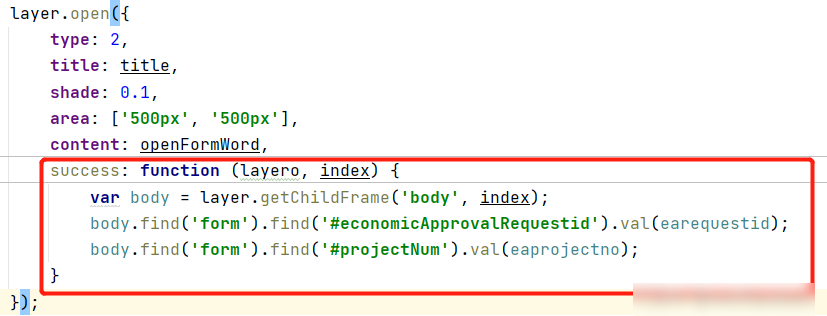
划红框的部分是主要部分,进行参数的传递。 父页面: !DOCTYPE htmlhtml lang="en" xmlns:th="http://www.thymeleaf.org"head/headbodyinput type="text" name="projectno" autocomplete="off"id="projectno" placeholder="项目编号" class="layui-input"input type="text" name="requestid" autocomplete

划红框的部分是主要部分,进行参数的传递。
父页面:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
</head>
<body>
<input type="text" name="projectno" autocomplete="off"id="projectno" placeholder="项目编号" class="layui-input">
<input type="text" name="requestid" autocomplete="off"placeholder="经责项目立项表requestid" class="layui-input" id="requestid">
<script>
let earequestid = $('#requestid').val();
let eaprojectno = $('#projectno').val(); //获取input框中的值
layer.open({
type: 2,
title: title,
shade: 0.1,
area: ['500px', '500px'],
content: openFormWord,
success: function (layero, index) {
var body = layer.getChildFrame('body', index);
//'layer.getChildFrame()'方法为Layui内置方法。
//当你试图在当前页获取iframe页的DOM元素时,你可以用此方法(在当前页获取iframe页的DOM元素)
body.find('form').find('#economicApprovalRequestid').val(earequestid);
//'#economicApprovalRequestid',这个参数是写的子页面的input框的id值;
//后面的.val(earequestid)是获取父页面(也就是这个页面)的值后,进行赋值给子页面id为'economicApprovalRequestid'的input框。
body.find('form').find('#projectNum').val(eaprojectno);
}
});
</script>
</body>
</html>
主要点:layer.getChildFrame()方法:为Layui内置方法。在当前页获取iframe页的DOM元素
body.find(‘form’).find(’#economicApprovalRequestid’).val(earequestid):’#economicApprovalRequestid’,这个参数是写的子页面的input框的id值;后面的.val(earequestid)是获取父页面(也就是这个页面)的值后,进行赋值给子页面id为’economicApprovalRequestid’的input框。
沃梦达教程
本文标题为:layer.open父页面传参到子页面


基础教程推荐
猜你喜欢
- 浅析canvas元素的html尺寸和css尺寸对元素视觉的影响 2024-04-26
- 浅谈Vue2和Vue3的数据响应 2023-10-08
- JS前端广告拦截实现原理解析 2024-04-22
- CSS3的几个标签速记(推荐) 2024-04-07
- 关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行 2023-10-28
- Ajax实现动态加载数据 2023-02-01
- 基于Vue制作组织架构树组件 2024-04-08
- this[] 指的是什么内容 讨论 2023-11-30
- vue离线环境如何安装脚手架vue-cli 2025-01-19
- js禁止页面刷新与后退的方法 2024-01-08

















